Skip to main content
- Contact sales
- Get started Get started for free
Figma Design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Figma Slides
Co-create presentations

Explore all Figma AI features
Get the desktop, mobile, and font installer apps
See the latest features and releases
- Design systems
- Prototyping
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Engineering
- Product managers
Organizations
Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Shortcut: The Figma blog
Stories about how products take shape—and shape our world

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center

How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
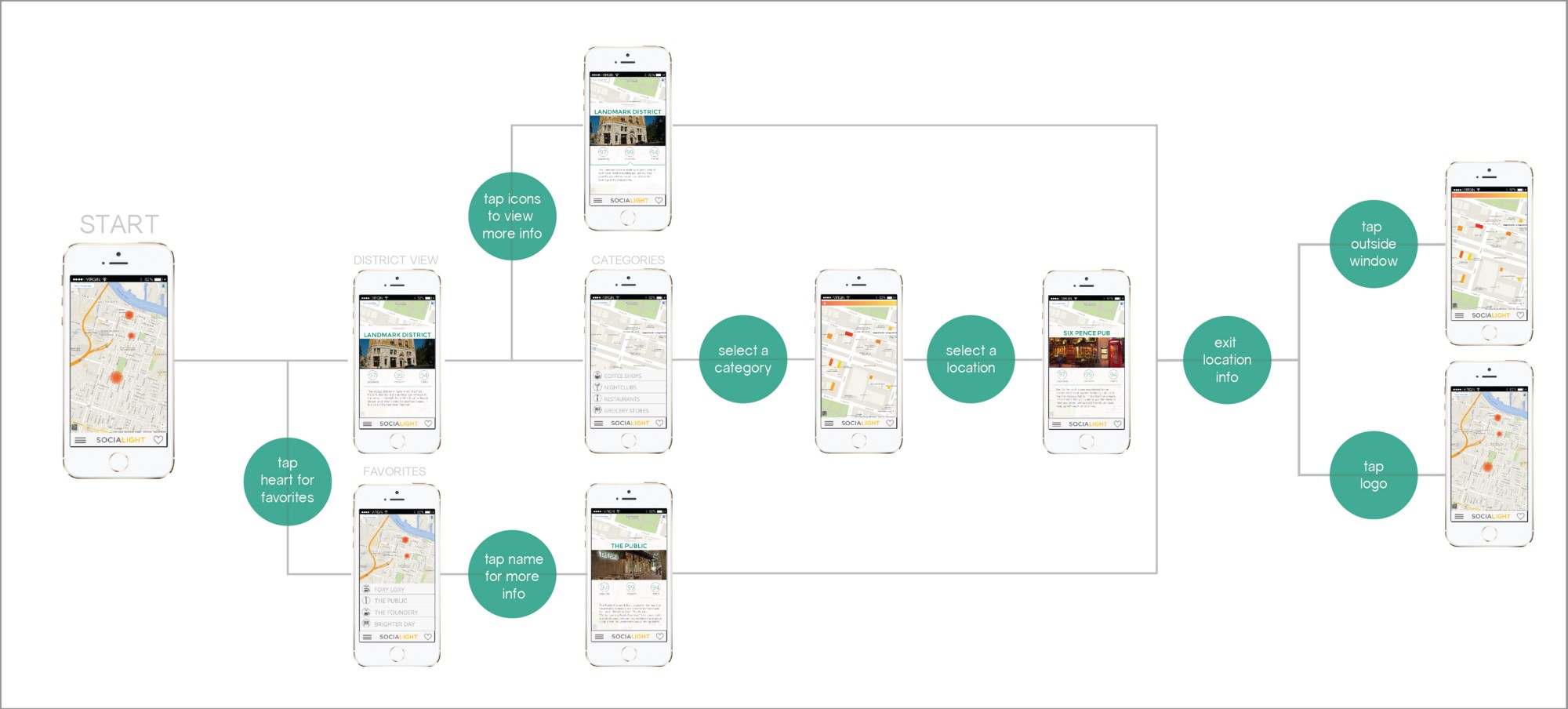
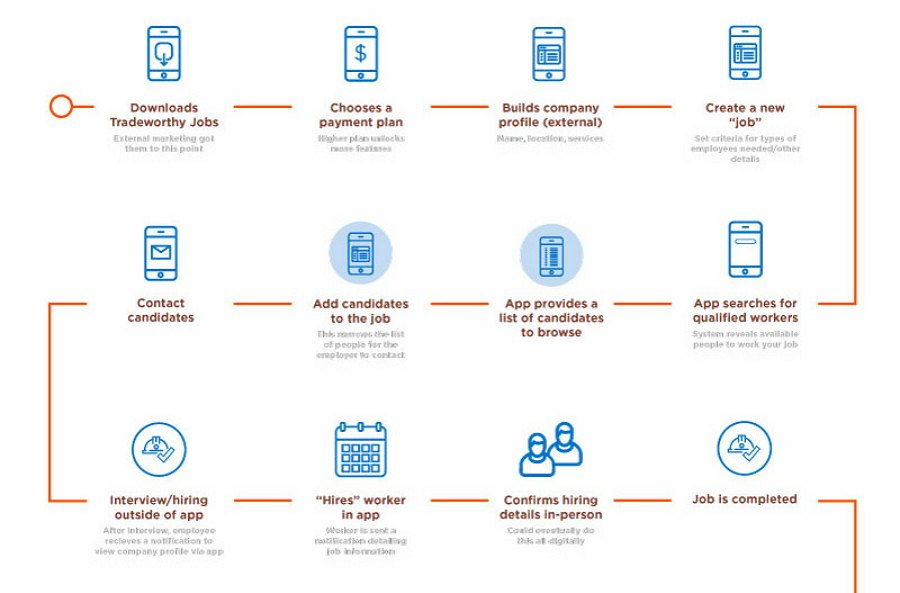
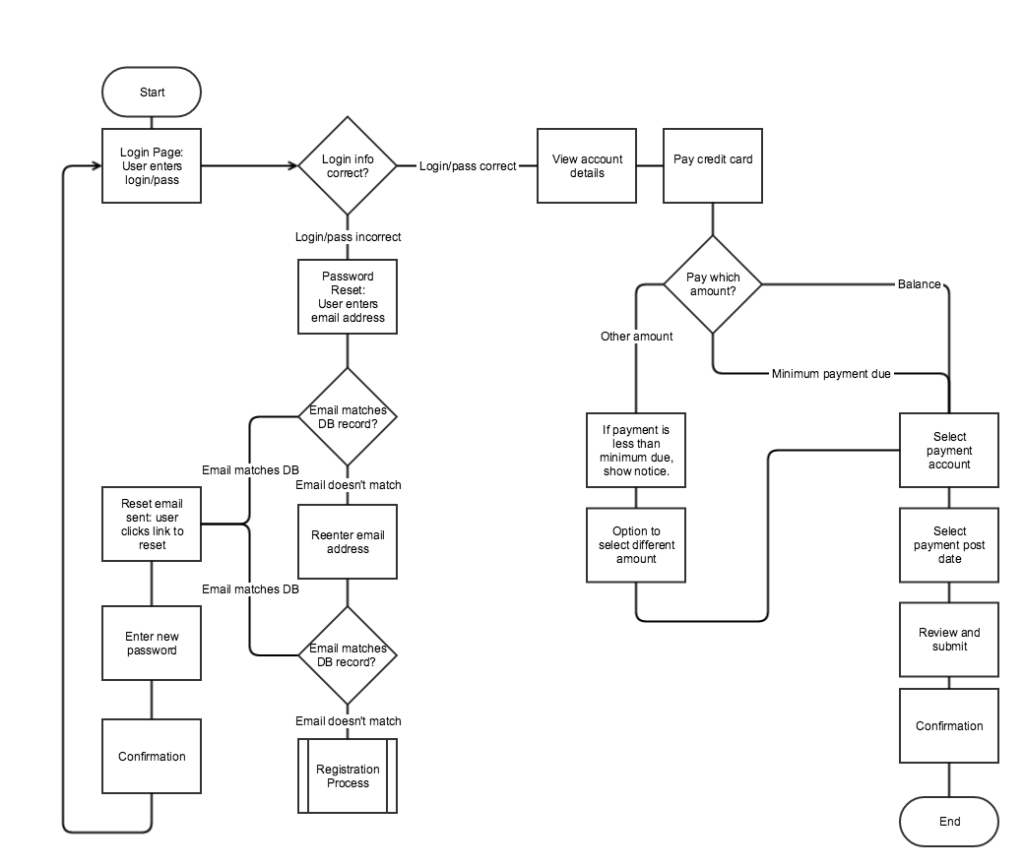
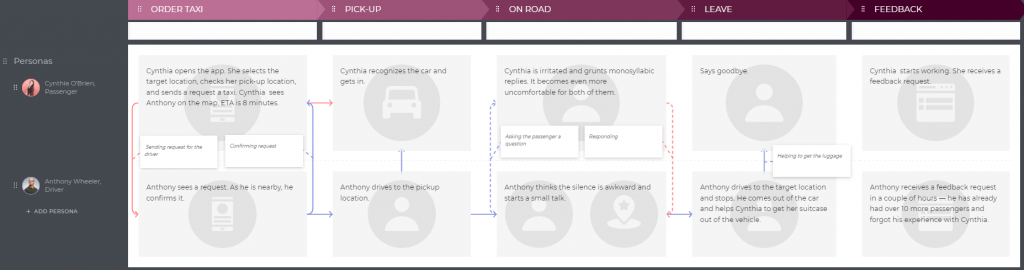
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
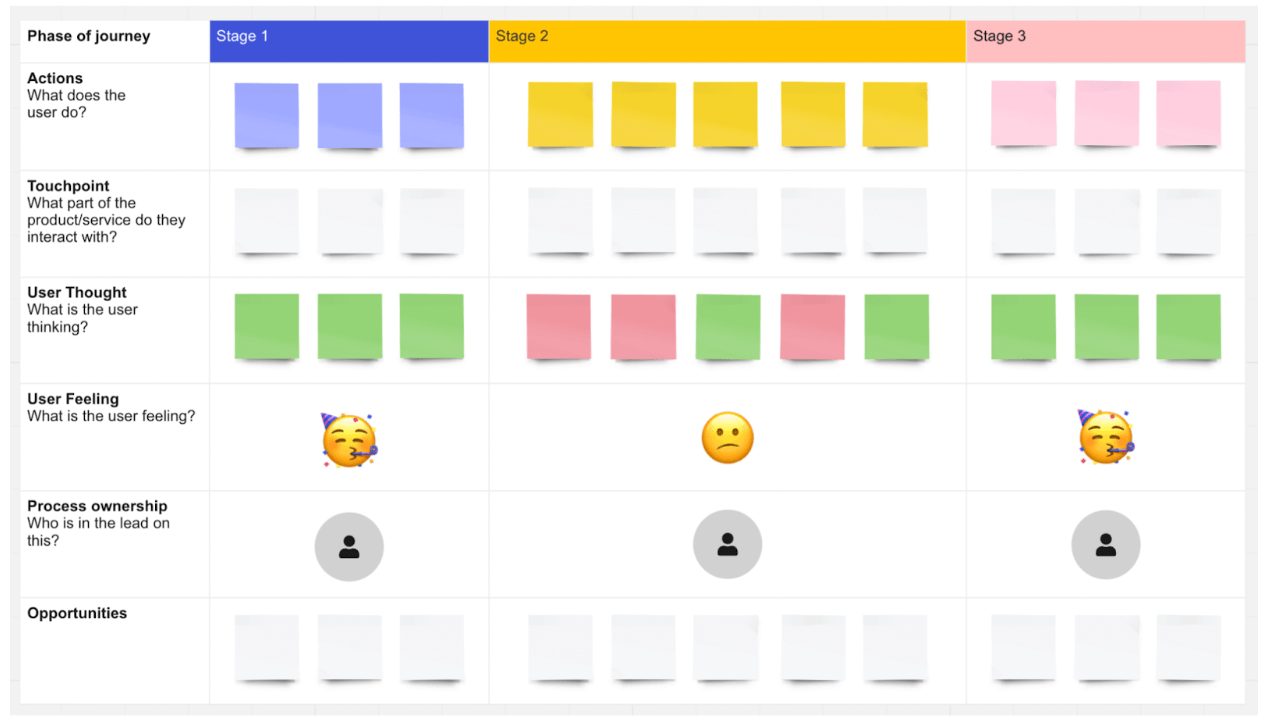
5 key user journey map phases.
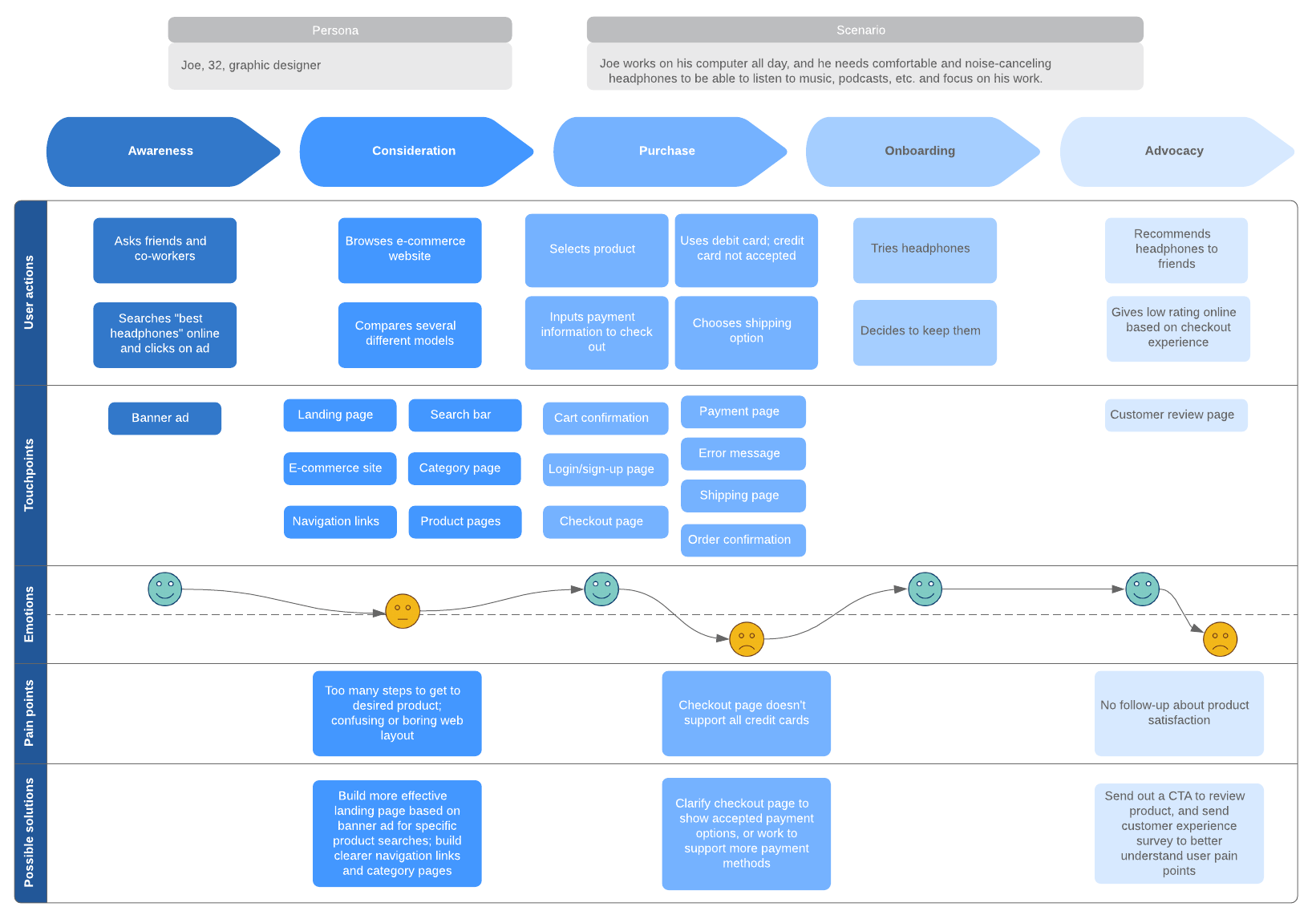
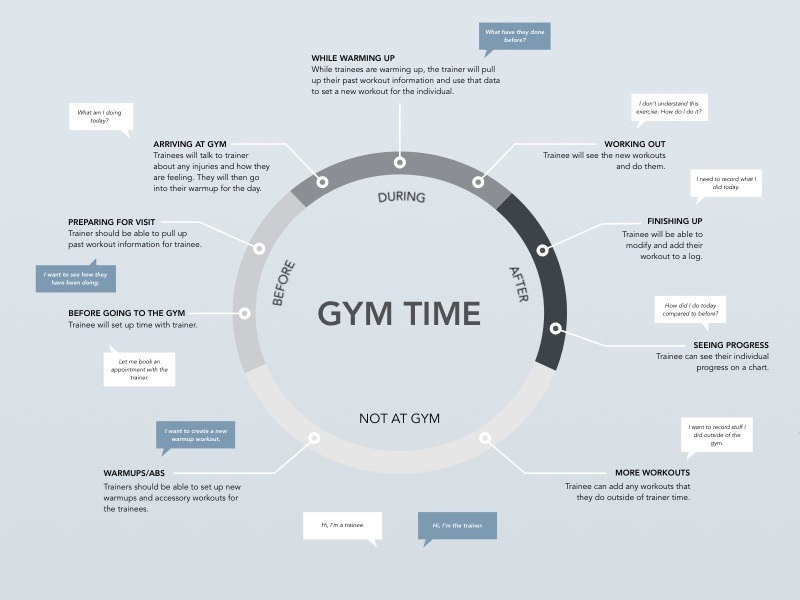
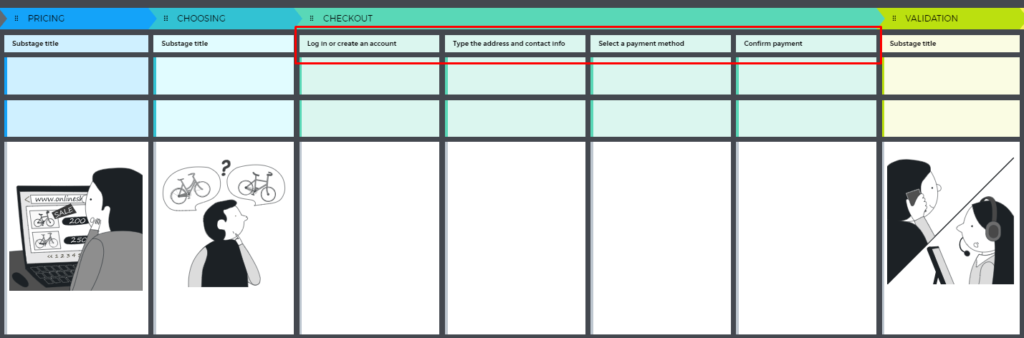
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?

A comprehensive guide to effective customer journey mapping
A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Discover key challenges today's marketing teams are facing, as well as opportunities for businesses in 2024.

Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design , this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
User journey mapping: an overview
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how positive or negative their experiences have been.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add content and features to accommodate the expansion. Implementing customer journey mapping ensures your website's fundamental flow remains intuitive and that new material and features are easily discoverable and usable.
Primary user journey map types
There are various ways to approach customer journey mapping based on the specific insights you’re seeking. The end result of each map will look similar, but the focus of each is different — which changes the information it offers. Here are three standard types of maps to get you started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.

