How to Inspect Element on Safari for Mac
This is how you Inspect Element on Safari for macOS

When you know how to Inspect Element on Safari for Mac, you can delve into the HTML and CSS code of a web page, to see how it's really functioning behind the scenes or to make changes to how the site looks or functions (these are only temporary and the changes will be discarded after you close your browser).
If you're on a website you've built, you can use Inspect Element to debug issues with a page's front end.
Chrome and Firefox users will be used to simply right clicking on a page element and then selecting Inspect Element. However, with Safari the Inspect Element feature is not enabled by default, so you may be scratching your head about where to find it, especially if you're unfamiliar with Apple's browser. To enable Inspect Element, you first have to switch on Safari's Developer Menu.
If you aren't sure how, fear not, as this guide will show you exactly how to Inspect Element on Safari. All you need to do is read on.
- In Safari, click Safari in the tool bar
- Click Settings and head to Advanced
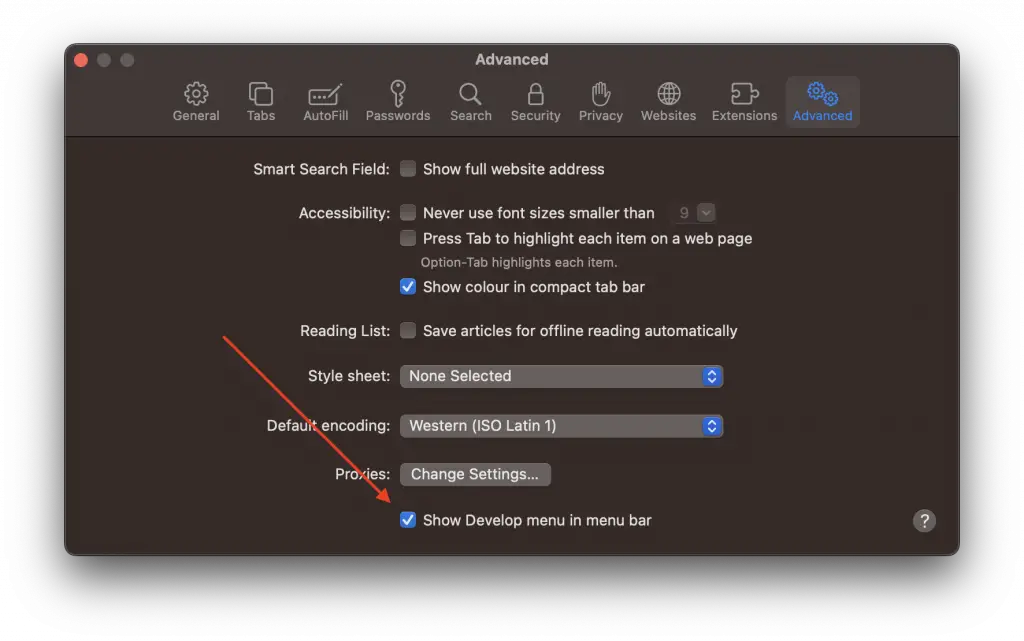
- Check Show Develop menu in menu bar
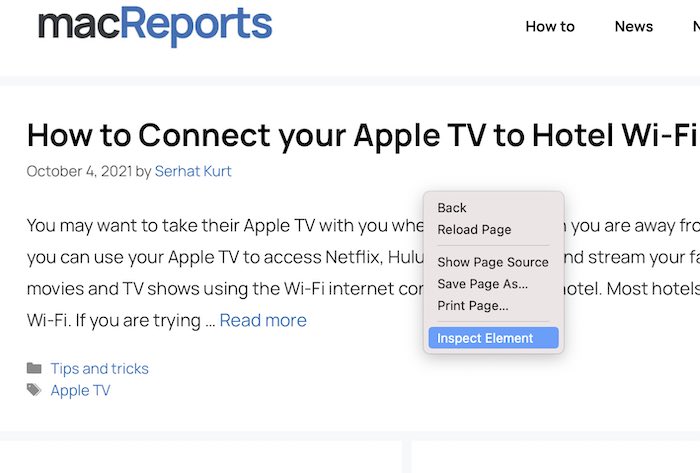
- On a webpage, right click an element
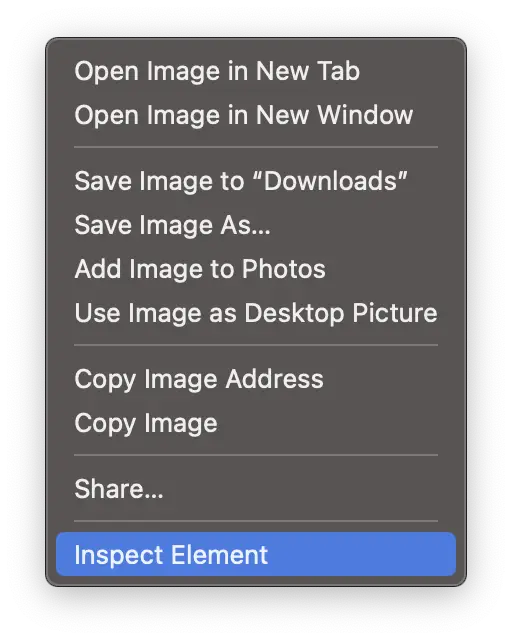
- Click Inspect Element
Read on to see illustrated instructions for each step.