Learn best practices for integrating the workflows between design and development in this free webinar.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Your map may focus on just one customer interaction or outcome, such as finding the newsletter sign-up sheet or making a payment, or it could cover the entire website’s navigation. A focused scope helps you troubleshoot a problem area or ensure an especially critical element functions properly. Alternatively, a larger-scope map provides a big-picture perspective of how the site works as a whole. Creating a comprehensive map is more complex, but high-level mapping helps comprehend the entire user experience from beginning to end.
2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This user only knows a little about coffee but wants to select an impressive gift for someone else. They’ll need help with purchase decisions, so they might interact with an FAQ or chat feature before visiting the products page. They may also leave your site if overwhelmed by options, so it’s important to offer helpful information proactively. This will keep them engaged and more likely convert them to paying customers.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them to ensure you accommodate their specific wants and circumstances.
3. Give the personas context
User context is the “when” and “how” of each persona visiting your site. A user will have a different experience loading your site on a mobile device than on a laptop. Additionally, someone in no rush may use your website differently than someone looking more urgently with a specific purpose.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context : Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method : Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI) . They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When you diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
A met expectation — for example, when clicking a "shop" button takes them to a product gallery — will result in a positive emotional reaction. An unmet expectation — when the “shop" link leads to an error page — will provoke an adverse reaction.
5. Map the customer journey
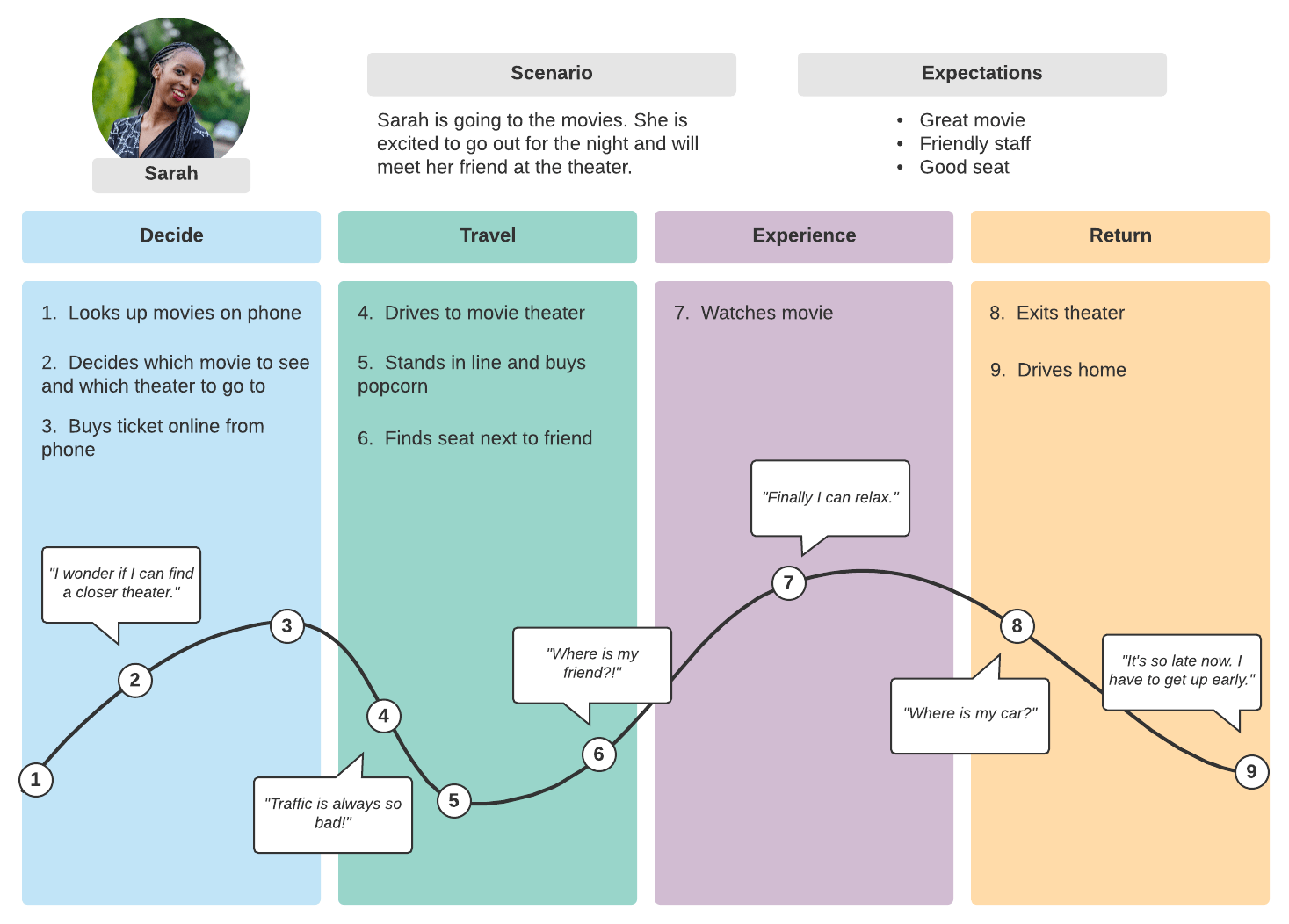
Illustrate the user journey by mapping these touchpoints on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 will have the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Define your CX map’s primary goal, such as improving the purchase experience or increasing conversions for a specific product.
- Solicit customer feedback: Engage directly with customers through surveys or interviews so you can implement data-driven changes. Ask users about their journey pain points and invite both positive and negative feedback on the overall navigation.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Review your map when making both large and small website adjustments to ensure you don’t introduce new user challenges. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors .
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow offers web design support with diverse guides , tutorials , and tools for straightforward web design. Visit Webflow today to learn how its site hosting , e-commerce , and collaboration resources support enhanced user experience for better engagement.
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

Empathy mapping: Bridging the gap between design and user experience
Learn how the four quadrants of empathy mapping uncover your audience’s preferences and use them to create user-centric website experiences.

What is customer experience? An essential guide
Learn why customer experiences are essential for your bottom line, and discover practical strategies to implement across your digital channels.

Why is content mapping crucial for website building?
Websites revolve around content, so content mapping is essential. Learn how to build effective sites that deliver results for your brand.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

How to implement and optimize effective customer-centric design
Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.

How to use a data mapping strategy to overcome discrepancies
Data mapping is a highly detailed process in which you transform data from disparate sources to achieve consistency and compatibility with a target database.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
4.7 STARS ON G2
Analyze your mobile app for free. No credit card required. 100k sessions.
18 MIN READ
SHARE THIS POST
Product best practices
- Product Management
- UX research
User Journey Map Guide with Examples & FREE Templates
18 April, 2024

Senior UX Researcher

Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic oversights, knowledge gaps, and future opportunities.
Yet, if you ask two different people, you will likely get at least three different opinions as to what a user journey looks like and whether it is worth the hassle. Read on if you want to understand whether a UX journey map is what you currently need and how to create one.
You can get the templates here:

Click here to download a high-resolution PDF of this template.
What is user journey mapping?
Imagine your product is a supermarket and your user is the person wanting to refill their fridge. They need to:
Decide what to buy, and in what supermarket will they be able to find and afford it
Remember to bring their coupons
Park there
Find everything
Save the new coupons for the next shopping trip
Dive Deeper: Mobile Product Management Certification
If you want to learn more about how to optimize your user journeys, we recommend enrolling in our course "Mastering Mobile App Product Management" for free.
Unlock the secrets of user-centric design with our course
Gain practical skills in identifying user needs and crafting engaging, intuitive UX designs
Get 15+ templates and frameworks
Our modules, including "How to Map Out Your Discovery" and "User Research for Mobile Apps," ensure you create visually stunning and highly functional user experiences.
Enroll for free here.
Mobile App Product Management Certification
- Upskill for free
- Career growth
- Expert Instructors
- Practical Insights

3 ways to understand user journey maps
Now, there are at least three ways to look at the customer journey.
1. Workflow maps for usability optimization
Some imagine a user journey map as a wireframe or detailed analysis of specific flows in their app . This could be, for example, a sign-up flow or the flow for inviting others to a document. In our supermarket example, it’s a closer look at what they do inside your supermarket, maybe even only in the frozen section. Or you could define what you want them to do in the frozen aisle.
.css-61w915{margin-right:8px;margin-top:8px;max-height:30px;}@media screen and (min-width: 768px){.css-61w915{margin-right:38px;max-height:unset;}} The focus here is on getting the details of the execution right, not how it fits into the bigger picture of what the user needs.
It is more or less a wireframe from a user perspective. Such a product-focused understanding is not what we want to discuss in this article, though many examples for the best user journey maps you might come across are exactly this. There are good reasons to do such an analysis as well, since it helps you smooth out usability for the people who have already found their way into your supermarket because of your excellent ice cream selection. Workflow maps won’t help you notice that your lack of parking spots is one of the reasons why you are missing out on potential customers in the first place. By only looking at what they do inside the supermarket, you might also miss out on an opportunity for user retention: You could help them get their ice cream home before it melts.
2. Holistic user journey maps for strategic insights
With a more holistic view of what people experience when trying to achieve a goal, product makers gain strategic insights on how their product fits into the big picture and what could be in the future. Because this journey document covers so much ground, it is usually a linear simplification of what all the steps would look like if they were completed. Going back to our supermarket example, it would start from the moment the person starts planning to fill the fridge and ends when the fridge is full again — even if the supermarket building is only relevant in a few phases of this journey. Creating this version of a user journey map requires quite some time and research effort. But it can be an invaluable tool for product and business strategy. It is an inventory of user needs that can help you discover knowledge gaps and future opportunities. Service blueprints are the most comprehensive version of a user journey map since they also lay out the behind-the-scenes of a service, usually called backstage. In our supermarket example, that could be:
the advertising efforts
logistics required to keep all shelves stocked
protocols the staffers follow when communicating with customers
3. Journey mapping workshops as an alignment method
In a user journey mapping workshop, stakeholders and team members share their knowledge and assumptions about the users. Some of these assumptions might need to be challenged — which is part of the process. The goal is not the perfect output, but rather to get everyone into one room and work out a common understanding of the users they are building products for. It forces everyone to organize their thoughts, spell out what they know and assumed was common knowledge — and ideally meet real users as part of the workshop. If done right, this establishes a more comprehensive understanding of what users go through and helps overcome the very superficial ideas one might have about the lives and needs of people outside their own social bubble.
Hence, such a workshop helps create aha moments and gives the consequences of great and poor product decisions a face. So at the end of the day, it is one of many methods to evangelize user-centricity in an organization.
What are the benefits of user experience (UX) mapping?
We already discussed the benefits and shortcomings of workflow maps, but what are the reasons you should consider a UX journey map and/or a journey mapping workshop ?
1. Switching perspectives
Empathy: Like any other UX method and user research output, user journey maps are supposed to foster empathy and help product makers put themselves into the shoes of a user. Awareness: It creates awareness of why users do all the things they do. And it challenges product makers to resist the temptation of building something because it’s feasible, not because it’s needed that way.
2. Aligned understanding
Given the team is involved in creating the user experience map (either as a workshop, in expert interviews, observing the user research, or at least as a results presentation), it forces a conversation and offers a shared mental model and terminology — the foundation for a shared vision.
3. Seeing the big picture
Imagine the vastly different perceptions Sales reps, Customer Support teams, C-level, and backend engineers might have since they all meet very different segments at very different stages of their journey. Day-to-day, it makes sense to be an expert in the stages of a user journey you are responsible for. A journey map helps to step back from this and see the bigger picture, where your work fits in, and where assumptions about the majority of users were wrong. It might even help define KPIs across teams that don’t cancel each other out.
4. Uncovering blind spots and opportunities
A user journey map gives you a structured and comprehensive overview of which user needs are already tackled by your product and which ones are either underserved or solved with other tools and touchpoints. Which moments of truth do not get enough attention yet? These are the opportunities and blind spots you can work on in the future.
When is customer journey mapping just a waste of time?
In all honesty, there are also moments when creating a user journey map or running a journey mapping workshop is destined to fail and should better be put on hold. It’s a lot of work, so don’t let this energy go to waste. User journey maps only make sense when there is an intention to collaboratively work on and with them. Here are some of the scenarios and indicators that it’s the wrong moment for a journey map:
No buy-in for the workshop: The requirements of a successful journey workshop are not met, e.g., there is not enough time (60 minutes over lunch won’t do the trick), only a few team members are willing to attend, and/or key stakeholders refuse to have their assumptions challenged.
Isolated creation: The whole creation process of the user journey map happens isolated from the team, e.g., it is outsourced to an agency or an intern. Nobody from the team observes or runs the user research, or is consulted for input or feedback on the first drafts. There is no event or presentation planned that walks the team through the output. Finally, a very detailed, 10-foot-long poster appears in a hallway, and none of the team members ever find time to read, process, or discuss it with each other.
UX theater: For one reason or another, there is no time/resources allocated to user research or reviewing existing insights whilst creating the map (usability tests with non-users do not count in this case, though). Such an approach, also known as, can do more harm than good since the resulting user journey may only reinforce wrong assumptions and wishful thinking about your users.
Unclear objectives: The user journey map is only created because it is on your UX design checklist, but the purpose is unclear. If you are unsure what you or your stakeholders want to achieve with this journey map, clarify expectations and desired output before investing more energy into this. E.g., there is a chance you were only meant to do a usability review of a bumpy app workflow.
Lack of follow-through: Creating a user journey map is just the start. Without a plan to implement changes based on insights gathered, the map is merely a paper exercise. This lack of action can result from limited resources, lack of authority, or inertia. It's vital to establish a process for turning insights from the map into design improvements or strategy adjustments. This includes assigning tasks, setting deadlines, and defining success metrics to ensure the map drives real change and doesn't end up forgotten.
Overcomplication: Sometimes, to capture every nuance and detail of the user experience, teams can create an overly complex user journey map. This can make the map difficult to understand and use, particularly for team members who weren't involved in its creation. A good user journey map should balance detail and clarity, providing insightful and actionable information without overwhelming its users.
Failure to update: User expectations, behaviors, and the digital landscape constantly evolve. A user journey map that remains static will quickly become outdated. Regular reviews and updates are necessary to ensure that the map reflects the current state of user experiences. This requires a commitment to ongoing user research and a willingness to adjust your understanding of the user's path as new information becomes available.
The good news is: UX maturity in an organization can change rapidly, so even if you run into one of the obstacles above, it is worth revisiting the idea in the future. Once you’re good to go, you can get started with the user journey map examples and templates below.
User journey mapping: examples, templates & tools
There is more than one way to do it right and design a great user journey map. Every organization and industry has its own templates, tools and approaches to what elements are most important to them. The following examples and template will give you an idea of what a user journey map can look like if you decide to create one yourself. Make it your own, and change up the sections and design so they make sense for your product and use cases.
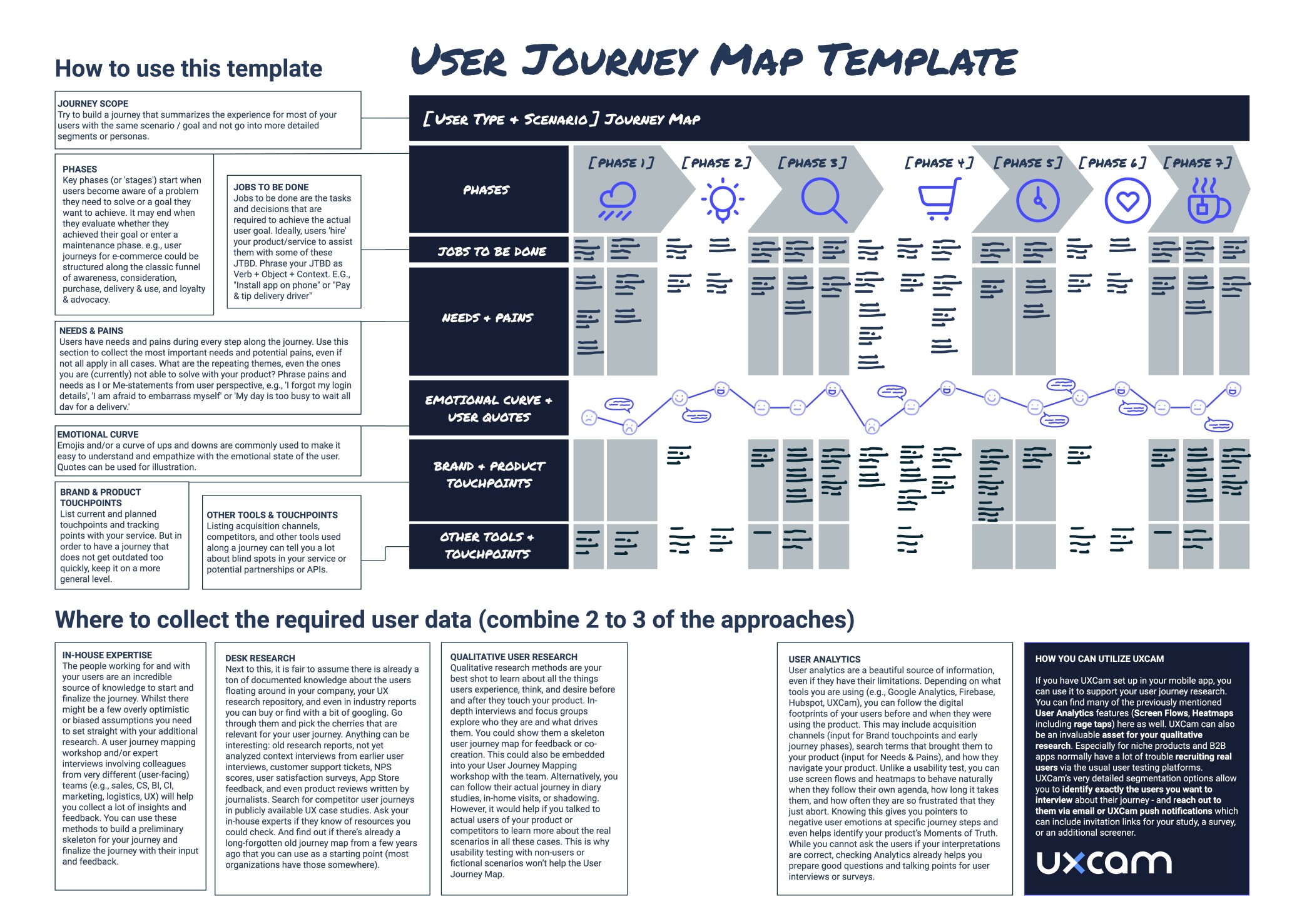
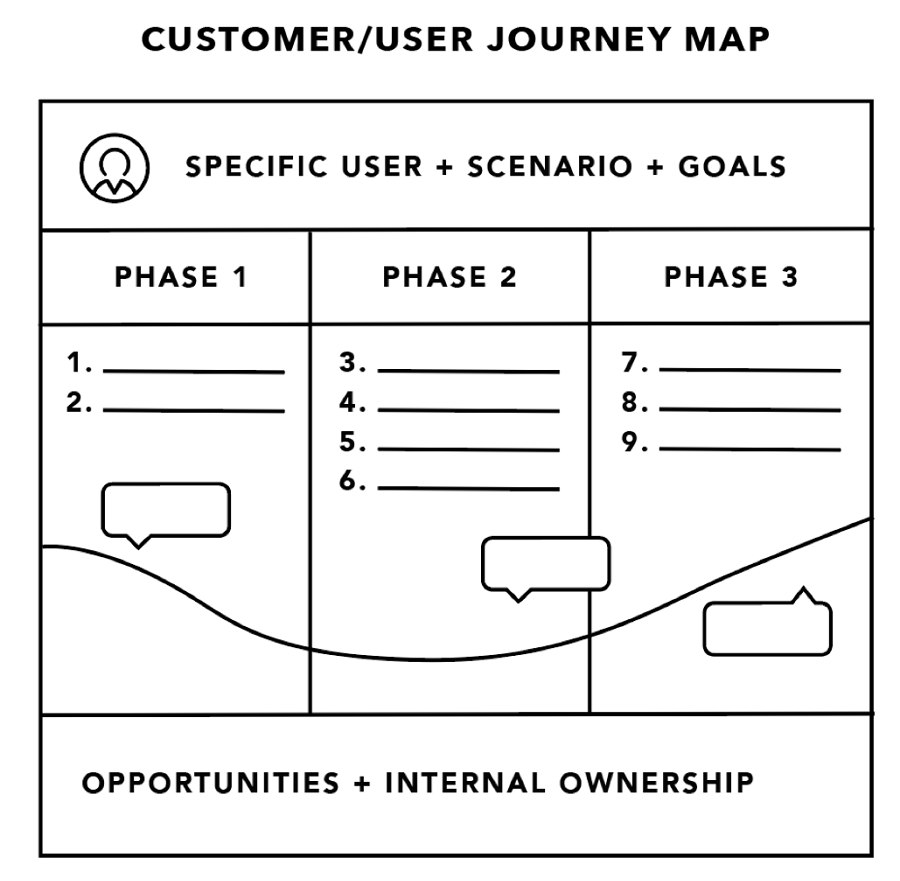
User journey map template and checklist
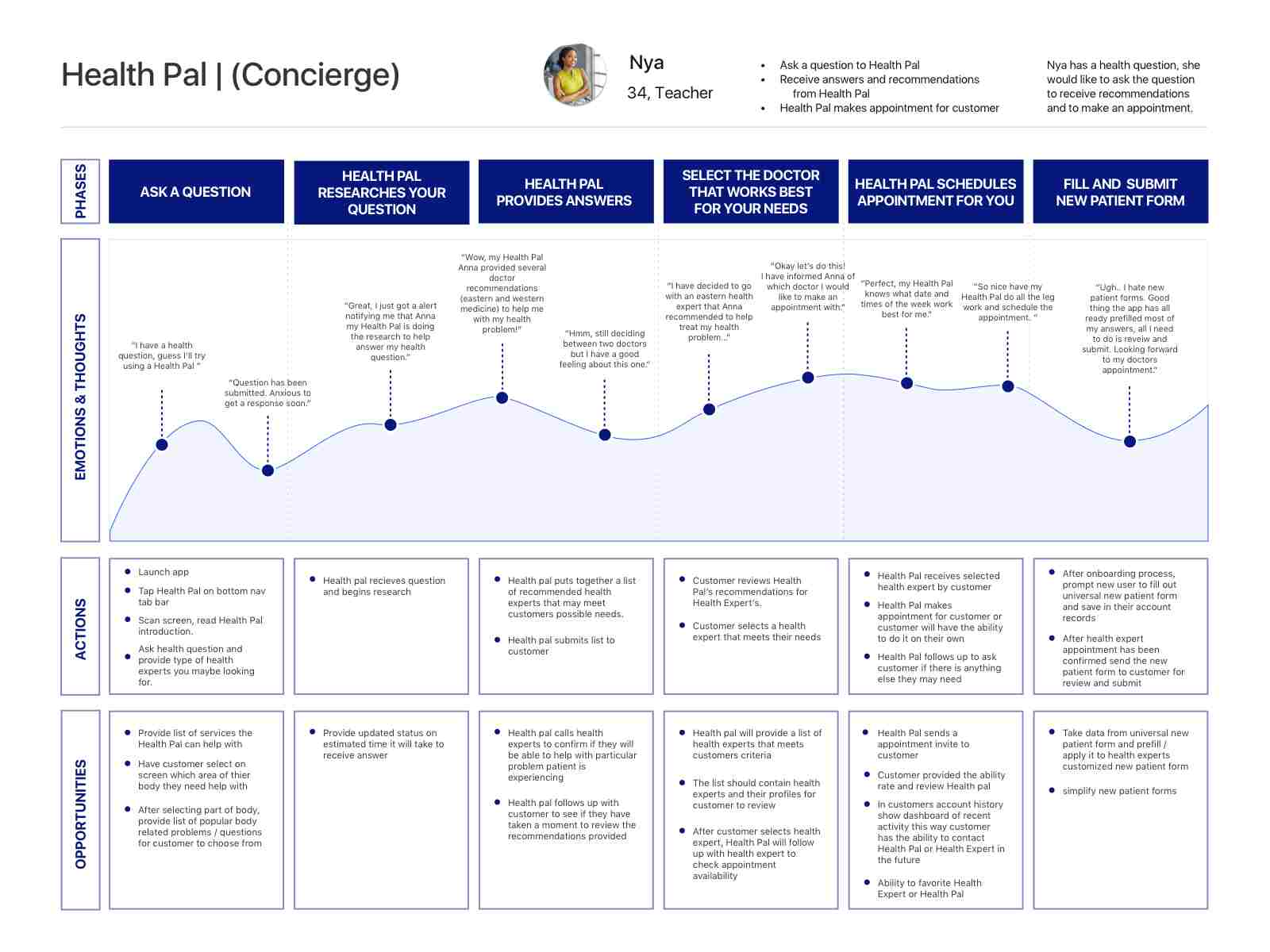
To give you a first orientation, you can use this user journey template and check the two fictional examples below to see how you could adapt it for two very different industries: instant meal delivery and healthcare.
Click here to download a high-resolution PDF of the user journey map template.
While there is no official standard, most other user journey maps contain the following elements or variations of them:
Key phases (or ‘stages’) start when users become aware of a problem they need to solve or a goal they want to achieve and may end when they evaluate whether they achieved their goal or enter a maintenance phase. E.g., user journeys for e-commerce could be structured along the classic funnel of:
Consideration
Delivery & use
Loyalty & advocacy
2. Jobs to be done
Whilst some other user journey templates might call this section ‘steps’ or ‘tasks’, it can be very beneficial to structure the stages into ‘jobs to be done’ (JTBD) instead. This framework helps you distinguish better between the actual goal of a user vs. the tasks required to get there . For example, safe online payments are never a goal of a user, this is just one of many jobs on the long way to get new sneakers on their feet. Ideally, users ‘hire’ your product/service to assist them with some of the JTBD on their journey. Phrase your JTBD as verb + object + context . Examples:
Install app on phone
Tip delivery driver
Buy new shoes
Naturally, the stages closest to your current (and future) solution require a more detailed understanding, so you might want to investigate and document deeper what JTBDs happen there.
3. Needs and pains
Users have needs and pains every step along the journey. Use this section to collect the most important needs and potential pains, even if not all apply in all cases. Ask:
What are the repeating themes, even the ones you are (currently) not able to solve with your product?
Phrase pains and needs as I- or me-statements from the user perspective, e.g., ‘I forgot my login details, ‘I am afraid to embarrass myself’ or ‘My day is too busy to wait for a delivery.’
Which are the pains and needs that are so severe that, if not solved, they can become real deal-breakers for your product or service?
On the last point, such deal-breaker and dealmaker situations, or ‘ moments of truth ’, require particular attention in your product decisions and could be visually highlighted in your journey. In a meal delivery, the taste and temperature of the food are such a moment of truth that can spoil the whole experience with your otherwise fantastic service.
4. Emotional curve
An emotional curve visualizes how happy or frustrated users are at certain stages of their journey. Emojis are commonly used to make it easy to understand and empathize with the emotional state of the user across the whole journey. It can be a surprising realization that users are not delighted with your witty microcopy, but you already did a great job by not annoying them. It is also a good reminder that what might personally excite you is perceived as stressful or overwhelming by most other users. Strong user quotes can be used for illustration.
5. Brand and product touchpoints
Here, you can list current and planned touchpoints with your brand and product, as well as. Whilst the touchpoints when using your product might be obvious, others early and late in the journey are probably less obvious to you but critical for the user experience and decision to use or return to your product. This is why it is worthwhile to include them in your map. Make sure your journey does not get outdated too soon, and don’t list one-off marketing campaigns or very detailed aspects of current workflows — just what you got in general so there is no major revision needed for a couple of years.
6. Opportunities for improvement
As you map out your user journey, it is important to not only identify the current touchpoints and experiences but also opportunities for improvement. This could include potential areas where users may become frustrated or confused, as well as areas where they may be delighted or pleasantly surprised.
By identifying these opportunities, you can prioritize making meaningful improvements to the user experience and ultimately creating a more positive, long-lasting relationship with your users.
7. Other tools and touchpoints
This may seem the least interesting aspect of your journey or a user interview, but it can tell you a lot about blind spots in your service or potential partnerships or APIs to extend your service. E.g., Google Maps or WhatsApp are common workaround tools for missing or poor in-app solutions.
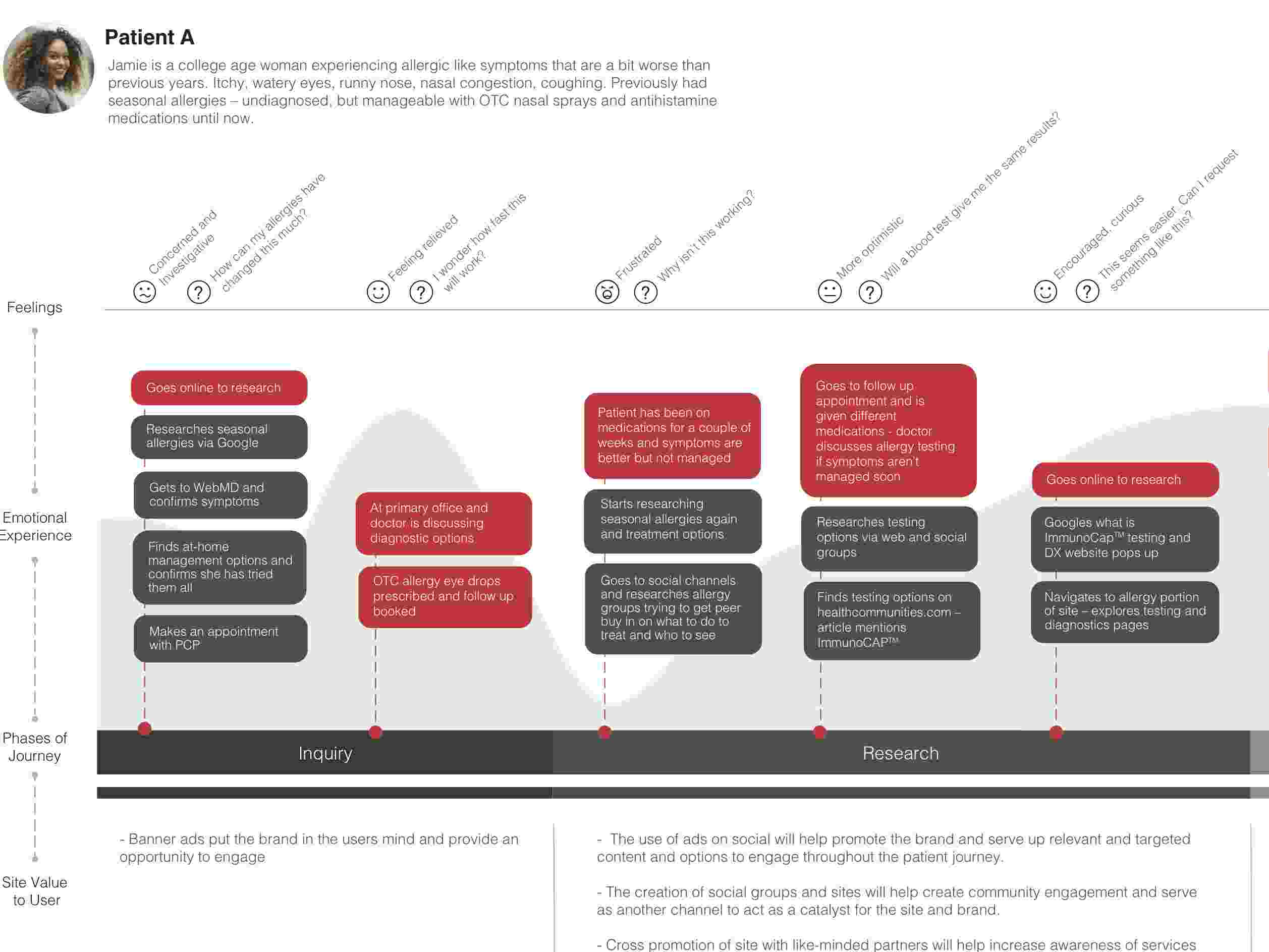
User journey map example 1: health industry
The following example is for a fictional platform listing therapists for people in need of mental health support, helping them find, contact, schedule, and pay for therapy sessions. As you can see, the very long journey with recurring steps (repeated therapy sessions) is cut short to avoid repetition.
At the same time, it generalizes very individual mental health experiences into a tangible summary. While it is fair to assume that the key phases happen in this chronological order, JTBD, timing, and the number of sessions are kept open so that it works for different types of patients.
You can also see how the journey covers several phases when the platform is not in active use. Yet, these phases are milestones in the patient’s road to recovery. Looking at a journey like this, you could, for example, realize that a ‘graduation’ feature could be beneficial for your users, even if it means they will stop using your platform because they are feeling better.
This user journey map is fictional but oriented on Johanne Miller’s UX case study Designing a mental healthcare platform .
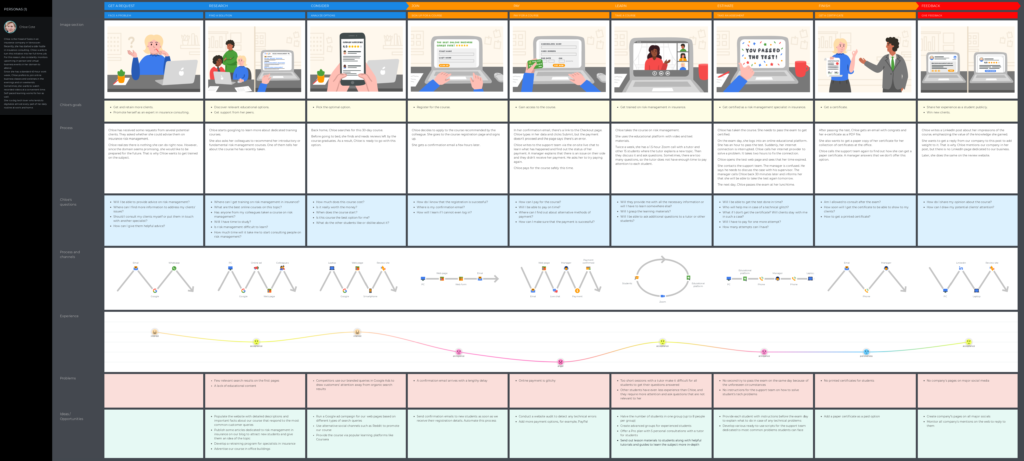
User journey map example 2: delivery services
What the example above does not cover is the role of the therapist on the platform — most likely they are a second user type that has very different needs for the way they use the platform. This is why the second example shows the two parallel journeys of two different user roles and how they interact with each other.
Nowadays, internal staff such as delivery drivers have dedicated apps and ideally have a designated UX team looking out for their needs, too. Creating a frictionless and respectful user experience for ‘internal users’ is just as critical for the success of a business as it is to please customers.

User journey map example: meal delivery. Please note that this fictional journey map is just an example for illustrative purposes and has not been backed up with user research.
For more inspiration, you can find collections with more real-life user journey examples and customer journey maps on UXeria , eleken.co & userinterviews.com , or check out free templates provided by the design tools listed below.
Free UX journey mapping tools with templates
No matter whether you’re a design buff or feel more comfortable in spreadsheets, there are many templates available for free(mium) tools you might be already using.
For example, there are good templates and tutorials available for Canva , Miro and even Google Sheets . If you are more comfortable with regular design software, you can use the templates available for Sketch or one of these two from the Figma (template 1 , template 2 ) community. There are also several dedicated journey map tools with free licenses or free trials, e.g., FlowMapp , Lucidchart and UXPressia , just to name a few.
Be aware that the first draft will require a lot of rearrangement and fiddling until you get to the final version. So it might help to pick where this feels easy for you.
How do I collect data for my app user journey?
User journey maps need to be rooted in reality and based on what users really need and do (not what we wish they did) to add value to the product and business strategy. Hence, user insights are an inevitable step in the creation process.
However, it’s a huge pile of information that needs to be puzzled together and usually, one source of information is not enough to cover the whole experience — every research method has its own blind spots. But if you combine at least two or three of the approaches below, you can create a solid app user journey .
1. In-house expertise
The people working for and with your users are an incredible source of knowledge to start and finalize the journey. Whilst there might be a few overly optimistic or biased assumptions you need to set straight with your additional research, a user journey mapping workshop and/or expert interviews involving colleagues from very different (user-facing) teams such as:
customer service
business intelligence
customer insights
will help you collect a lot of insights and feedback. You can use these methods to build a preliminary skeleton for your journey but also to finalize the journey with their input and feedback.
2. Desk research
Next to this, it is fair to assume there is already a ton of preexisting documented knowledge about the users simply floating around in your company. Your UX research repository and even industry reports you can buy or find with a bit of googling will help. Go through them and pick the cherries that are relevant for your user journey. Almost anything can be interesting:
Old research reports and not-yet-analyzed context interviews from earlier user interviews
NPS scores & user satisfaction surveys
App store feedback
Customer support tickets
Product reviews written by journalists
Competitor user journeys in publicly available UX case studies
Ask your in-house experts if they know of additional resources you could check. And find out if there’s already a long-forgotten old journey map from a few years ago that you can use as a starting point (most organizations have those somewhere).
3. Qualitative user research
Qualitative research methods are your best shot to learn about all the things users experience, think, and desire before and after they touch your product. In-depth interviews and focus groups explore who they are and what drives them. You could show them a skeleton user journey for feedback or co-creation .
This could also be embedded into your user journey mapping workshop with the team. Alternatively, you can follow their actual journey in diary studies , in-home visits or shadowing . However, in all these cases it is important that you talk to real users of your product or competitors to learn more about the real scenarios. This is why usability testing with non-users or fictional scenarios won’t help much for the user journey map.
4. Quantitative research
Once you know the rough cornerstones of your user journey map, surveys could be used to let users rate what needs and pains really matter to them. And what their mood is at certain phases of the journey. You can learn how they became aware of your product and ask them which of the motives you identified are common or exotic edge cases. Implementing micro-surveys such as NPS surveys , CES , and CSAT embedded into your product experience can give additional insights.
5. Customer satisfaction (CSAT) survey
Customer satisfaction surveys (or CSATs for short) are important tools that measure your customers' satisfaction with your product or service. It is usually measured through surveys or feedback forms, asking customers to rate their experience on a scale from 1 to 5. This metric can give valuable insights into the overall satisfaction of your customers and can help identify areas of improvement for your product.
CSAT surveys can be conducted at different customer journey stages, such as after purchase or using a specific feature. This allows you to gather feedback on different aspects of your product and make necessary changes to improve overall satisfaction.
The benefit of CSAT lies in understanding how satisfied customers are with your product and why. By including open-ended questions in the surveys, you can gather qualitative insights into what aspects of your product work well and what needs improvement.
5. User analytics
User analytics is a beautiful source of information, even if it has its limits. Depending on what tools you are using (e.g., Google Analytics, Firebase, Hubspot, UXCam), you can follow the digital footprints of your users before and when they were using the product. This may include acquisition channels (input for brand touchpoints and early journey phases), search terms that brought them to your product (input for needs and pains), and how they navigate your product.
Unlike a usability test, you can use screen flows and heatmaps to understand how your users behave naturally when they follow their own agenda at their own pace — and how often they are so frustrated that they just quit. Knowing this gives you pointers to negative user emotions at certain journey steps and even helps identify your product’s moments of truth. Whilst you cannot ask the users if your interpretations are correct, checking analytics already helps you prepare good questions and talking points for user interviews or surveys.
Curious to know how heatmaps will look in your app? Try UXCam for free — with 100,000 monthly sessions and unlimited features.
How can I utilize UXCam to collect App User Journey data?
If you have UXCam set up in your mobile app, you can use it to support your user journey research. You can find many of the previously mentioned user analytics features ( screen flows and heatmaps , including rage taps ) here as well.
UXCam can also be an invaluable asset for your qualitative research . Especially for niche products and B2B apps that normally have a lot of trouble recruiting real users via the usual user testing platforms.
UXCam’s detailed segmentation options allow you to identify exactly the users you want to interview about their journey — and reach out to them via either email or UXCam push notifications , which can include invitation links for your study, a survey or an additional screener.
Additionally, UXCam's session replay feature allows you to watch recordings of user sessions, providing valuable insights into how users interact with your app and where they may face challenges.
Where can I learn more about user journey map?
Don’t feel ready to get started? Here are a few additional resources that can help you dive deeper into user journey mapping and create the version that is best for your project.
Creating user journey maps & service blueprints:
Mapping Experiences by Jim Kalbach
Journey Mapping 101
How to create customer journey maps
Customer Journey Stages for Product Managers
The Perfect Customer Journey Map
Planning and running user journey mapping workshops:
Journey mapping workshop
Jobs to be done:
The Theory of Jobs To Be Done
Moments of truth in customer journeys:
Journey mapping MoTs
What is a user journey map?
A user journey map is a visual representation of the process that a user goes through to accomplish a goal with your product, service, or app.
What is a user journey?
A user journey refers to the series of steps a user takes to accomplish a specific goal within a product, service, or website. It represents the user's experience from their point of view as they interact with the product or service, starting from the initial contact or discovery, moving through various touchpoints, and leading to a final outcome or goal.
How do I use a user journey map in UX?
User journey maps are an essential tool in the UX design process, used to understand and address the user's needs and pain points.
Related Articles
Best behavioral analytics tools to optimize mobile app UX
20+ powerful UX statistics to impress stakeholders
Mobile UX design: The complete expert guide
5 Best User Journey Mapping Tools
App user journey: Mapping from download to daily use
Your guide to the mobile app customer journey
Customer journey optimization: 6 Practical steps
Alice Ruddigkeit
Get the latest from uxcam.
Stay up-to-date with UXCam's latest features, insights, and industry news for an exceptional user experience.
Related articles

5 best user behavioral analytics tools for mobile app teams
Behavioral analytics offers deep insights into user interaction. Learn about the best behavioral analytics tools to optimize the user experience on your mobile...

Jonas Kurzweg
Growth Lead

How UXCam compares to Amplitude
Amplitude is a data analytics platform providing insights about user behavior, UXCam is a dedicated mobile analytics solution, what's the best decision for...

Hannah Squire
Content Manager
How to Find Active Users of an App
Discover proven strategies to identify and engage active users for your app, boost retention, drive growth, and maximize your app's...

Growth Manager
Product Design (UX/UI) Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.
How to design a customer journey map (A step-by-step guide)
A customer journey map is a visual representation of how a user interacts with your product. Learn how to create a customer journey map in this practical step-by-step guide.

Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-lesson video course.

Successful UX design is rooted in empathy. The best designers are able to step into their users’ shoes and imagine what they think, feel, and experience as they interact with a product or service.
One of the most effective ways to foster user empathy and consider different perspectives is to create customer journey maps—otherwise known as customer journey maps.
If you’re new to journey mapping, look no further than this guide. We’ll explain:
- What is a customer journey map?
Why create customer journey maps?
When to create customer journey maps, what are the elements of a customer journey map, how to create a customer journey map (step-by-step).
If you want to skip straight to the how-to guide, just use the clickable menu to jump ahead. Otherwise, let’s begin with a definition.
[GET CERTIFIED IN UX]
What is a customer journey map?
A customer journey map (otherwise known as a user journey map) is a visual representation of how a user or customer interacts with your product. It maps out the steps they go through to complete a specific task or to achieve a particular goal—for example, purchasing a product from an e-commerce website or creating a profile on a dating app.
Where does their journey begin? What’s their first point of interaction with the product? What actions and steps do they take to reach their end goal? How do they feel at each stage?
You can answer all of those questions with a user journey map.

A user journey map template from Miro .
Creating customer journey maps helps to:
- Centre the end user and foster empathy. Creating a user/customer journey map requires you to step into the end user’s shoes and experience the product from their perspective. This reminds you to consider the user at all times and fosters empathy.
- Expose pain-points in the user experience. By viewing the product from the user’s perspective, you quickly become aware of pain-points or stumbling blocks within the user experience. Based on this insight, you can improve the product accordingly.
- Uncover design opportunities. User journey maps don’t just highlight pain-points; they can also inspire new ideas and opportunities. As you walk in your end user’s shoes, you might think “Ah! An [X] feature would be great here!”
- Get all key stakeholders aligned. User journey maps are both visual and concise, making them an effective communication tool. Anybody can look at a user journey map and instantly understand how the user interacts with the product. This helps to create a shared understanding of the user experience, building alignment among multiple stakeholders.
Ultimately, user journey maps are a great way to focus on the end user and understand how they experience your product. This helps you to create better user experiences that meet your users’ needs.
User journey maps can be useful at different stages of the product design process.
Perhaps you’ve got a fully-fledged product that you want to review and optimise, or completely redesign. You can create journey maps to visualise how your users currently interact with the product, helping you to identify pain-points and inform the next iteration of the product.
You can also create user journey maps at the ideation stage. Before developing new ideas, you might want to visualise them in action, mapping out potential user journeys to test their validity.
And, once you’ve created user journey maps, you can use them to guide you in the creation of wireframes and prototypes . Based on the steps mapped out in the user journey, you can see what touchpoints need to be included in the product and where.
No two user journey maps are the same—you can adapt the structure and content of your maps to suit your needs. But, as a rule, user journey maps should include the following:
- A user persona. Each user journey map represents the perspective of just one user persona. Ideally, you’ll base your journey maps on UX personas that have been created using real user research data.
- A specific scenario. This describes the goal or task the journey map is conveying—in other words, the scenario in which the user finds themselves. For example, finding a language exchange partner on an app or returning a pair of shoes to an e-commerce company.
- User expectations. The goal of a user journey map is to see things from your end user’s perspective, so it’s useful to define what their expectations are as they complete the task you’re depicting.
- High-level stages or phases. You’ll divide the user journey into all the broad, high-level stages a user goes through. Imagine you’re creating a user journey map for the task of booking a hotel via your website. The stages in the user’s journey might be: Discover (the user discovers your website), Research (the user browses different hotel options), Compare (the user weighs up different options), Purchase (the user books a hotel).
- Touchpoints. Within each high-level phase, you’ll note down all the touchpoints the user comes across and interacts with. For example: the website homepage, a customer service agent, the checkout page.
- Actions. For each stage, you’ll also map out the individual actions the user takes. This includes things like applying filters, filling out user details, and submitting payment information.
- Thoughts. What is the user thinking at each stage? What questions do they have? For example: “I wonder if I can get a student discount” or “Why can’t I filter by location?”
- Emotions. How does the user feel at each stage? What emotions do they go through? This includes things like frustration, confusion, uncertainty, excitement, and joy.
- Pain-points. A brief note on any hurdles and points of friction the user encounters at each stage.
- Opportunities. Based on everything you’ve captured in your user journey map so far, what opportunities for improvement have you uncovered? How can you act upon your insights and who is responsible for leading those changes? The “opportunities” section turns your user journey map into something actionable.
Here’s how to create a user journey map in 6 steps:
- Choose a user journey map template (or create your own)
- Define your persona and scenario
- Outline key stages, touchpoints, and actions
- Fill in the user’s thoughts, emotions, and pain-points
- Identify opportunities
- Define action points and next steps
Let’s take a closer look.
[GET CERTIFIED IN UI DESIGN]
1. Choose a user journey map template (or create your own)
The easiest way to create a user journey map is to fill in a ready-made template. Tools like Miro , Lucidchart , and Canva all offer user/customer journey map templates that you can fill in directly or customise to make your own.
Here’s an example of a user journey map template from Canva:

2. Define your persona and scenario
Each user journey map you create should represent a specific user journey from the perspective of a specific user persona. So: determine which UX persona will feature in your journey map, and what scenario they’re in. In other words, what goal or task are they trying to complete?
Add details of your persona and scenario at the top of your user journey map.
3. Outline key stages, actions, and touchpoints
Now it’s time to flesh out the user journey itself. First, consider the user scenario you’re conveying and think about how you can divide it into high-level phases.
Within each phase, identify the actions the user takes and the touchpoints they interact with.
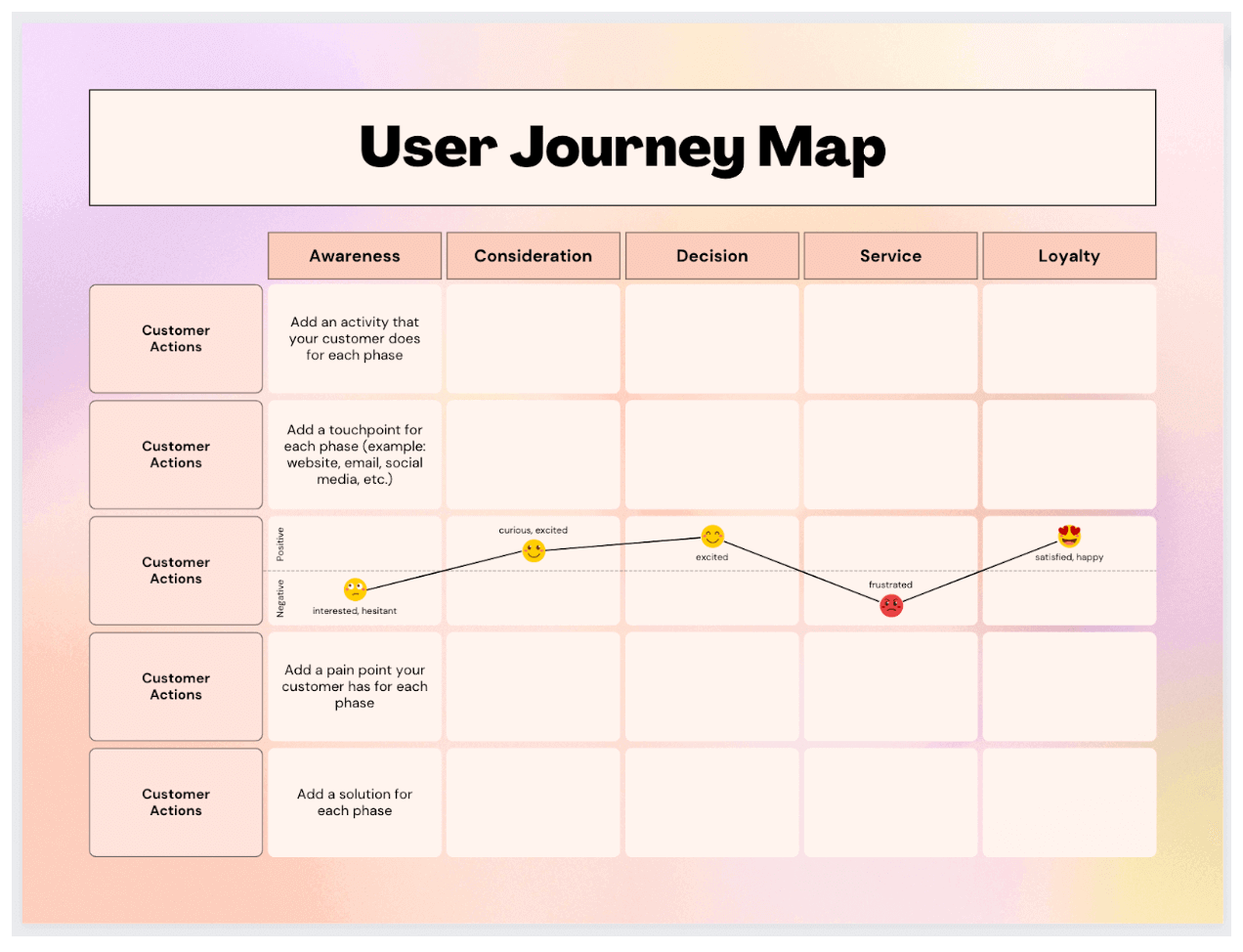
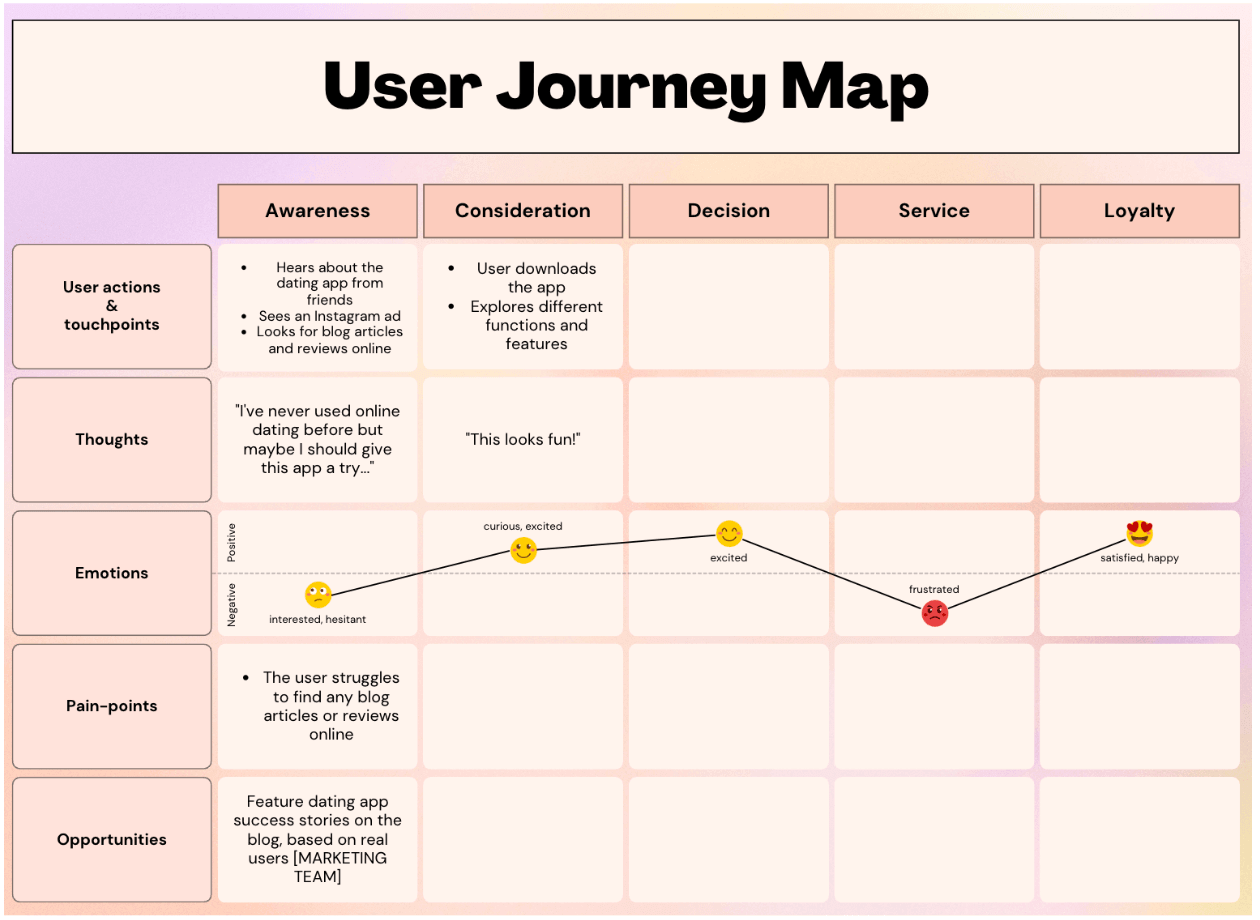
Take, for example, the scenario of signing up for a dating app. You might divide the process into the following key phases: Awareness, Consideration, Decision, Service, and Advocacy .
Within the Awareness phase, possible user actions might be: Hears about the dating app from friends, Sees an Instagram advert for the app, Looks for blog articles and reviews online.
4. Fill in the user’s thoughts, emotions, and pain-points
Next, step even further into your user’s shoes to imagine what they may be thinking and feeling at each stage, as well as what pain-points might get in their way.
To continue with our dating app example, the user’s thoughts during the Awareness phase might be: “ I’ve never used online dating before but maybe I should give this app a try…”
As they’re new to online dating, they may be feeling both interested and hesitant.
While looking for blog articles and reviews, the user struggles to find anything helpful or credible. This can be added to your user journey map under “pain-points”.
5. Identify opportunities
Now it’s time to turn your user pain-points into opportunities. In our dating app example, we identified that the user wanted to learn more about the app before signing up but couldn’t find any useful articles or reviews online.
How could you turn this into an opportunity? You might start to feature more dating app success stories on the company blog.
Frame your opportunities as action points and state who will be responsible for implementing them.
Here we’ve started to fill out the user journey map template for our dating app scenario:

Repeat the process for each phase in the user journey until your map is complete.
6. Define action points and next steps
User journey maps are great for building empathy and getting you to see things from your user’s perspective. They’re also an excellent tool for communicating with stakeholders and creating a shared understanding around how different users experience your product.
Once your user journey map is complete, be sure to share it with all key stakeholders and talk them through the most relevant insights.
And, most importantly, turn those insights into clear action points. Which opportunities will you tap into and who will be involved? How will your user journey maps inform the evolution of your product? What are your next steps?
Customer journey maps in UX: the takeaway
That’s a wrap for user journey maps! With a user journey map template and our step-by-step guide, you can easily create your own maps and use them to inspire and inform your product design process.
For more how-to guides, check out:
- The Ultimate Guide to Storyboarding in UX
- How to Design Effective User Surveys for UX Research
- How to Conduct User Interviews
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

The ultimate guide to card design for UI (with examples)

The ultimate guide to mobile app design: Follow these UI principles & best practices

The best online survey tools to use in 2024
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
3 September 2024
How the User Journey Impacts Your Success
User journeys play a large role in business success. Learn what a customer journey map should include, read examples, and discover how to improve your customers' experience.
A user or customer journey, sometimes visualized as a journey map, is the path a person follows as they discover a product, service, or brand, learn about it, consider spending money on it, and then make a decision to purchase—or not. Not every user journey ends in a conversion, but it is typically the goal.

Creating a customer journey map can help drive sales, because when you better understand your user's journey, you can provide the information or encouragement they need to commit and become a customer.
Let's look at a couple of examples of user journeys.
User Journey Example: Under-caffeinated Chuck
Chuck is downtown and he wants a cup of coffee. His journey might look something like this:
- Chuck feels drowsy on the way to work and realizes that he wants coffee. He is in a downtown area and has several choices.
- He looks around and sees a local cafe with organic fairtrade coffee, a cheap coffee chain that also offers donuts, and another internationally franchised cafe known for their sustainably grown coffee.
- He considers distance from his current location, expected prep time, his budget, and his values—he appreciates both sustainable agriculture and supporting local businesses.
- He knows that 2 or the 3 options offer coffee that match his ethics about food, and although the franchised cafe with sustainable coffee is slightly closer, he prefers going to the local cafe where he can also do more to boost his city’s economy. The local cafe is also typically faster because it’s less crowded.
- He chooses the local cafe with sustainably sourced coffee.
This is a straightforward example of a user journey. A more in-depth example might include asking an employee for information or, if the journey is entirely online, searching for information, looking up reviews, comparing the competition, and considering the cost.
How to create an accurate user journey
To map an accurate customer journey, you need to know your customers and how they discover your brand. To create customer profiles, begin by learning about the demographics of customers who already shop with your brand. This profile is an outline of your target customer’s interests, pain points, income level, age range, location, and more. The entry point is where they become aware of your brand. In the 2 examples above, both had street-level entry points, but other entry points include online searches, word-of-mouth recommendations, as well as social media, television, and print ads.
Consider all the entry points that might lead customers to your brand. Then generate user journeys from those points using your customer profiles to target similar audiences. After that, you'll need to refine your journey maps to turn shoppers into buyers.

Your goal is to guide your potential customers along their journey as much as possible. This will also help you reduce or eliminate barriers to conversion like by answering questions, making the right offers, and providing clarity when it’s needed.
The stages of the user journey
Each user journey is unique. But no matter what customer profile you're dealing with, or what their point of entry is, the structure of all customer journeys has stages in common:
Consideration
Your goal at each of the first 3 phases of the journey is to improve the chances of purchase and retention. Every point on the journey has a connection to every other point, especially when the goal is to motivate and maintain customer loyalty and drive customers through retention and back through the whole process again.
In the awareness phase, the user learns about or is reminded of your product or service, usually as a response to something they need or desire. The awareness phase can follow a previous purchase, which means that the retention phase was a success, leading them around to begin the cycle again.
Here, the user looks at the virtues and the flaws of your brand and any other brands also up for consideration. This is when pricing, value, customer service, branding, communication, and other factors come into play.
At this point, the user has looked at the relevant differences among the available options. If there's any information about your product or service that the customer hasn't been able to find at this point, it could mean losing the sale.
Here, the user either makes a purchase or doesn't. But this isn't the end of the journey—keep in mind that they may be buying from you because another brand is not available to serve their needs at the moment. This is your chance to curry favor with such customers: Your e-commerce platform should be easy to navigate, your customer service should be on point, and any discounts you may have on offer should be extended.
Now that a customer has purchased from you, you want to retain their loyalty. It's a good idea to check in with them after their purchase: Ask for feedback, tell them about complementary products or updates to your services, and try to discover ways to increase their satisfaction in the future. When they reenter the awareness phase, you want positive interactions and friendly and complete customer service to follow them into the next round of consideration.
How to improve a user’s journey
The key to getting the most out of the user's journey is to know your customer as well as possible. This is why a customer profile and all the possible entry points into the journey are important to understand as you define your customer journey . You want an extensive, complete, and accurate profile of the various kinds of people who shop for the products or services you offer.

You need to consider possible entry points into the user's journey. Here’s an example: A woman named Carla is in search of new headphones. She knows that she could travel to her local mall to search for just the right pair, and then she wouldn’t have to wait for them to be delivered. But she also knows that by shopping online, she can more easily compare more options. In this example, a business that sells headphones would need to consider all of the paths that Carla may take to find their products. She could visit a store where they are sold, she might search online, or she might find the right pair through an ad on social media or an email promotion.
The customer profile, the entry point into their journey, and what you have on your shelves (whether brick-and-mortar or online) should all flow together to make a coherent experience for each potential customer.
Build user journey maps
A user journey can be mapped with flow charts or diagrams that take the needs, wants, and habits from a given customer profile and trace a journey from entry point and awareness to retention and back through again. Ideally, you want a journey map for each user starting at each possible point of entry. You're going to need several versions of each user journey map, with different paths based on entry point, previous purchases, email engagement, and so on.
Your goal is to be able to anticipate and answer questions a customer might have before they move on to make a purchase. After they've made a purchase, you want to make sure that the retention phase directs them back to the beginning of the journey. It's all about communication—you need to keep in touch to let them know how you can meet their needs, promote new products or services you have on offer, and get them hooked via rewards and discounts.
That's where Mailchimp's Customer Journey Builder comes in. Mailchimp is an all-in-one marketing and e-commerce platform, allowing you to send marketing emails, newsletters, product and service updates, and everything else you need to keep your customers engaged and satisfied. With Mailchimp, you can also create your business website, employing best practices that will help you turn potential customers into brand-loyal repeat customers. Remember, the customer journey doesn't have to end with the purchase, and Mailchimp is here to make sure it doesn't.

Keep customers coming back for more with Mailchimp’s free Customer Retention Kit
Whether you’re looking to improve existing strategies or seeking fresh insights into who your customers are, this kit is a comprehensive collection of resources designed to cultivate lasting relationships with valued customers.
Fill out the form below to receive your free Customer Retention Kit
By signing up, you are agreeing that we can use your email address to market to you. You can unsubscribe from marketing emails at any time by using the link in our emails. For more information, please review our privacy statement .
Related Topics
- Email Automations
- CRM Automations
- Transactional Email
- Map Customer Journeys
- Usability testing
Run remote usability tests on any digital product to deep dive into your key user flows
- Product analytics
Learn how users are behaving on your website in real time and uncover points of frustration
- Research repository
A tool for collaborative analysis of qualitative data and for building your research repository and database.
- Trymata Blog
How-to articles, expert tips, and the latest news in user testing & user experience
- Knowledge Hub
Detailed explainers of Trymata’s features & plans, and UX research terms & topics
- Plans & Pricing
Get paid to test
- User Experience (UX) testing
- User Interface (UI) testing
- Ecommerce testing
- Remote usability testing
- Plans & Pricing
- Customer Stories
How do you want to use Trymata?
Conduct user testing, desktop usability video.
You’re on a business trip in Oakland, CA. You've been working late in downtown and now you're looking for a place nearby to grab a late dinner. You decided to check Zomato to try and find somewhere to eat. (Don't begin searching yet).
- Look around on the home page. Does anything seem interesting to you?
- How would you go about finding a place to eat near you in Downtown Oakland? You want something kind of quick, open late, not too expensive, and with a good rating.
- What do the reviews say about the restaurant you've chosen?
- What was the most important factor for you in choosing this spot?
- You're currently close to the 19th St Bart station, and it's 9PM. How would you get to this restaurant? Do you think you'll be able to make it before closing time?
- Your friend recommended you to check out a place called Belly while you're in Oakland. Try to find where it is, when it's open, and what kind of food options they have.
- Now go to any restaurant's page and try to leave a review (don't actually submit it).
What was the worst thing about your experience?
It was hard to find the bart station. The collections not being able to be sorted was a bit of a bummer
What other aspects of the experience could be improved?
Feedback from the owners would be nice
What did you like about the website?
The flow was good, lots of bright photos
What other comments do you have for the owner of the website?
I like that you can sort by what you are looking for and i like the idea of collections
You're going on a vacation to Italy next month, and you want to learn some basic Italian for getting around while there. You decided to try Duolingo.
- Please begin by downloading the app to your device.
- Choose Italian and get started with the first lesson (stop once you reach the first question).
- Now go all the way through the rest of the first lesson, describing your thoughts as you go.
- Get your profile set up, then view your account page. What information and options are there? Do you feel that these are useful? Why or why not?
- After a week in Italy, you're going to spend a few days in Austria. How would you take German lessons on Duolingo?
- What other languages does the app offer? Do any of them interest you?
I felt like there could have been a little more of an instructional component to the lesson.
It would be cool if there were some feature that could allow two learners studying the same language to take lessons together. I imagine that their screens would be synced and they could go through lessons together and chat along the way.
Overall, the app was very intuitive to use and visually appealing. I also liked the option to connect with others.
Overall, the app seemed very helpful and easy to use. I feel like it makes learning a new language fun and almost like a game. It would be nice, however, if it contained more of an instructional portion.
All accounts, tests, and data have been migrated to our new & improved system!
Use the same email and password to log in:
Legacy login: Our legacy system is still available in view-only mode, login here >
What’s the new system about? Read more about our transition & what it-->
What is a User Journey? Definition, Examples, Monitoring and Best Practices
What is a User Journey?
A user journey is defined as a holistic representation of a user’s interactions with a product, service, or system throughout their entire experience with the company or brand. It encompasses the various touchpoints from initial awareness to post-interaction, providing insights into user behavior, needs, and emotions at each stage.
The journey typically starts with the user becoming aware of the product or service, followed by a consideration phase where they evaluate options. The decision phase marks the point at which the user decides to engage or make a purchase. Once the user starts using the product or service, the focus shifts to the actual experience. Finally, the post-interaction phase involves feedback, support, and reflections on the overall user experience (UX) .
Mapping a user journey is a valuable tool for businesses and designers to understand user perspectives, identify pain points, and optimize the user experience. By visualizing the entire process, teams can make informed decisions to enhance usability, satisfaction, and overall product or service performance. This user-centric approach fosters a deeper understanding of user needs and helps build products that resonate with their expectations.
Related: What is a User Story?
Key Components of a User Journey
A user journey consists of several key components that collectively define the user’s experience throughout their interaction with a product, service, or system.
These components help in understanding and improving the overall user experience. Here are the key components:
1. Touchpoints: These are the specific interactions or points of contact between the user and the product or service. Touchpoints can include website visits, app usage, customer support interactions, and any other instance where the user engages with the brand.
2. Stages: The journey is often divided into stages that represent different phases of the user’s experience. Common stages include awareness, consideration, decision, usage, and post-interaction. Each stage has unique characteristics and user expectations.
3. User Actions: This involves the actions users take at each stage of the journey. Understanding these actions helps in predicting user behavior and tailoring the experience to meet their needs. User actions can range from researching product features to making a purchase or seeking support.
4. Emotions: Emotions play a key role in shaping the user experience. Users may feel excited, frustrated, satisfied, or confused at different stages. Identifying emotional highs and lows helps in creating a more empathetic and enjoyable journey.
5. User Goals: Users have specific goals or objectives they want to achieve at each stage. Recognizing these goals helps in designing a user journey that aligns with user expectations and facilitates goal completion.
For example, a user’s goal in the awareness stage might be to gather information about available options.
6. Barriers and Pain Points: These are obstacles or challenges that users may encounter during their journey. Identifying barriers and pain points allows for targeted improvements to enhance the user experience and increase satisfaction.
7. Channels: Users interact with products and services through various channels such as websites, mobile apps, social media, and in-person interactions. Understanding the channels through which users engage helps in creating a seamless and consistent experience across all touchpoints.
8. Feedback and Evaluation: User feedback at different stages of the journey is a prime pillar to accurate map user journey. Collecting and analyzing the quantitative and qualitative data derived from feedback methods like user interviews and surveys helps in refining the user journey and addressing any issues that may arise.
By considering these components, businesses and designers can gain a comprehensive understanding of the user’s experience and make informed decisions to optimize and enhance the overall user journey.
User Journey Mapping: Key Process Steps
User journey mapping is a valuable process for understanding and improving the user experience. Here are the key process steps for creating a user journey map:
- Define Objectives and Scope:
Clearly articulate the goals and objectives of the user journey mapping process. Understand what aspects of the user experience you want to explore and improve.
- Identify User Personas:
Focus on detailed user personas that most closely represent your target audience. Consider factors such as demographics, behaviors, and motivations to create a realistic portrayal of your users.
- Research and Data Collection:
Gather relevant data through methods like user interviews , surveys, analytics, and support logs. This information provides insights into user behaviors, pain points, and preferences.
- Define Touchpoints and Channels:
Identify and define user touchpoints across online and offline channels, such as phone support, in-store/ branch experience, websites, apps, social media, and customer support.
- Outline User Stages:
Divide the user journey into key stages, such as awareness, consideration, decision-making, usage, and post-interaction. Understand the specific expectations and needs at each stage.
- Map User Actions:
Document the specific actions users take at each touchpoint and stage. This helps in understanding the sequence of interactions and the goals users are trying to achieve.
- Capture User Emotions:
Note the emotional highs and lows that users may experience throughout their journey. Emotions significantly impact the overall user experience.
- Identify Pain Points and Opportunities:
Highlight areas where users may encounter difficulties or frustrations (pain points). Simultaneously, identify opportunities for improvement and enhancement.
- Create the Journey Map:
Develop a visual representation of the user journey through mapping . This can take the form of a flowchart, diagram, or storyboard, with each touchpoint, stage, and user action clearly illustrated.
- Validate and Iterate:
Share the user journey map with relevant stakeholders and gather feedback. Use this feedback to refine and iterate on the map, ensuring its accuracy and effectiveness.
- Implement Changes:
Based on the insights gained from the user journey map, implement changes and improvements to enhance the overall user experience.
- Monitor and Evaluate:
Continuously monitor user interactions and collect feedback to assess the impact of the implemented changes. Iterate further based on ongoing observations and evolving user needs.
By following these steps, organizations can gain a comprehensive understanding of the user experience and make informed decisions to enhance satisfaction and engagement.
Related: User Journey Vs User Flow
User Journey Monitoring: Key Process Steps
User journey monitoring is a continuous process that involves tracking and analyzing user interactions with a product, service, or system over time. This ongoing evaluation helps businesses stay attuned to user needs and behaviors, allowing for timely adjustments and improvements. Here are the key process steps for user journey monitoring:
Step1. Establish Key Performance Indicators (KPIs):
Define measurable KPIs that align with the objectives of your user journey. KPIs may include conversion rates, user satisfaction scores, retention rates, and other relevant metrics.
Step 2. Select Monitoring Tools:
Choose appropriate tools for collecting and analyzing data. This may involve using analytics platforms, customer feedback tools, heatmaps, and other monitoring solutions that provide insights into user behavior.
Step 3. Set Up Tracking Mechanisms:
Implement tracking mechanisms to collect data at various touchpoints and stages of the user journey. This could involve setting up event tracking, user surveys, or integrating analytics SDKs within digital platforms.
Step 4. Collect User Feedback:
Actively seek user feedback through surveys, interviews, and other channels. Understanding user perspectives and sentiments is crucial for identifying pain points and areas of improvement.
Step 5. Analyze User Behavior:
Regularly analyze user behavior data to identify patterns, trends, and anomalies. Look for areas of the user journey where users may be dropping off or experiencing challenges.
Step 6. Review Customer Support Interactions:
Monitor customer support interactions for insights into user issues and concerns. Analyzing support tickets and inquiries can reveal common problems users encounter.
Step 7. Compare Data Over Time:
Compare data and metrics over time to identify any changes in user behavior or performance indicators. This longitudinal analysis helps in understanding the effectiveness of implemented changes.
Step 8. Segment User Data:
Segment user data based on demographics, geography, or other relevant factors. This allows for a more granular understanding of different user groups and their unique journey experiences.
Step 9. Identify and Prioritize Issues:
Based on data analysis, identify and prioritize issues in the user journey. Distinguish between critical pain points that require immediate attention and areas for long-term improvement.
Step 10. Implement Iterative Changes:
Develop and implement iterative changes to address identified issues. These changes may include updates to user interfaces, enhancements to features, or adjustments to communication strategies.
Step 11. Communicate Changes to Users:
Clearly communicate changes to users through various channels. Providing transparency about updates and improvements can help manage user expectations and build trust.
Step 12. Monitor Impact of Changes:
Continuously monitor the impact of implemented changes on user behavior and key metrics. Evaluate whether the adjustments have positively affected the user journey and adjust strategies accordingly.
Step 13. Iterate and Refine:
Use insights gained from ongoing monitoring to iterate and refine the user journey. The iterative process ensures that the user experience remains aligned with evolving user needs and business goals.
By following these user journey monitoring steps, organizations can maintain a proactive approach to user experience management, leading to increased user satisfaction and engagement over time.
Best Practices for Planning and Managing User Journeys in 2024
Planning and managing user journeys effectively is essential for delivering a positive user experience.
Here are the key best practices for 2024:
- Understand Your Users:
Develop detailed user personas to understand your target audience’s demographics, behaviors, and motivations. This forms the foundation for creating user journeys that resonate with actual users.
- Define Clear Objectives:
Clearly articulate the goals and objectives of the user journey. Understand what aspects of the user experience you want to explore or improve, and align these objectives with broader business goals.
- Collaborate Across Teams:
Foster collaboration between different departments, such as marketing, design, development, and customer support. This ensures a holistic approach to user journey planning and implementation.
- Map Multiple Journeys:
Recognize that different user segments may have distinct journeys. Create separate maps for various user personas to address the unique needs and behaviors of each group.
- Gather Comprehensive Data:
Utilize a mix of qualitative and quantitative data sources, including user interviews, surveys, analytics, and customer support logs. This comprehensive approach provides a more nuanced understanding of the user experience.
- Focus on Emotions:
Consider the emotional aspects of the user journey. Recognize emotional highs and lows, and design experiences that positively influence user sentiment throughout the entire journey.
- Include Pre- and Post-Interaction Phases:
Extend the user journey beyond the initial interaction to include pre- and post-interaction phases. This ensures a more complete understanding of the user’s end-to-end experience.
Highlight pain points and areas for improvement within the user journey. Simultaneously, identify opportunities for enhancing the user experience and exceeding user expectations.
- Prioritize User Safety and Privacy:
Ensure that the user journey respects and protects user safety and privacy. Clearly communicate how user data will be handled and address any concerns users may have regarding security.
- Utilize Visualization Techniques:
Create visual representations of the user journey, such as flowcharts, diagrams, or storyboards. Visualization aids in communicating the user experience to stakeholders and team members.
- Iterate and Update Regularly:
Recognize that user journeys evolve over time. Regularly revisit and update user journey maps to reflect changes in user behavior, technology, or business strategies.
- Monitor and Measure Key Metrics:
Establish key performance indicators (KPIs) aligned with user journey objectives. Continuously monitor and measure these metrics to gauge the success of your user experience initiatives.
- Seek User Feedback Actively:
Actively collect user feedback at various touchpoints. Use surveys, interviews, and usability testing to gather insights directly from users, helping to identify areas for improvement.
- Encourage a User-Centric Culture:
Foster a culture within your organization that prioritizes the user experience. Ensure that all team members understand the importance of user-centric design and actively contribute to improving user journeys.
- Stay Agile and Responsive:
Embrace an agile mindset and remain responsive to user feedback and changing market dynamics. This flexibility allows for quick adjustments to the user journey as needed.
By incorporating these best practices into your planning and management processes, you can create user journeys that not only meet user expectations but also contribute to the overall success of your product or service.
Interested in learning more about the fields of product, research, and design? Search our articles here for helpful information spanning a wide range of topics!

15 User Acceptance Testing Tools for Quality & Satisfaction
Mobile usability test: from preparation to execution & more, ux research process: a step-by-step guide for you, usability testing questions for improving user’s experience.

How to create a customer journey map
Lucid Content
Reading time: about 8 min
How to Make a Customer Journey Map
- Conduct persona research
- Define customer touchpoints
- Map current states
- Map future states
Steve Jobs, the genius behind Apple’s one-of-a-kind customer experience, said, “You’ve got to start with the customer experience and work back toward the technology, not the other way around.”
Nowadays, a clear vision and strategy for customer interactions is no longer an optional “nice-to-have”—it’s essential. As you refine your customer experience, a customer journey map is one of the most powerful ways to understand your current state and future state.

A customer journey map is a diagram that shows the process your customers go through in interacting with your business, such as an experience on the website, a brick and mortar experience, a service, a product, or a mix of those things.
What is a customer journey map?
A customer journey map is a visual representation of a customer’s experience with your brand. These visuals tell a story about how a customer moves through each phase of interaction and experiences each phase. Your customer journey map should include touchpoints and moments of truth, but also potential customer feelings, such as frustration or confusion, and any actions you want the customer to take.
Customer journey maps are often based on a timeline of events, such as a customer’s first visit on your website and the way they progress towards their first in-product experience, then purchase, onboarding emails, cancellation, etc.
Your customer journey maps may need to be tailored to your business or product, but the best way to identify and refine these phases is to actually talk to your customers. Research your target audiences to understand how they make decisions, decide to purchase, etc. Without an essential understanding of your customers and their needs, a customer map will not lead you to success. But, a well-constructed and researched customer journey map can give you the insights to drastically improve your business’s customer experience.
The benefits of customer journey mapping
Customer journey mapping is a powerful tool for uncovering insights into your customer experience, driving business goals, and building resilience in a changing market. In a 2022 report, Hanover Research found that 94% of businesses said their customer journey maps help them develop new products and services to match customer needs. Another 91% said their maps drove sales.
But understanding a customer’s journey across your entire organization does so much more than increase your revenue. It enables you to discover how to be consistent when it comes to providing a positive customer experience and retaining customer loyalty.
This was especially evident in recent years as top of improving marketing, customer journey maps emerged as a valuable way to understand evolving buyer behavior. In fact, 1 in 3 businesses used customer journey maps to help them navigate the changing landscape during the pandemic.
When done correctly, customer journey mapping helps to:
- Increase customer engagement through channel optimization.
- Identify and optimize moments of truth in the CX.
- Eliminate ineffective touchpoints.
- Shift from a company to a customer-focused perspective.
- Break down silos between departments and close interdepartmental gaps.
- Target specific customer personas with marketing campaigns relevant to their identity.
- Understand the circumstances that may have produced irregularities in existing quantitative data.
- Assign ownership of various customer touchpoints to increase employee accountability.
- Make it possible to assess the ROI of future UX/CX investments.
Following the process outlined above, customer mapping can put your organization on a new trajectory of success. Yet, according to Hanover Research, only 47% of companies currently have a process in place for mapping customer journeys. Making the investment to map your customer journey and solidify that process as part of your company’s DNA can result in significant advantages in your competitive landscape, making your solution the go-to option that customers love.
Customer journey maps can become complicated unless you keep them focused. Although you may target multiple personas, choose just one persona and one customer scenario to research and visualize at a time. If you aren’t sure what your personas or scenarios might be, gather some colleagues and try an affinity diagram in Lucidchart to generate ideas.
1. Set goals
Without a goal, it will be difficult to determine whether your customer journey map will translate to a tangible impact on your customers and your business. You will likely need to identify existing—and future—buyers so you can set goals specifically for those audiences at each stage of their experience.
Consider gathering the key stakeholders within your company—many of whom likely touch different points of the customer experience. To set a logical and attainable goal, cross-functional teamwork is essential. Gather unique perspectives and insights about each part of the existing customer journey and where improvements are needed, and how those improvements will be measured.
Pro Tip : If you don’t already have them in place, create buyer personas to help you focus your customer journey map on the specific types of buyers you’re optimizing for.
2. Conduct persona research
Flesh out as much information as possible about the persona your customer journey map is based on. Depending on the maturity of your business, you may only have a handful of records, reports, or other pre-existing data about the target persona. You can compile your preliminary findings to draft what you think the customer journey may look like. However, the most insightful data you can collect is from real customers or prospective customers—those who have actually interacted with your brand. Gather meaningful customer data in any of the following ways:
- Conduct interviews.
- Talk to employees who regularly interact with customers.
- Email a survey to existing users.
- Scour customer support and complaint logs.
- Pull clips from recorded call center conversations.
- Monitor discussions about your company that occur on social media.
- Leverage web analytics.
- Gather Net Promoter Score (NPS) data.
Look for information that references:
- How customers initially found your brand
- When/if customers purchase or cancel
- How easy or difficult they found your website to use
- What problems your brand did or didn’t solve
Collecting both qualitative and quantitative information throughout your research process ensures your business makes data-driven decisions based on the voice of real customers. To assist when conducting persona research, use one of our user persona templates .

Discover more ways to understand the Voice of the Customer
3. Define customer touchpoints
Customer touchpoints make up the majority of your customer journey map. They are how and where customers interact with and experience your brand. As you research and plot your touchpoints, be sure to include information addressing elements of action, emotion, and potential challenges.
The number and type of touchpoints on your customer journey map will depend on the type of business. For example, a customer’s journey with a SaaS company will be inherently different than that of a coffee shop experience. Simply choose the touchpoints which accurately reflect a customer’s journey with your brand.
After you define your touchpoints, you can then start arranging them on your customer journey map.
4. Map the current state
Create what you believe is your as-is state of the customer journey, the current customer experience. Use a visual workspace like Lucidchart, and start organizing your data and touchpoints. Prioritize the right content over aesthetics. Invite input from the stakeholders and build your customer journey map collaboratively to ensure accuracy.
Again, there is no “correct” way to format your customer journey map, but for each phase along the journey timeline, include the touchpoints, actions, channels, and assigned ownership of a touchpoint (sales, customer service, marketing, etc.). Then, customize your diagram design with images, color, and shape variation to better visualize the different actions, emotions, transitions, etc. at a glance.
Mapping your current state will also help you start to identify gaps or red flags in the experience. Collaborators can comment directly on different parts of your diagram in Lucidchart, so it’s clear exactly where there’s room for improvement.
5. Map future states
Now that you’ve visualized the current state of the customer journey, your map will probably show some gaps in your CX, information overlap, poor transitions between stages, and significant pain points or obstacles for customers.
Use hotspots and layers in Lucidchart to easily map out potential solutions and quickly compare the current state of the customer journey with the ideal future state. Present your findings company-wide to bring everyone up to speed on the areas that need to be improved, with a clear roadmap for expected change and how their roles will play a part in improving the customer journey.
Customer journey map templates
You have all the right information for a customer journey map, but it can be difficult to know exactly how to start arranging the information in a digestible, visually appealing way. These customer journey mapping examples can help you get started and gain some inspiration about what—and how much—to include and where.

Don’t let the possibility of a bad customer journey keep you up at night. Know the current state of the customer journey with you business, and make the changes you need to attract and keep customers happy.

Customer journey mapping is easy with Lucidchart.
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Bring your bright ideas to life.
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy .

A rapid desktop prototyping tool

A Complete Beginner's Guide to User Journey Map
Table of contents, what is a user journey map , why user journey map is so important , user journey vs user flow, how to create a customer journey map .

Updated 6/24/2020 : We added more valuable advice and resource for you to know better about user jouney map. Let us know what you thin about it.
User journey maps are important UX tools to help designers build a website or app from the user's point of view, and create a product that really suits the user.
However, since user journey maps come in different forms, sizes and shapes, not all designers, especially some new starters, understand how to get the best out of them.
So, to help you make full use of journey maps, here we will cover the basics:
- What is a user journey map?
- Why it is so important on design?
- The difference between user journey maps and user flow diagrams
- How to create a user journey map
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the users' needs and pain points.
Most user journey maps are designed with main parts below:

1. Specific users + Scenario + Goals : Introduce a clear portrait of the user: what are their needs; what are their expectations; what is their main focus; what are their views and feelings?
2. Timeline : Explain step by step about how users achieve their goals. Here you should cover user actions, thoughts, and emotions in detail.
3. Others : Extra information, such as opportunities, insights, internal ownership, solutions and so forth can be added here to explain or expand on your design.
A user journey map enables companies or design teams to better understand their audiences and improve their experience in ways such as:
- Creating a better user experience
Studying all phases of a user's journey on your website/app helps you to understand your audience better, making it easier to create a better user experience.
- Helping customers achieve their goals more easily
An effective user journey map means a better user experience with customers achieving their goals more easily.
- Helping product teams communicate and collaborate better
Mapping out everything makes it easier for your entire product team to share, communicate, and collaborate on the designs more efficiently.
- Demonstrating designs better to clients and stakeholders
An intuitive user journey map leads to clearer demonstrations of your designs and can thus attract more potential clients and stakeholders.
An effective user journey map increases the chances of your company producing superb UX and a great product.
User journey map focuses on those situations where the user interacts with your website or app. It maps out the different stages and scenarios a user will experience and provides a macro view of the interactions between the user and your website or app from start to finish.

This example of a user journey map shows how the map focuses more on the macro view of all the instances in which a user will interact with your product or service.
User flow depicts the actual route that users follow to achieve their goal on your website or app. It focuses more on the micro level, illustrating the specific steps users take to complete their actions.

User flow focusing more on the specific actions as a user interacts with your products.
If you are still confusing about these two terms, check out differences & similarities between User Journey and User flow .
An effective customer journey map helps designers understand users and provides insights that help create better customer and user experience. But, as a new starter, how can you create a customer journey map? Here are three ways that you can consider:
1. Search for user journey map examples to get inspiration
Newcomers to the process can find plenty of inspiration from existing well-crafted user journey maps. Here are 8 of the best user journey map examples for your inspiration:
Student Journey Map
Student Journey Map is a concept user journey map that lays out step by step how an international student can interact with the program to complete a Master’s degree. It analyzes the main decision and action points; it acknowledges the thoughts and feelings the student might experience at each stage; it covers the pain points; and it offers possible solutions.
- Tradeworthy Job User Journey

Tradeworthy Job User Journey visualizes a typical journey for a construction manager looking to use the Tradeworthy Job App to hire an employee. It gives a clear depiction of the entire interaction flow.
User Journey Map for Health Pal

This user journey map was made for a Health and Wellness service that enables the use to find the best doctors and book appointments. It illustrates the journey through the user’s eyes, using a concept persona. It focuses on the main phases, actions, and opportunities on the journey as well as on the thoughts and emotions a user might experience.
User Journey Map for GymDog

User Journey Map for GymDog is a creative customer journey map made for a gym app. From this map, you will see how the trainer and the trainee can use the app to interact at each training session. The circular presentation is clear and intuitive in demonstrating the different stages of the process.
User Journey Map Template Bundle

User Journey Map Template Bundle is a typical user journey map template bundle that works for many programs. It contains a range of typical map templates in different styles. You can download them and use them as templates for your own designs.
Persona and Journey Map

Persona and Journey Map is made for a pharma enterprise website. It illustrates how users feel at each stage as they interact with the site.
Hey User Journey Map

Hey User Journey Map visualizes the user journey on a mobile dating app. It fully maps out the actions that users take and details their likely emotions and thoughts as they seek to meet new people.
User Journey Map Simone Chosse

User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals.
2. Download and use a user journey map template
The fastest way to create a user journey map is to download and use a template. To help you find desired templates quickly, we've picked the best websites to download a user journey template :
Dribbble is the go-to option for designers and creatives looking for inspiration or wanting to share design work and resources. It is also a good place to find the best and latest user journey map examples and templates. Not only are many of these user journeys or maps effective, but they are also free to download.
Behance is another good place for designers to share their design projects. You will find a number of the latest user journey maps and related projects are also shared here.
3. Use a user journey mapping tool to draw everything from scratch
If you are not familiar with using templates, you can choose a professional user journey mapping tool instead. Here are 3 of the best user journey mapping tools :
- Smaply - online user journey mapping tool
Smaply is an online user journey mapping tool that would enable you and your team to visualize, share, and demonstrate customer journey maps, personas, and other stakeholder maps. Your team will find it easy to share the journey maps, comment on them, and create different exports.
- Giffy - online diagram and flowchart drawing tool
Giffy is a lightweight online diagram and flowchart drawing tool. It provides a full set of diagramming shapes and templates to help you create a brilliant user journey map. You can also invite others to collaborate with you on a journey map.
- Microsoft Visio - online flowchart and diagram maker
Microsoft Visio is an online flowchart and diagram maker that can help you create professional user journey maps with modern shapes and templates. With Microsoft 365*, your team can all work on a diagram at the same time. Visio is sold as an addition to MS Office.
If you still have questions about how to create a user journey map, check out this step-by-step video:
The goal of creating a user journey map is to create a version of a site that can be shared, so that your team can think about the user experience and then communicate and collaborate on their design ideas. This all leads to a better outcome in your final UX design.
We hope this guide will help you understand the importance of the user journey map and enable you to create your own effective journey maps.
Share it on:

A free prototyping tool to create wireframes or interactive prototypes in minutes.

A free UI design tool to design, animate, collaborate and handoff right in the browser.
Related articles View all blog posts
30 must-have free classic fonts for ui/ux designers.
Fonts are one of the essential elements of typography, which has a huge impact on the entire interface. To help designers enhance their ability to create a successful and readable interface, Mockplus ...
Top 22 Stunning UX Case Studies You Should Know in 2022
An immersive yet well-structured UX case study helps UX professionals show off their design talents in portfolio websites, and let them communicate better with employers, designers and others easily.H...
Top 25 User Flow Tools & Templates for Smooth UX
User flows, which define the paths that users can take to achieve their goals, improve both UX and business values of a website/app project.That's why more and more companies/product teams are spe...

© 2014-2024 Mockplus Technology Co., Ltd. All rights reserved.
User flow diagram — what it is, why it’s important, and how to create one

The user experience (UX) on your website or app can make or break whether someone buys from you, becomes a long-time user, or moves on to a competitor. A user flow diagram can help you develop the ideal user experience to keep visitors on your site and convert them into long-term customers.
This guide will explain:
- What user flow is
Why user flow diagrams are important
How to create a user flow diagram, examples of user flow diagrams, what is user flow.
User flow is any path a customer could take through a website or application. The term user flow can also refer to a visualization or map of that journey — sometimes called a flowchart or a UX flow . It maps movement through a product, illustrating every possible step a user could take from an entry point to the end of their engagement.

The purpose of a user flow diagram is to help you identify where on your site or app you need to provide certain information that convinces users to take specific actions, moving them toward a successful final interaction.
User flow and user journey are often confused. While user flow focuses on the user's path through your site or app, a user journey or customer journey encompasses a user’s entire interaction with your brand on any platform or channel. This path starts long before a user visits your site or uses your app and can continue well after they’ve left your product. A user flow is one part of the overall customer journey.
User flow diagrams are like road maps that help you create the best possible user experience . They accomplish several essential purposes.
Show how users navigate
Get a glimpse into your users’ experience as they navigate your website or app. It’s easy to get so familiar with your company’s product that the navigation and user experience seem simple and straightforward, but that may not be the customer’s experience.
A user flow diagram helps you see your site or app’s flow from a user’s perspective. You can observe what they encounter, identify friction and hurdles, find methods to make the experience seamless, and ensure you align your goals with your users' needs.
Visualize UX
A user flow can also provide a bird’s-eye view of your app and illustrate how every piece and page works together. It’s easy to get focused on one part of the website for a specific project to season, and lose sight of the big picture. A user flow visualizes the entire experience so you can optimize for every journey.
A user flow diagram helps illustrate how pages and steps work together to bolster or hinder a user's experience navigating your product. With this view, you can easily identify dead ends, orphaned pages, and poorly constructed paths

Optimize your user flow easier
Another reason user flow diagrams are essential is that they allow you to experiment with changes before pushing them live. If a navigation change is proposed or a new site section needs to be added, draw it into the user flow diagram first. This allows you to easily demonstrate and discuss where it fits not just on the site architecture, but in the user’s journey.
Visualizing changes in the user flow keeps the app user-focused and helps your team catch problems before they launch. You avoid rushing untested changes that could seriously impact user flow and cost you considerable time and resources to fix after the fact.
Make it easy to receive feedback
When consolidating feedback from multiple team members — especially non-UX colleagues in sales and marketing — a user flow diagram is an efficient way to gather everyone's insights.
Since user flow diagrams are a visual medium, they make it easier to demonstrate app navigation to stakeholders of all departmental backgrounds. A user flow diagram has a simple key of shapes, easy-to-follow paths, and minimal text so critical collaborators can offer their valuable feedback easily.
Making a user flow diagram requires user research, deep knowledge of your product’s value, and creative thinking.
1. Understand your customer journey
The first step to designing a user flow diagram is understanding your user and their customer journey.
You can get to know your users by creating engaging buyer personas . A buyer persona is a representation of a critical audience segment and can help you understand your users' needs, wants, motivations, and behaviors. Buyer personas can help you determine what information to include on each page of your site that convinces users to navigate to the next step in the flow.
In addition to personas, consider building a customer journey map that outlines every step a customer takes with your organization, from introduction to purchase. Understanding the entire customer journey for each persona highlights where your website or app comes in and can provide crucial insights for the UX it should offer. Users engaging with the website early in their customer journey will need a different user flow than personas interacting with the app toward the end of their journey.
2. Identify and align your goal with your user’s goal
Specific sections or pages of your website have different goals from making a purchase, to subscribing to your newsletter, signing up for a free trial, or registering for a webinar. But these might not accurately reflect your users’ goals.
Identifying a user's objective can be trickier, but you can reference the personas and customer journey map you’ve created. Examine customers’ pain points at the journey stages when they turn to your apps. Once you know your users' goals, you can design or adjust the user flow to meet them where they are in their journey, deliver what they're looking for, and take them to the endpoint you desire.
It may seem counterintuitive to start with the user’s goals rather than your own, but you have to know what users want before you can convince them to navigate to the end of your flow.
3. Figure out how users find you
Now that you know where your user flow ends, it's time to figure out where it starts. Review your customer journey maps and make a list of all the ways users find you, your product, and your site. These are the many starting points of your user flow.
Some common entry points you may have in your user flow diagram include:
- Direct traffic
- Organic search
- Social media
- Referral sites
How users enter your site will tell you a lot about their needs and how long they will take to reach your endpoint. For example, a user who reaches your site through direct traffic may already know what they want and head straight to your product, while a user who clicks on an ad may not be familiar with your brand and randomly click around on your site.
4. Determine what information your users need
Next, you need to fill in the blanks between the endpoint and various starting points of your user flow to figure out exactly how to optimize your audience’s experience and lead people through your site. Use your buyer personas and customer journey map to determine these steps, which should address pain points, alleviate fears and doubts, and give buyers the information they seek.
For example, if potential customers consistently enter your website through a paid ad and then click over to the “About page,” it means your audience wants to know who they might be buying from. In order to streamline that user experience, you might include some company info on the target landing page or create a clear CTA from the product page to the About page.
The timing of information is also crucial to ensuring users get what they need to move forward in the user flow. Consider what users want to achieve, what’s making them hesitate, and what questions they have at every stage. Then optimize the steps in your user flow to address those issues at the right time.

5. Map and visualize the flow
At this stage, you know what users need and when they want it at every step of the user flow — from entry to the endpoint. Now, it's time to visualize it. To map your user flow, you can use a physical or digital whiteboard or a software program that makes it easy to build and collaborate.
Regardless of your tool, there are some standard symbols you'll use in your user flow.
Shape and symbol meanings
User flow diagrams have a relatively universal language of shapes and symbols, making each one easy to understand. Use these shapes to communicate the different paths and decisions in a user flow.
- Ovals represent the start and end of a user flow.
- Rectangles symbolize a step in the process, usually a page on your website or app.
- Arrows connect the shapes and show the direction of the user’s path.
- Diamonds represent decisions that users make on each page or at each step.
- Parallelograms indicate where the user must input something like contact information.
Combined with small amounts of text, these shapes and symbols make it easy to follow what’s happening in each stage of a user flow.
6. Get feedback, refine, and finalize
Once you’ve completed your user flow diagram, share it with other team members to get feedback.
Give it to stakeholders across your organization including designers, developers, product engineers, sales reps, and marketing team members. All these perspectives can help you identify possible friction in the flow and find better ways to streamline and improve the user experience. Apply feedback and make changes as necessary.
Once approved, bring your finalized user flow diagram to the UX designers, web and software developers, and engineers who will turn this flow into a practical digital resource. They can test the user flow with actual users and apply that feedback to improve your website or app further.
Here are two examples of real-life user flow diagrams:

This simple UX flow uses most of the universal shapes and symbols as well as colors to communicate each step.

This user flow adds additional text along the arrow lines to communicate the results of each decision, such as whether the user clicked “yes” or “no.”
Start building user flows
User flow diagrams help you plan digital assets and provide an optimal user experience, making it easier to convert visitors to customers and customers to life-long users. When you’re ready to transform the UX of your website or app, start with insights from your customer personas and their journey maps.
Adobe Customer Journey Analytics provides your business with vital data to develop customer journeys you can use to make user flow diagrams for your website or app.
Watch an overview video on how Customer Journey Analytics can help you build robust user flows by combining years’ worth of customer behavior data from every channel into a single interface.

WEBSITE ESSENTIALS
How to improve your website with user journey mapping
- Jenna Romano
- Dec 8, 2022

When you create a website for your business, you want it to do more than just inform prospective customers. While your website should educate, it should also actively help visitors achieve their goals.
Your customer will visit your website with unique intentions, and you must consider how they’ll experience your site. To shape your site to create the best outcome for both you and visitors, user journey maps can tremendously benefit the design process.
In the following guide, we’ll look at what a user journey map is and the benefits of using them for your website design —plus we’ll detail the steps you need to create one.
What is a user journey map?
A user journey map, also referred to as a customer journey map, is a diagram that depicts a user’s interactions with a product over time. Typically represented by a flow chart, user journey maps are a common UX design research and planning tool.
Anyone designing a website can create journey maps to improve their site’s user experience. Typically, UX designers complete the research and planning involved in user journey mapping before they design a website for the following reasons:
It’s a strategic exercise: User journey mapping gets you thinking about who your visitors are, their goals and what they want and need from your site to accomplish them.
Helps visualize the user flow : By visualizing your visitors’ steps throughout the site, you’ll understand their thought process as they work to achieve their goal.
What are the benefits of creating a user journey map?
Designing a website with user journey mapping is a user-centered method that will help you empathize more with the user when designing your site’s content and information architecture . Because user journey mapping allows you to anticipate visitors’ behaviors, your design will result in a more positive user experience.
User journey maps will also help you with:
More confident decision-making
Journey mapping allows you to remove inefficiencies and mitigate risks as you visualize your customers’ experience.
Website optimization
Business owners can use user journey maps to influence visitors to click on CTAs and increase site conversions. It can also help them build an intuitive website structure that people feel comfortable navigating.
How to create a user journey map
With user journey mapping, you should understand who your visitors are, why they’re on your site, and what’s going to help them achieve their goals. The steps below will enable you to create a user journey map that anticipates your visitors’ needs and how they browse it:
Get an app to help you map out your user’s journey
Figure out who your ideal users are
Create user personas
Define the scope of the user journey map
List the key phases and touchpoints
Think about user goals and actions at each phase
Make an empathy map for the user journey
Anticipate problems along the journey
Think about opportunities for optimization
Collect data, review and revamp your journey maps
01. Get an app to help you map out your user’s journey
While you could use a spreadsheet or a flow chart maker to create a user journey map, it’ll take more time than using a UX tool built specifically for user journey mapping.
Use these tools to add and remove fields to your map, rearrange the steps and edit its visual appearance. Many times, you’ll have the option of starting from scratch or using a pre-made user journey template that suits your needs.
02. Figure out who your ideal users are
When starting a business, you usually have a general idea of your target audience. User journey mapping goes further to discover your niche. Typically, you’ll find your ideal segment of users at the intersection of what you’re good at, what you’re passionate about, and where there’s a growing demand for what you do.
Go ahead and fill in the blanks:
Experience: _______________________
Passion: __________________________
Demand: _________________________
What sits at the intersection between all three? That’s your ideal customer.

03. Create user personas
Once you’ve identified your ideal user, research them to better know who they are. Use your insights to create user personas that realistically communicate the people most likely to visit your site.
User personas are fictional users who represent the needs, personality and goals of a larger archetypal user group. In addition to adding a “real” name and photo to user persona profiles, you’ll fill in details related to:
Basic demographics
Professional or personal details
Motivations
Pain points
Quotes that describe what they think or how they feel
Many brands have numerous user personas. Create profiles for each of your target personas. When you’re done, choose one to start with and include them in your user journey map.

If your brand is new or yet to launch, you might not have much existing data to pull from. You can use tools to learn about your ideal user, even if they’re not your current user:
User interviews: Round up interviewees who represent potential users, and ask them questions related to your brand. Keep in mind that this information needs to help you learn more about your average or potential user, as well as what kind of online experience will encourage them to sign up.
For example,
What do you do for a living?
Why did you start your business?
Have you ever considered using a service like ours? Why?
What would convince you to work with our services? Rank your top 3 reasons.
Social media listening: Social media is a powerful tool when creating user personas, since it helps you know potential users more personally. By gathering data on what your target users talk about, you’ll understand what motivates them to engage with other brands and can apply that to your site as well.

04. Define the scope of the user journey map
The more granular your user journey maps, the more precise your web design. You can (and should) create user journey maps for the different interactions customers have with your brand and your website.
When mapping out the user journey for new visitors, focus on what their first site experience should look like as they discover more about your product. Once you have an initial interaction with a target user, build on it. With returnees, for example, think more about what long-term loyal customers want when they enter the site, such as checking out new products or rewards programs.
Break down the scope of each interaction with the following details:
User: This is a segment of our user persona. For example, “it’s a lead we targeted on Facebook.”
Goal: What is the user’s goal during this particular visit? If the user found an ad advertising a discounted course, for example, their goal is to find out more about it.
User Flow: Provide a basic summary of how you expect this interaction to go. For example, you anticipate that a user who landed on your site through a Facebook ad will want to first read more details and then purchase your product.
What follows in the user journey map will help you figure out what’s needed on your website to increase the likelihood that they will complete their purchase at the end of the visit.
05. List the key phases and touch points
By defining certain phases of the user journey, you’ll start visualizing in detail how users get to your site, why they arrived and how they’ll interact with it. Each phase outlined in your map should include the various touch points where these interactions happen.
You can also think of these phases as your goals for their visit.
Discovery: Visitors find your brand and site through a targeted Facebook ad.
Video: Visitors are brought to a landing page of your site featuring a video that introduces your brand.
Learn: Visitors read more information about what you do and what they’re going to get from your offering.
Purchase: Visitors pay for your services with a simple two-step checkout process.
Email phase: Visitors receive a “thank you” email with relevant details to get started and stay in touch.
As you fill in this part of the user journey map, consider the following questions:
What is the source of this website traffic? In other words, what lured in these users? You can optimize these off-site touch points to increase not only your quantity of traffic, but the quality of it, too.
What is the first page they’ll see on your site? For this particular user journey, does it make sense for them to enter through the home page? Or is it better to take them to a dedicated landing page where they can focus on a specific product or service?
Where should they end their journey? When considering the best (and most realistic) ending point for visitors, think about both their needs and your own goals. For example, after visitors learn about your brand, you probably want to take them straight to a purchase page with the goal of converting. However, what if a visitor isn’t ready to purchase? You can still hold on to that lead by leading them to sign up for your weekly newsletter.
06. Think about user goals and actions at each phase
Now that you’ve mapped the various phases, write out the user's specific goals for arriving at this touchpoint and what actions they’ll take to achieve it. Objective-setting will help you understand what drives your users forward and anticipate what most visitors want to happen when they get to each stage.
For example:
Discovery: If I click this ad, I’ll see if this offer is as legitimate as it seems.
Video: If I watch this video, I’ll get a high-level overview of this course.
Learn: If I read through this page, the coach will address any doubts I have about this course.
Purchase: If I click this “Buy Now” button, I’ll be directed to checkout.
Email: If I open up my email, I can get started on the course right away.

07. Make an empathy map for the user journey
A user’s emotions heavily influence their journey. If your website doesn’t elicit the right kind of emotional reaction—be it relief, joy, excitement, or something else—visitors might not end up where you want them to.
A user journey map should reflect potential shifts in the user’s mood, behavior and thought process as they continue through each phase. This information allows you to determine the best way to use or influence that emotional state to help them accomplish their goals.
An “Overall Sentiment” section can depict your user’s mood. You can describe these using text or visuals, including emojis and colors and descriptions to show how their feelings transform over the course of their journey. Additionally, a “Think & Feel” section is where you can write out quotes that represent how your users feel during each phase.
To complete this part of the map, go back to the research you did earlier. Through user interviews and social listening, you should have some helpful soundbytes. Familiarize yourself with your users’ language so you can craft feelings that sound just like them.
08. Anticipate problems along the journey
No website is flawless. Even leading brands that have been online for decades must consistently work on refining the user experience. Knowing this, add a “problems” section to your user journey map.
This section helps you anticipate where your users may encounter friction, so you can solve these issues in the future. In some cases, it could relate to your web design. For instance, a lengthy checkout form might lead users to abandon your site. In other cases, the problem could be something larger—like a lack of brand reputation.
Writing the problems that may keep users from moving to the next step, will help you critically consider and solve how to design your website around them.
09. Think about opportunities for optimization
The “Opportunities” part of a user journey map is where you’ll hypothesize ways to optimize the user experience. Treat this section like a brain dump for all the things you can do to improve the user journey.
Once you’ve got a list of ideas, you can look around for case studies and research to back up your hypotheses. Tap into what’s worked for others and load up your “Opportunities” section with data-backed ideas to improve your own users’ journey.
10. Collect data, review and revamp your journey maps
Your initial research helped you get to know your users and how you can optimize your site for them. However, your live website’s data unlocks the next phase in designing the ideal journey.
Once your site goes live, start monitoring traffic to measure your initial user journey mapping’s effectiveness. Identify the following data:
The most visited landing pages on your website
Which pages users most commonly visit next
How the subsequent flow throughout the website looks
Which areas of the site experience the greatest loss of users
You can use website analytics or visualization tools to watch your user journeys play out in real time and historically, plus see what happens when different users enter your website.
One last thing you can do at this stage is get feedback from actual users. By conducting user interviews, adding a feedback form to your site or running online surveys, you can gain real input about your site experience
Once you’ve identified the problems along your designed user journey, return to your map and update it accordingly. This real user data can help highlight new opportunities and revamp your user journey, making solid, data-backed redesign decisions for your site far into the future.
Related Posts
What is UX? A glimpse into user experience and the UX design process
How to make a Wix website
Best UI and UX design tools of 2024
Was this article helpful?
Never miss another article
Thanks for submitting!
For any queries to privacy concerns, please contact us at [email protected]
This blog was created with Wix Blog
In this article
5 stages of the user journey: A guide to nurturing leads through each step
Learn the different stages of the user journey to effectively engage with your audience and turn every touchpoint into an opportunity for growth.
A pioneer in the content marketing industry, Tom Amitay co-founded the AI-powered marketing platform Entail AI, where he now serves as the CEO. He has over a decade of experience as a tech entrepreneur, developing, managing, and optimizing new growth channels for B2B and B2C products.
Learn about our
As an editor experienced in SEO and organic marketing, Romi Hector makes complex concepts accessible and compelling while driving traffic and engaging audiences.
Published August 27, 2024.

You need to understand the different stages of the user journey to engage with your audience and optimize for conversions . After all, the user journey is more than a series of steps; it's the foundation that shapes your entire business. By mapping and understanding each stage, you can deliver value at every touchpoint and tailor your content and overall user experience to meet your audience's needs. In this article, I'll break down the key stages of the user journey and explain how to master them.
Key takeaways
- The user journey has five stages: awareness, consideration, decision, retention, and advocacy.
- Understanding each stage is crucial for delivering value at every touchpoint and optimizing the overall user experience.
- Every stage has unique requirements and demands a tailored approach to effectively engage and guide users.
- Supporting every stage of the journey ensures a smoother path through your sales funnel, leading to better conversions and reduced churn.
What is the user journey?
The user journey refers to the path a user takes to achieve a specific goal on your website, such as making a purchase, signing up for a newsletter, or simply finding information. It typically consists of five stages (awareness, consideration, decision, retention, and advocacy) and involves several touchpoints across multiple channels. You can also further divide these five stages and their respective touchpoints into three categories: pre-purchase (awareness and consideration), purchase (decision), and post-purchase (retention and advocacy).
Before we examine each stage more closely, let's look at an example of what a user journey for a running app may be like:
- Awareness: Lilly, a casual runner, searches online for tips on improving her endurance. One article recommends using RunSmart, a running app designed to monitor and enhance performance.
- Consideration: She visits several websites to compare features like personalized training plans and smartwatch integration. She reads user reviews and watches demo videos to see how RunSmart stacks up against other apps.
- Decision: Lilly decides to download RunSmart because of its free trial and robust community features. She signs up easily and sets up a personalized running plan.
- Retention: She becomes an active user, enjoying weekly progress reports and engaging challenges. Being able to interact with other runners keeps her committed to the app.
- Advocacy: After achieving her running goals, Lilly shares her success on social media, tags RunSmart, and leaves a positive review. The app rewards her with a badge, further strengthening her loyalty and encouraging her to recommend it to others.
In this example, Lilly interacts with ten touchpoints across six channels throughout her journey, but not all user journeys are this straightforward. Users don't always follow these stages in order and may interact with many more touchpoints and channels before taking a desired action.
5 stages of the user journey
Now that you have a better understanding of the user journey, let's take a look at each stage in more detail.
1. Awareness
The awareness stage is the first step of the user journey, where users become aware of a product, service, or brand. This awareness can happen passively, such as when users see an advertisement or social media post, or actively when they recognize a problem and start searching for a solution.
At this stage, users are often trying to understand their needs better and explore possible solutions, but they aren't ready to make a purchase yet. Their primary goal is to gather information.
Typical touchpoints in the awareness stage include:
- Informational videos and blog posts
- Paid search ads
- Landing pages
- Social media posts and ads
- Email marketing campaigns
- Word-of-mouth referrals or recommendations
» Guide users from awareness to decision with Entail CRO .
2. Consideration
The consideration stage occurs once the user is aware of potential solutions to their problems and begins to compare different options. At this stage, the user is more informed and actively evaluating various products, services, or brands to determine which best meets their needs.
During the consideration stage, the user's main goal is to gather enough information to make an informed decision. They may compare features, benefits, and pricing between brands, read product reviews, and look for recommendations from influencers or other trusted sources. The user is focused on finding the solution that offers the best value, fits their specific requirements, and aligns with their preferences. This stage is where the user starts to form a preference, making it essential for you to present your offerings clearly and compellingly.
Key touchpoints in the consideration stage include:
- Product pages, guides, and comparisons
- Demos and tutorials
- Product videos
- Pricing pages
- Customer reviews and success stories
- Discovery and consultation calls
» Book a demo to find out how you can optimize every user journey across your site automatically.
3. Decision
Once they reach the decision stage, users are ready to complete their goals, whether that's making a purchase, signing up for a service, or downloading an app. The user has already compared their options and decided on the best solution. Now, they're focused on executing their decision smoothly and efficiently.
The buying experience at this stage is crucial, as any friction can cause the user to reconsider or abandon their decision. During the decision stage, users expect the process to be easy, with clear instructions and minimal steps.
Key touchpoints in the decision stage will vary depending on the product or service you offer, but they generally include:
- Product pages
- Point of sale (e.g., e-commerce checkout page, a sign-up form, or a booking system)
- Customer support or live chat
- Customer success programs
4. Retention
At the retention stage of the user journey, brands must focus on maintaining and improving their relationship with the customer after they've completed their goal. Retaining an existing customer is significantly more cost-effective than acquiring a new one, making this stage crucial for long-term success. Satisfied customers are more likely to become loyal customers, and customer loyalty not only reduces churn but also boosts profitability by encouraging repeat purchases and advocacy.
At this stage, you need to leave a lasting positive impression that encourages customers to continue engaging with your products or services. Customers who have had a good experience are less likely to switch to a competitor, so ensuring they consistently receive value and support is important. This requires actively nurturing the relationship and finding ways to exceed customer expectations.
Key touchpoints in the retention stage include:
- Feedback surveys
- Customer onboarding and support
- Email newsletters
- Upselling and cross-selling emails
- Self-service resources (e.g., company knowledge base or FAQs)
- Community forums
» Perfect your customer journey conversion funnel to keep users coming back for more.
5. Advocacy
The advocacy stage of the user journey is where satisfied customers become brand advocates who promote your products or services to their friends, family, colleagues, or social media followers. This stage is crucial because word-of-mouth recommendations are incredibly powerful— 88% of people trust recommendations from people they know over any other channel. Plus, once customers are loyal to a brand, 59% of consumers say they remain loyal for life. So, turning satisfied customers into advocates strengthens their ongoing relationship with your brand and helps attract new customers.
Users at this stage share their positive experiences and successes with your product or service. They may take pride in finding a solution that works for them and are eager to recommend it to others. By continuing to engage these users and recognizing their loyalty, brands can further encourage advocacy.
Key touchpoints in the advocacy stage include:
- Loyalty programs and rewards
- Referral and affiliate programs
- Personalized offers and incentives
- Partnerships
- User-generated content (e.g., reviews, testimonials, or social media posts)
- Exclusive events or webinars
How to improve each stage of the user journey
Having a firm grasp on every stage of the user journey is essential, but you also need to ensure each one is hitting the mark. Here are a few strategies to help you fine-tune each stage and ensure your efforts lead to success.
Get to know your users
Improving the user journey starts with a deep understanding of who your customers are and what they need. Put yourself in their shoes—think like your customers and anticipate their expectations at every stage of their journey. Find out who your customers are, including their demographics, preferences, and behaviors, and understand their goals and challenges. Then, look at all the touchpoints from their perspective and consider how they interact with your brand across various channels.
Map the user journey
User journey mapping is a crucial step in understanding, connecting with, and ultimately converting users. A user journey map tracks key elements such as how users find your brand, the actions they perform on your site, their emotions throughout the process, what convinces them to take action, and any issues they encounter. With these insights, you can map out various journeys that utilize different touchpoints. The purpose of this map is to identify and eliminate weak points in the user journey, allowing you to optimize each interaction and enhance the overall user experience for a smoother and more effective path from awareness to conversion and beyond.
» Chat with us to start tracking and optimizing user journeys across your site.
Create content for each stage of the user journey
By aligning your content with the needs and expectations of users at different stages of the user journey, you enhance their experience, make your marketing efforts more effective, and drive better engagement and higher conversions. Personalized and contextualized messaging ensures that your content stays relevant and impactful, regardless of where users are in their journey. Whether they're just becoming aware of your brand or are on the verge of making a purchase, the content at each touchpoint should address users' needs and intent to guide them further down your sales funnel .
» Guide customers with user journey content marketing strategies tailored to each stage.
Optimize user journeys across your site
To guide users through your SEO conversion funnel , you need to optimize the user journey . Start by tracking and analyzing the different user journeys on your site. That way, you can strategically incorporate widgets and CTAs that align with each page's context, intent, and user journey stage. However, tracking so many user journeys can be a significant challenge. Entail CRO simplifies the entire process by automatically creating relevant CTAs for each section of every page on your site, leading to a higher click-through rate, reduced churn, and maximized conversion rates.
Refine every user journey stage to boost growth
Understanding the different stages of the user journey is your key to creating experiences that resonate, retain, and inspire loyalty, ultimately driving your business to new heights. When you can pinpoint where users encounter friction, you can fix those issues before they derail a potential conversion. You turn passive users into loyal advocates by strategically supporting the user journey at every stage. By optimizing each stage and touchpoint, you get smoother paths to conversion, higher satisfaction rates, and a brand experience that users can't help but share. The question isn't if you should start refining your user journey; it's how much growth you're willing to unlock by doing so.
» Book a demo to see Entail's CRO software in action, or try it for free .
- Case studies
- Expert advice
User journey vs. user flow: what they are, how to create, differences
Understanding user flows and user journeys is crucial for the UX design process. It helps designers create a seamless and intuitive experience for users and develop a successful UX strategy that prioritizes users' needs and aligns with marketing goals.
At first glance, the difference between user flow and user journey may not be obvious. Both terms describe the overall story of user interactions with a service or product. Both are great UX designers' tools for understanding and interpreting customer behavior. However, there is a lot of confusion going on. After all, if the purpose and scope of the application are the same, are they synonyms? Not at all.
Let’s take a closer look at the user journey vs. user flow tool couple, dive into their differences and similarities, and determine what each is better for using illustrative examples. Once and for all.
- 1.1 Key elements of a user journey
- 2.1 Gather a team
- 2.2 Do research
- 2.3 Define your user personas
- 2.4 Map out the map skeleton
- 2.5 Fill in the journey map sections with data
- 2.6 Identify pain points and develop solutions
- 2.7 Create a digital visualization
- 2.8 Continuously update
- 3.1 User flow’s key elements
- 4.1 Define the purpose of your user flow chart
- 4.2 Define the user's goal
- 4.3 Map out the steps
- 4.4 Identify decision points
- 4.5 Spice it up with details
- 4.6 Test and review
- 4.7 Share and collaborate
- 5 The similarities between a user flow and a user journey
- 6 The difference between a user flow and a user journey
- 7 How to map out user flows and journeys
- 8.1 User flow for booking a hotel room online
- 8.2 User flow for ordering food via a mobile app
- 8.3 User flow for submitting a support ticket on a website
- 8.4 User flow for purchasing a product in a physical retail store
- 9 User journey vs. user flow: wrapping up
- 10.1 What are the differences between user journey maps and user flows?
- 10.2 How do they complement each other?
- 10.3 What is a user flow in short?
- 10.4 When should you use a user flow?
What is a user journey?
A user journey is how a user interacts with a product or a service from their point of view. Being visualized, it turns into a user journey map that covers different stages and scenarios, captures key touchpoints, highlights user’s emotions as they interact with a business, and contains other journey map layers .
When talking about a user or customer journey, we consider the entire path people take while interacting with a company: from the awareness stage, when they realize they have a need or learn about a business through digital marketing or a friend, through all the points of interaction with your brand, up until the moment they leave you, being satisfied (or not) customers.
Here is what user journeys typically look like:

You can see that this user journey map focuses on users’ goals and emotions as they move from one journey stage to another. We follow their steps, stage to stage, identifying channels they use, grasping their quotes, listing their actions, and coming up with journey-related problems and then ideas on how to fix those.
Pro tip: Customer journey maps or user journey maps can be used not only to understand current user experience but also to create prototypes and optimize a website user journey .
Of course, for everything to work out, you need to consider all the most critical components of the user journey to base your business, marketing, or any other strategies and actionable plans.
Key elements of a user journey
As a designer, product, or marketing manager, or anyone involved in this journey, understanding the key elements of a user journey is essential for creating a successful product or service.
- Persona: The users' characteristics, motivations, and goals that influence their behavior and decision-making.
- Stages: All the steps a user persona takes when interacting with a business.
- Touchpoints: The various interactions consumers have with a product or service, such as getting emails, seeing marketing ads, checking out social media pages, or chatting with customer support agents.
- Emotions: The user's feelings and reactions throughout the journey, influencing their overall experience and impacting satisfaction and loyalty .
- Goals: The users' desired outcomes or objectives, which drive their behavior and decision-making.
- Pain points: The persona's frustrations, challenges, or obstacles that may hinder their progress or satisfaction.
- Opportunities: The potential areas for improvement or innovation in the user journey; are based on user feedback and data analysis.
- Metrics: The quantitative measures used to evaluate the success of the user journey, such as conversion rate or customer retention. This kind of information makes a user journey map more solid in the eyes of the top management.
How to create a user journey map

Building user journey maps might seem daunting at first. But when broken down into specific steps, the process becomes much more manageable and even enjoyable.
Gather a team
Or just think about people who will help you along the mapping path. You can start alone, but believe me, you will need mates to finish this initiative. So, bring people from the marketing team, sales, customer support department, and even senior management.
Do research
All the data you are going to use needs to be real and proven to get actionable insights. Review your customer base, conduct interviews, monitor statistics, etc.
Define your user personas
Identify the different types of customers or users who interact with your products or services and then turn them into personas .

Map out the map skeleton
Identify all the stages the user persona goes through. These could include website visits, social media interactions, customer support calls, etc. Come up with your soon-to-be user journey map sections, too.
By the way, the sections are the key elements of a user journey we previously talked about, but there are more things to cover if you really want to understand your user's journey: actions, feelings, interactions with other journey participants, etc.
Fill in the journey map sections with data
Maps can vary in format, and by "sections," we mean the points where journey stages intersect with the specific information we want to highlight. For instance, sections might reveal which channels the persona uses at each stage, the actions they take, or the challenges they face, among other details.
Don't forget to list actions they take and include some of their quotes (e.g., from user reviews, surveys, and NPS forms) to increase empathy for the persona and strengthen certain points reflected on the map. Add an emotional graph so any stakeholder will know your persona's emotional state at a particular stage without reading the entire map.
Identify pain points and develop solutions
Determine where the user persona experiences difficulties or frustrations during their journey. For example:
- A user adds items to their cart but becomes frustrated when discovering unexpected shipping fees during checkout.
- The requirement to create an account instead of using a guest checkout complicates the purchasing process, leading to cart abandonment.
- A user trying to cancel a subscription struggles to find the "Cancel Subscription" option, which is buried deep within the settings. Additionally, they are required to contact customer support to complete the cancellation, causing unnecessary frustration and delays.
Then, get your team onboard to brainstorm ways to improve the user's experience at each stage, address pain points, and come up with new marketing strategies.
Create a digital visualization
If you started with a whiteboard, say, in your office, use a customer journey mapping tool to create a visual representation of the user journey in the digital format. First, the map will always be at hand. And secondly, it will be convenient to share it both inside the tool and export it as a designer-looking file.
Continuously update
Regularly review and refine the user journey as you gather more data and user feedback.
What is a user flow?
In simple terms, a user flow describes the specific actions people take to accomplish their goal at a particular stage within their journey. It focuses on the technical aspect of user path and interactions with products and services.
Unlike a user journey, user flows would cover the technical details of a single stage. For example, if it’s the installation stage, then a user flow will cover all the specifics of this stage: e.g., the sequence of the dialog windows that will appear on the user’s screen, the information they contain, and the button a user will have to click to proceed further.

The user flow is a great help in developing or redesigning interfaces, introducing new features, and other manipulations with a service or product. It's a great tool for finding inconsistencies in the steps that the user has to take, missing hints, unnecessary actions, buttons-to-move, a bugged process, and so on. User flows can also be used to communicate design ideas and collaborate with stakeholders.
User flow’s key elements
- Entry point: The point at which the user enters the product or service, such as a homepage or landing page.
- Actions: The steps the user takes to complete a task or achieve a goal within the product or service. E.g., the user calls a virtual business phone number to get the necessary information.
- Decision points: The points at which the user must make a decision, such as choosing between two options or deciding whether to proceed.
- Feedback: The information provided to the user throughout the process, such as error or confirmation messages.
- Exit point: The point at which the user leaves the product or service, such as completing a purchase or closing a window.
- Obstacles: Any barriers or challenges that may prevent the user from completing their task or achieving their goal. E.g., a mobile app is not supported in a given country.
- Context: A user's environment, situation, or mindset that may influence their behavior and decision-making.
- Time: The duration of each step in the user flow and the overall time it takes for the user to complete the required process, finish their task, or achieve their goal.
How to create a user flow chart, diagram, or any other scheme

Creating a user flow scheme is both an analytical process and a design adventure. Now, let's break down the steps to create one, making it more approachable and systematic.
Define the purpose of your user flow chart
Before starting, determine what you want to achieve through the user flow chart. For example, it could be identifying the steps new customers take to complete a task or analyzing the user experience of a website or app.
Define the user's goal
Start by identifying the user's objective for using your website or app. What task do they want to complete or what problem do they want to solve? User research will help you with this step.
Map out the steps
Once you have identified the user's goal, map out the steps they need to take to achieve it. This can be done using a flowchart or diagram.
Identify decision points
Along the way, there may be decision points where the user has to choose between different options. Identify these decision points and map out the possible paths the user can take.
Spice it up with details
Add more details to the user flow, such as the specific actions the user needs to take at each step, any inputs they need to provide, and any feedback they will receive.
Test and review
Once you have created a user flow, test it with real users to see if it accurately represents their experience. Use feedback from users to refine and improve user flows.
Share and collaborate
Share the user flow chart with team members and stakeholders to ensure everyone is on the same page. Collaborate on updates and changes as needed.
The similarities between a user flow and a user journey
Now you know the difference between a user flow and a user journey in the way they look like. No more questions? But wait, there are similarities, too. Here is what they have in common:
- User-centered approach. Despite the different incarnations, the user is at the heart of both methodologies. You always keep in mind the user's perspective;
- Research-based. Both user flow and user journey require research and analysis of user behavior, preferences, and needs to be actionable.
- They watch user steps. Both tools deal with various stages of interactions between a user and a product or service, following the steps the user takes to complete a task or achieve a goal;
- Better understanding. Both can help people who utilize them understand user behavior and experience and identify pain points and/or areas for improvement;
- Optimization. User flow charts and user journeys can be used to identify opportunities for optimization and conversion rate optimization.
- UX insights. A user journey and a user flow provide insights for better customer and smooth user experience design.
The difference between a user flow and a user journey
In addition to the nuances mentioned above, here are some key differences between a user flow and a user journey:
- Application. A user flow is often used in the development and design process, while a user journey is used to inform overall product strategy and customer experience.
- Level of analysis . A user journey provides the macro view of the interactions between the user or customer with your business from start to finish, while a user flow focuses on the micro-level and shows the specific steps users take to achieve their goal;
- Key focus . User journey maps are more concerned with the emotional state of the users and their brand perception, while user flows concentrate on technicalities, usability, and functionality. They are more task-oriented;
- Purpose . A user journey map is a technique that helps you understand the overall experience your users have across touchpoints and channels. User flow is just a zoomed-in interaction of a user with a system at a given touchpoint within a bigger journey. Based on the user flow definition, user flow is more tactical and specific, while user journey is more strategic and holistic.
- Structure . In terms of design, when you create a user flow diagram you should aim for a more linear and structured artifact, while a user journey can be more complex and intricate.
- Representation . A user flow is often represented visually through diagrams or flowcharts, while a user journey is often represented through storytelling or user journey mapping.
How to map out user flows and journeys
Well, now we know what user journey and user flow are, their similarities and differences, as well as how to work with both design methodologies. Last but not least, the superpower left is the combination of both.
Everything is simple. A user flow helps you define everything your audience goes through while interacting with the service or product you offer them. All these actions can form the basis of journey map stages, and by analyzing the user experience at each stage, you can validate or correct the technical side of the service or product and generally optimize the user flow.
Or may go vice versa and start with a journey map then come up with a user flow based on the user journey stages.
And, of course, you may map out user journeys and user flows together within the same map. This is how it may look like in UXPressia:
1. Divide stages into substages . Substages can visually represent the user flows within each particular stage of a user journey.

2. Identify the processes and channels . This section will give you a high-level representation of the user flow at each particular stage of the journey.

3. Use text fields . You can go with the text fields and type in the entire user flow in plain text.

That way, you can have user flows within your user journey, giving you a detailed overview of all the interactions between users and your business.
As you can see, it doesn't matter what you will do first. The main thing is that by combining methodologies, you can improve the user experience from all sides, making your audience even happier and your product more competitive.
Expert tip: To map out user flows and journeys in a single document, you can use the Personas section, which effectively illustrates both the process and all its participants.

User flow examples and user journey examples
Let’s walk through several examples of user flows, illustrating the step-by-step processes users follow to accomplish specific tasks.
User flow for booking a hotel room online
- Viewing a landing page : The user lands on a hotel booking website.
- Searching for hotels : The user enters the destination, check-in, and check-out dates.
- Selecting a hotel : The user browses the list of available hotels and selects one.
- Choosing a room type : The user picks a room type and reviews the price and amenities.
- Entering guest details : The user fills in guest information, such as name and contact details.
- Paying : The user enters payment details and confirms the booking.
- Getting a booking confirmation : The user receives a booking confirmation and a reference number.
User flow for ordering food via a mobile app
- Opening the app : The user opens the food delivery app on their mobile device.
- Browsing restaurants : The user browses or searches for restaurants.
- Selecting a restaurant : The user selects a restaurant from the list.
- Choosing items : The user adds food items to the cart.
- Reviewing order : The user reviews the selected items and their total price.
- Entering delivery details : The user enters the delivery address and chooses a delivery time.
- Payming : The user selects a payment method and completes the transaction.
- Receving anrder confirmation : The user receives an order confirmation with the estimated delivery time.
User flow for submitting a support ticket on a website
- Visiting a support page : The user navigates to the website's support or help page.
- Choosing an issue category : The user selects the category that best matches their issue.
- Filling out ticket form : The user fills in the support ticket form with details about their issue.
- Attaching files (optional) : The user attaches any relevant files, such as screenshots.
- Submitting a ticket : The user submits the support ticket.
- Getting a confirmation : The user receives a confirmation email with a ticket number and expected response time.
- Following up : The user can check the status of their ticket via a link in the confirmation email.
User flow for purchasing a product in a physical retail store
- Entering a store : The user enters the store.
- Browsing products : The user walks through the store and looks at products.
- Selecting products : The user picks the desired products and adds them to their cart.
- Proceeding to checkout : The user heads to the checkout counter with the cart.
- Paying : The user pays for the products using cash, card, or another payment method.
Receipt and exit : The user receives a receipt and exits the store with the purchased items.
User journey vs. user flow: wrapping up

Although user flow and user journey may seem to be similar deliverables, they focus on different aspects of the overall customer experience. However, it’s worth creating both when designing a product. This way, you will ensure that you will deliver the best UX possible on all levels.
To create a successful user experience, it's important to consider both user journeys and user flows. By mapping out the user journey and identifying key stages, you can design user flows that are aligned with users' needs and goals.
We hope this article will help you create a frictionless and enjoyable experience that encourages users to engage with your product or service.
What are the differences between user journey maps and user flows?
User journey maps and user flows are tools used in UX design to improve the user experience, but they serve different purposes.
A user journey map is a visual representation of the user's experience throughout their interaction with a product or service. It outlines different stages of the user's journey, including touchpoints, emotions, and pain points. It helps designers understand the user's perspective and identify areas for improvement in the overall user experience.
On the other hand, a user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It helps designers understand the logical sequence of steps required to achieve a particular goal and identify areas for optimization.
How do they complement each other?
User journey maps and user flows are not competitors; they complement each other by providing different perspectives on the user experience. User journey maps provide a high-level view of the user's overall experience, while user flows provide a more detailed view of specific tasks or goals. By combining both tools, designers can gain a comprehensive understanding of the user experience and identify opportunities for improvement.
What is a user flow in short?
A user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It outlines the sequence of actions a user needs to take to accomplish their objective.
When should you use a user flow?
Use a user flow when you want to understand how users interact with a specific feature or functionality within a product or service. User flows help identify areas where users may get stuck or confused and optimize the steps required to achieve their goals.
Related posts
Rate this post

I think the main difference between user flow and user journey is in the scale of things. We used to focus too much on flows during each stage and overlooked the bigger picture a journey gives you. Customers kept getting lost somewhere in between our perfect flows.
Thank you, that’s a very informative and useful article for UX designers. I knew the the difference between a user flow and user journey, yet mapping them out together is a must-try for me now. I’m pretty sure that can help visualize the entire user experience and will lead to better decision-making and ultimately improve user satisfaction. It’s great to see that the article also provides practical tips on how to build these diagrams and map them out using UXPressia tool.
It’s thank you for your thoughtful comment! We glad to hear that you found it informative and useful.
Skip navigation

World Leaders in Research-Based User Experience
User journeys vs. user flows.

April 16, 2023 2023-04-16
- Email article
- Share on LinkedIn
- Share on Twitter
User journeys and user flows are both UX tools that capture how people accomplish goals with certain products or services. They share some similar traits. Both user journeys and user flows are:
- Used during design ideation or evaluation activities for the purpose of understanding and optimizing experience.
- Structured around a user goal and examined from the perspective of the user or customer (not a company or product).
- Captured and communicated via UX- mapping methods .
Their main distinction, however, is the level of detail and focus for each: User journeys describe a user’s holistic, high-level experience across channels and over time. User flows zoom in to describe a set of specific, discrete interactions that make up a common user pathway through a product.
In This Article:
What is a user journey, what is a user flow, combining user journeys and user flows, comparison: user journeys vs. user flows.
User journey: (Or customer journey) A scenario-based sequence of the steps that a user takes in order to accomplish a high-level goal with a company or product, usually across channels and over time.
The underlying goal of a user journey is high-level. Describing the journey will involve understanding the experience of a user across many points of interaction, because, in a journey, users might use with multiple channels or sources of information.
Consider a new-patient journey as an example. For any person finding and evaluating a new doctor, there will be many touchpoints over a long time (days, weeks, or months): researching information on the practice’s website, calling to schedule an appointment, receiving email communications, visiting the physical office, accessing information in a patient portal, and following up via phone if necessary.

Because of the complexity of the journey, contextualizing these actions with information about users’ emotions and thoughts can be useful for analyzing and optimizing the experience.
Journey maps are a common artifact for visualizing journeys, as they are narrative and descriptive. Effective journey maps don’t just relay the steps taken to achieve a goal; they tell a user-centered story about the process.

The best research methods for journey mapping are usually context methods , such as field studies and diary studies , which uncover longer-term user goals and behaviors in the moment. These methods can be combined with user interviews to uncover first-hand frustrations and needs.
Definition: A user flow is a set of interactions that describe the typical or ideal set of steps needed to accomplish a common task performed with a product.
Compared to a user journey, the underlying goal of a user flow is much more granular, and the focus is narrowed to a specific objective within one product.
Some appropriate goals to capture in user flows might be: purchasing a tennis racket on a sporting goods site, signing up for email updates on a credit-score-monitoring application, or updating a profile picture on a company’s intranet. These goals can be accomplished in the short-term (minutes or hours, at the most), and with a relatively limited set of interactions.
User flows can be represented with artifacts such as low-fidelity wireflows , simple flow charts, or task diagrams. These maps capture key user steps and system responses; they do not contextualize the process with emotions and thoughts like a journey map does.

The best research method for obtaining the data to map user flows is usability testing , which allows us to watch users interacting directly with the product in directed scenarios. As with user journeys, tools that capture analytics (e.g., click heatmaps) are a useful secondary source of insights.
It’s often useful to capture both user journeys and user flows and combine them to understand both macro- and micro-level views of experience. User flows can be thought of as a deep dive into specific areas of the high-level user journey.
For example, let’s go back to the high-level activities that make up the new-patient journey described earlier. Some of those activities entail using digital products (e.g., researching information on the practice website, accessing results in the patient portal). By documenting the associated user flows for these goals, we could further understand the micro-level experience in context of the greater journey.

Unfortunately, most teams do not have systematic processes in place to connect these views, due to gaps in internal team structures, lack of holistic measurement programs, or plain lack of capacity and competency to do the work.
The main differences between user journeys and user flows are captured in the table below:
To determine whether a user journey or a user flow is best for your specific context, consider the following questions:
- Does your user process involve more than one channel or more than one, known product (e.g., your company’s website)? User journeys are best for capturing activities dispersed over multiple channels; user flows are well-suited for interactions within one product.
- Can users generally accomplish the goal in minutes or hours, at the most, or will they need to complete activities over days, weeks, or months? User journeys are better for communicating activities over longer periods of time; user flows are better for relatively short-term goals.
- Will it be critical to understand not only the actions but the emotions and thoughts of users across more complex decision-making? User journeys capture those; user flows are limited to sequences of steps, with no additional information about users’ emotional states.
Related Courses
Journey mapping to understand customer needs.
Capture and communicate UX insights across complex interactions
Customer-Journey Management
Build a crossfunctional journey-centric design approach that scales
Omnichannel Journeys and Customer Experience
Create a seamless, cohesive cross-channel experience
Interaction
Related Topics
- Customer Journeys Customer Journeys
Learn More:

UX Roadmaps Common Questions
Sarah Gibbons · 5 min

Discovery Mapping Methods
Maria Rosala · 3 min

UX Roadmaps in 6 Steps
Sarah Gibbons · 6 min
Related Articles:
Understanding User Pathways in Analytics
Page Laubheimer · 7 min
Why Map in Discovery: 3 Mapping Methods
Maria Rosala · 7 min
How Much Time Does It Take to Create a Journey Map?
Kate Kaplan · 5 min
Journey-Mapping Impact: Research Findings
Alita Joyce · 5 min
How Practitioners Create Journey Maps: Typical Uses, Roles, and Methods
Kate Kaplan · 6 min
Cognitive Maps, Mind Maps, and Concept Maps: Definitions
Sarah Gibbons · 7 min
- Certifications
- Our Instructors
User Journey vs User Flow

Carlos González De Villaumbrosia
Updated: May 6, 2024 - 5 min read
Design is having a moment right now, with Product Managers across the board realizing that they need to be more in touch with what their UX and UI designers are doing.
It is high time Design was involved from the beginning of the product, rather than handing it over to them at the end to ‘pretty it up.’
To do this, Product Managers need to feel more comfortable communicating with designers in their language. That means getting to grips with some key concepts.
User Flows and User Journeys are two key parts of design that Product Managers should be very interested in, as they both heavily affect how the user interacts with and experiences the product…which is what it’s all about at the end of the day!
However, these two terms are sometimes used interchangeably, and at first glance, they can look incredibly similar. So let’s clear up the confusion and take a look at the difference between them.
What are User Flows?

User Flows are perhaps the easier of the two to understand. Usually depicted by flow charts, they are a set of steps taken by a user to achieve a goal within a digital product . Rather than demonstrating how the customer’s are supposed to feel, a User Flow is the breakdown of the actual user interface.
User Flows can be very simple, or very complex, depending on how many different things you want users to be doing inside your product. Designing how a uses interacts with a product is a key step in figuring out where the issues may be in your task flows. Unless an app is incredibly simple, your user flow diagram is unlikely to be completely linear. Think about the different steps you can take on any one mobile app, and even without being a UX design expert you can imagine how complicated the process might be!
How should I use User Flow diagrams?
User Flows are a great tool for communicating what the product will do to non-technical people, especially stakeholders. If you’re a non-technical Product Manager they’ll be extra-useful before the MVP stage.
Working with your design team on User Flows can be a great way to strengthen your working relationships , and better your understanding of your product’s design .
Many a friendship has been built over a shared whiteboard! But take care to listen, really listen, to your designer’s wisdom.
You’re not getting involved just so you can tell them how to do their job. Being at war with Design will do neither you nor your product any good in the long run.
Read to create your own? Check out this free User Flow Template
What are User Journeys?

You’d be forgiven for looking at a User Flow diagram and immediately thinking of the User Journey. However, User Journey Mapping is much more complex and needs a hefty dose of a Product Manager’s tip-top customer knowledge!
While User Flows depict the physical journey of the user through an app or piece of software, User Journeys deal with the emotions, the pain points, and the motivations of the customer .
Your map is a visualization of the step by step experience the user goes through. Done right, it shows you the entirety of a customer’s relationship with a brand. It also helps the product teams take a more user-centric approach to how they build.
How should I use User Journey Maps?
User Journey Maps, or Customer Journey Maps, are particularly useful to Product Managers for a number of reasons.
Discovering pain points. By walking in your customer’s shoes, you might find issues that you didn’t know were there.
Discovering opportunities. On the flip side, you can discover ways to go above and beyond for your customers, and find opportunities to delight.
Encouraging a customer-centric mindset . By focusing on your customer’s emotions and motivations, your teams will be more driven to build customer-focused products.
Creating a single vision. Having User Journey maps is a great way to make sure everyone has the same understanding of who they’re building for, and what’s important to them.
Marketing your product . Top product managers recommend that we build marketing into our products from the beginning as well as design. User Journey maps can help you and the marketing team do just that.
Top tip for User Journeys: Get creative!
The best part of getting involved in Design is being able to flex your creative muscles! Don’t be afraid to think outside of the box . Create storyboards to visualize your user narratives. Use color codes, moodboards, and anything else you can think of. Go back to your user personas, and Your User Journey Maps aren’t just for you, they’re a visual representation of your customers and how they experience your product, which is useful for everyone involved. Make them visually appealing and help them to inspire your teams.
When building anything based on users, data is critical. User research will help you to create a user journey, understand your user’s emotional state and even their point of view. User research is part of the design process across the board, and not something you can afford to ignore.
Interested in how Design and Product can collaborate? Check out this talk from Abigail Hart Grey from ProductCon :
Updated: May 6, 2024
Subscribe to The Product Blog
Discover Where Product is Heading Next
Share this post
By sharing your email, you agree to our Privacy Policy and Terms of Service
User Journey vs User Flow: What’s the Difference and Why You Need Both?

What’s the difference between user journey vs user flow? In UX design , there’s a lot of confusion about what these terms mean—even amongst experienced designers.
After all, they both describe a similar idea: a visual representation of a user’s actions when interacting with a product.
But despite their close relationship, they differ in several ways.
In this article, we’ll take a look at why you need both, the difference between them, and when to use each to improve your entire user experience.
Let’s get started.
- User flow is a detailed representation of the path that shows the specific steps users take to complete a particular task.
- User flows focus on identifying friction points in the journey and removing them from the UI design, keeping users on a happy path.
- A happy path is the shortest path users can take to achieve their desired result without encountering any errors.
- User flows are used by designers to map out feature functionality and technical requirements when building products.
- The user journey is the representation of the overall experience a customer has while engaging with your product across their journey.
With a journey map, product teams can carry out user research, improve user flow , and design a personalized product experience.
- Create a user journey map at the initial research phase of a project to understand user behavior and communicate the entire experience to stakeholders.
- The key difference between a user flow and a user journey is that a user journey gives a macro view of a customer experience, while a user flow gives a more zoomed-in view of the actions of a user.
- The key similarity between these two tools is that they’re user-centered.
Want to build a better user experience without the stress of coding from scratch? Book a demo call with the Userpilot team and get started!
What is a user flow?
A user flow is a detailed illustration that shows the specific steps a user takes to complete a task using your product.
Think of it as a visual map of all the UI interactions the user has.
A user flow is visualized with flow charts, made up of boxes and arrows. Each box represents a step in a user’s action, like entering information or clicking a button.

Example of a user flow
Let’s say we want to get users to create an account and complete their profiles. Here’s an example of what a signup flow might look like for a social media app:
- The user launches the app and lands on the signup screen
- The user clicks on signup to create a new account.
- At the point of registration, they provide information like email and password
- After the user creates an account, they’re asked to verify their email address
- When they’ve successfully verified their email, they’re redirected to the profile page to set up their account
- When this is completed, they save the changes and go to the home screen
The example stated above is known as a happy path . This simply means the path users take to achieve their desired result without encountering friction. In real life, however, things could go differently.
For instance, a user might take other alternative paths, like providing invalid credentials. These unhappy paths can be a gold mine when you’re looking into improving the user experience.

What’s the purpose of a user flow?
A user flow describes what a user sees on the screen and how they interact with the screen to move forward. This is critical for designing good product experiences, without getting lost in the details.
In summary, user flow should answer questions like:
- What should the user see first?
- How will they navigate between screens?
- What do users want to accomplish when they use this feature?
- What actions will users take at each stage of their journey?
It is also important to note that user flow is crucial for the development phase. Developers use this tool to translate designs into physical features.
Also, during a project, it’s possible to have several user flows.
So, every user flow diagram should have a name and a well-detailed description to communicate what each of the steps is and what it is accomplishing.
When should you use a user flow?
A user flow is used by designers to map out features and technical requirements. It can be used at any stage—before or during development—but it’s most effective when introduced in the early stages of the design process.
By understanding a user flow, you can analyze where a user drops off and debug the reasons before they become costly issues.
Did they encounter a bug? How can the flow be improved to reduce drop-off? Do we reduce the steps or the number of screens?
These are questions that can be answered by mapping the user flows.
What is a user journey in UX?
A user journey , also known as a customer journey, is the experience your customers have when interacting with your product at each touchpoint.
Think of it as the “story” of all the interactions and experiences between a user and your product, starting from the awareness stage to the activation point .
A user journey is a comprehensive tool.
Unlike user flows, it takes into consideration the overall customer experience, including the customer’s emotions, pain points, and expectations across various channels.
With a user journey, you can identify gaps in the customer’s experience and how you can improve.

Example of a user journey
User journey maps can be built in different stages and for multiple user personas. For example, you can map:
- A day in the life journey to discover the activities of your users on a regular day- this helps you better understand them and how they interact with multiple products, not just yours. It also makes you more mindful when making decisions.
- The current state of your user and how the product and experience are so you can uncover friction points in their journey.
- The future state user journey map to predict what their experience will look like. This often involves assumptions.

What’s the purpose of a user journey?
A user journey tracks users’ behavior when they’re interacting with your product.
A well-designed user journey map will give you insights into your personas’ minds to see what they’re thinking, feeling, and seeing at every point of interaction.
It also identifies possible friction points and potential areas for improvement.
The bottom line is, that without “seeing” the user’s journey, it’s hard to work on improving the overall product experience.

When should you use a user journey?
Customer journey maps should be created during the research phase of a project. Using this tool, project teams can capture a complete picture of the customer’s journey and see the product from the user’s point of view.
A journey map is also a great tool to walk stakeholders through the entire user journey, irrespective of their technical background.
In addition to this, customer journey maps also serve as a way to track user interactions and obtain feedback at every touchpoint that is valuable for product improvements.
With the collected feedback, it’s easy to prioritize the features important to the users.
What is the difference between user journey and user flow?
User journeys and user flows are two different types of user experience mapping. Although they both map out the path of a user, they do so in different ways.
The key difference between a user journey and a user flow is that a user journey focuses on the overall experience of an individual user, while a user flow focuses on each step in the design process. Here are other things that make them different:
- The number of users considered
A user flow concentrates on individual micro-interactions, while user journeys examine the macro-interactions of multiple user personas at once. Because of this, it’s often easier to create and maintain a user flow than a full-blown user journey map.
- The purpose
User journey helps you understand the overall experience of your customers at different touchpoints. User flow, on the other hand, outlines the process that each user takes to achieve their goal.
- The specificity of actions
User journeys are more generic. It gives you a bird’s-eye view of customer behavior across different platforms (mobile apps, web apps, etc.). In contrast, user flows are a lot more detailed and centered around one interface, e.g. web apps, capturing one step at a time.
- The key focus
A user journey is experience-focused; it deals with the users’ experience at each stage of interaction. User flow is action-focused; it concentrates on the details of the actions a user takes.
- Time range measured
User flow details the steps taken at a specific time, whereas a user journey map concentrates on the steps taken over time—from the awareness stage to when they actually buy from you.
What are the similarities between user flows vs user journeys?
Now that we’ve covered the differences between user flow vs user journey, it’s time to focus on what they have in common. Here are some similarities:
- They both have a common end goal—the user
- Both focus on creating the best user experience
- Both monitor how a user interacts with a product during its lifecycle
- Both tools are used for identifying users’ goals and pain points
- They can also be used as a communication tool for stakeholders and developers
- They give us insight into users’ needs and which features to prioritize
What comes first, user flow or user journey? Do you need both?
The short answer is neither.
Just like it’s hard to know if UI or UX comes first, it’s hard to tell if the user flow should come before the user journey. But here’s a better way to look at it.
The user interface (UI) is mapped using user flows. This means that the user flow determines what appears on the user’s screen at different times.
Meanwhile, the user experience is mapped using user journeys. They go hand-in-hand with each other.
Start by mapping the main stages of the user journey, then add experience details with user flow maps. Also, it’s important to note that user journeys are used to map the entire journey of a user or specific interactions for a more granular view.
For example, you can map a user’s journey from trial signup to the activation point.
This will help you to understand the main steps the users go through to convert. It will also reveal points of drop-off and why. That is why it’s best practice to create multiple flows that look at the UI steps the user takes.
Both user flow and user journey are great tools for creating an enhanced user experience. While user flows describe the specific steps a user takes to complete an action, the user journey considers the emotional response to each step.
Combining both tools creates a good user experience that increases customer satisfaction.
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
12 different types of customer support for saas companies, how to build a customer success dashboard code-free.
Aazar Ali Shad
13 SaaS Renewals Best Practices For Driving Business Growth

IMAGES
VIDEO
COMMENTS
Learn how to use a a user journey map to pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
User Journey Mapping is like drawing out the story of your user's experience. It's a visual representation that follows a user's path as they interact with your product — from the moment they first hear about it to the point where they (hopefully) become loyal fans. The map includes all the touchpoints where users interact with your ...
User journey mapping, also known as customer journey mapping (CJM), maps a website visitor's experience from their perspective. Presented through a visual diagram, the customer journey map charts the user's path as they seek information or solutions, starting at the homepage and tracking their routes across other menus and links.
Definition of a Journey Map. Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal. In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative.
By creating a user journey map, you're thinking about a product from a potential customer's point of view. This can help in several ways. User journey maps foster a user-centric mentality. You'll focus on how a user might think and feel while using your product, as well as what goals they're trying to achieve and what obstacles they ...
The user journey map , also known as customer journey map or user experience journey map is a way to visually structure your knowledge of potential users and how they experience a service. Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high ...
Learn how to create a user journey map! Discover different types of user journey maps and how they can help you enhance product experience.
A user journey map (also called a customer journey map) visually represents a typical user's path when using a product. It's a popular user experience research technique that reveals how users interact with and use a product over time - starting with your new user onboarding flow.
A customer journey map is a visual representation of how users interact with your product. Learn how to create a journey map in this step-by-step guide.
A user journey map is a visual representation depicting the journey a user takes to achieve a goal. The process of user journey mapping gives product teams the opportunity to examine every step a user takes through a given experience.
A user journey can be mapped with flow charts or diagrams that take the needs, wants, and habits from a given customer profile and trace a journey from entry point and awareness to retention and back through again. Ideally, you want a journey map for each user starting at each possible point of entry.
A user journey map is a diagram that visually illustrates the user flow through your application, software, or website. Every user journey map starts with an entry point (s) — initial contact or discovery — and continues through the process of engagement into long-term customer loyalty and advocacy. When complete, the user journey map ...
A user journey map is a visualization of a user's experience with your product and the steps required to reach a goal, used to fix pain points & improve usability
A user journey is defined as a holistic representation of a user's interactions with a product, service, or system throughout their entire experience with the company or brand. ... This can take the form of a flowchart, diagram, or storyboard, with each touchpoint, stage, and user action clearly illustrated. Validate and Iterate:
Explore 20+ user journey map examples and templates to gain valuable inspiration and guidance for creating your own insightful maps!
Customer journey maps are a powerful tool for understanding your customer's experience and adapting to meet their needs. Learn how to create a customer journey map (we even have free customer journey map templates available!).
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the ...
Making a user flow diagram requires user research, deep knowledge of your product's value, and creative thinking. 1. Understand your customer journey. The first step to designing a user flow diagram is understanding your user and their customer journey. You can get to know your users by creating engaging buyer personas.
A user journey map, also referred to as a customer journey map, is a diagram that depicts a user's interactions with a product over time. Typically represented by a flow chart, user journey maps are a common UX design research and planning tool. Anyone designing a website can create journey maps to improve their site's user experience.
Map the user journey User journey mapping is a crucial step in understanding, connecting with, and ultimately converting users. A user journey map tracks key elements such as how users find your brand, the actions they perform on your site, their emotions throughout the process, what convinces them to take action, and any issues they encounter.
A user journey map, also known as a customer journey map, is a series of steps or interactions a user goes through to achieve a particular goal. User journey maps offer a holistic view of the user's entire experience, encompassing their emotions, motivations, and touchpoints throughout their interaction with a product or service.
Learn how to create user journey maps and user flow charts or diagrams (with examples). Discover the difference between user journey and user flow in UX design.
User journeys and user flows both describe processes users go through in order to accomplish their goals. While both tools are useful for planning and evaluating experience, they differ in scope, purpose, and format.
While User Flows depict the physical journey of the user through an app or piece of software, User Journeys deal with the emotions, the pain points, and the motivations of the customer. Your map is a visualization of the step by step experience the user goes through. Done right, it shows you the entirety of a customer's relationship with a brand.
With a journey map, product teams can carry out user research, improve user flow, and design a personalized product experience. Create a user journey map at the initial research phase of a project to understand user behavior and communicate the entire experience to stakeholders.
A user journey is the experiences a person has when interacting with something, typically software. This idea is generally used by those involved with user experience design, web design, user-centered design, or anyone else focusing on how users interact with software experiences.