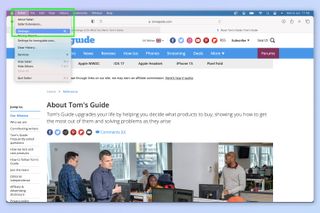
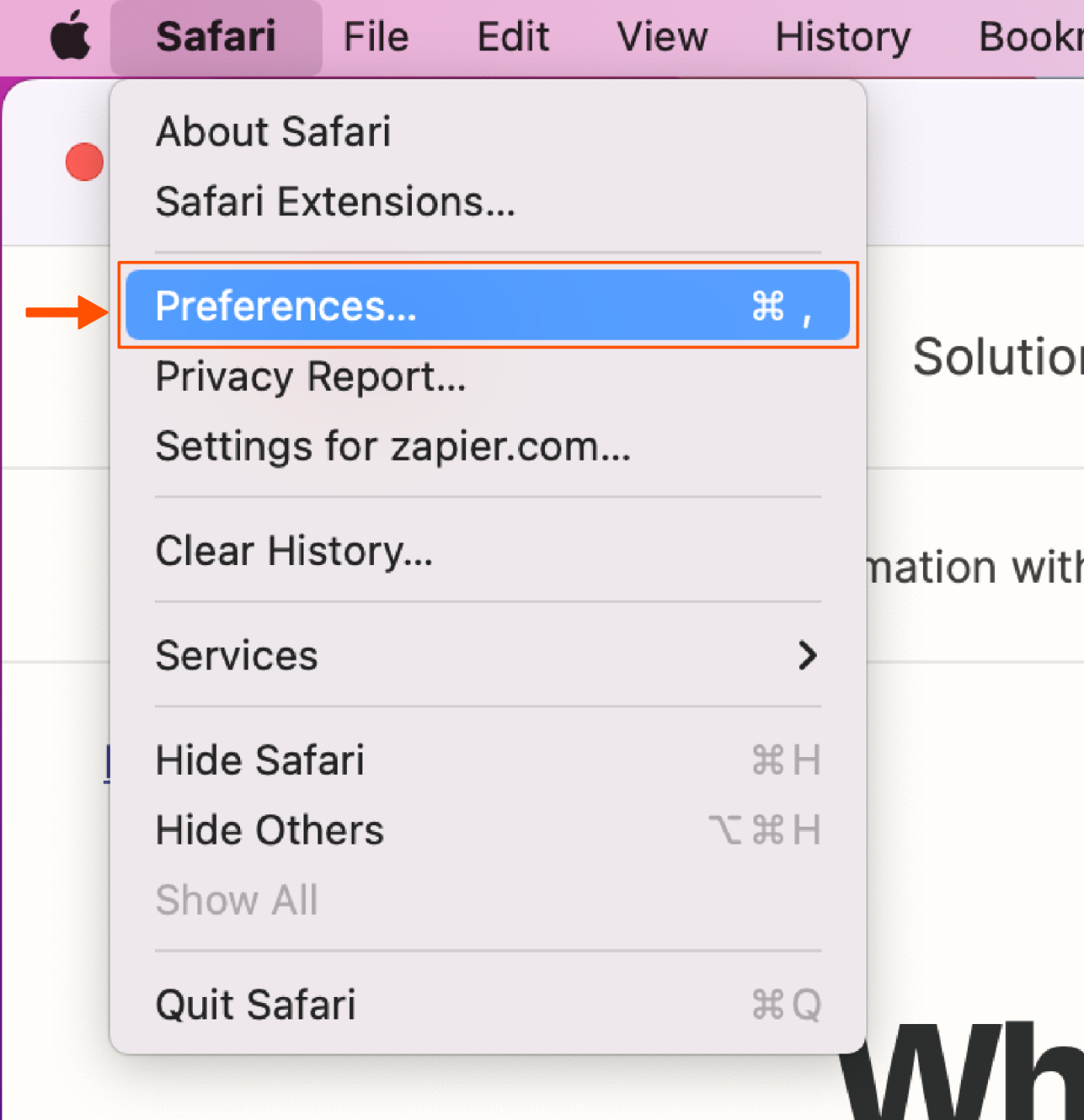
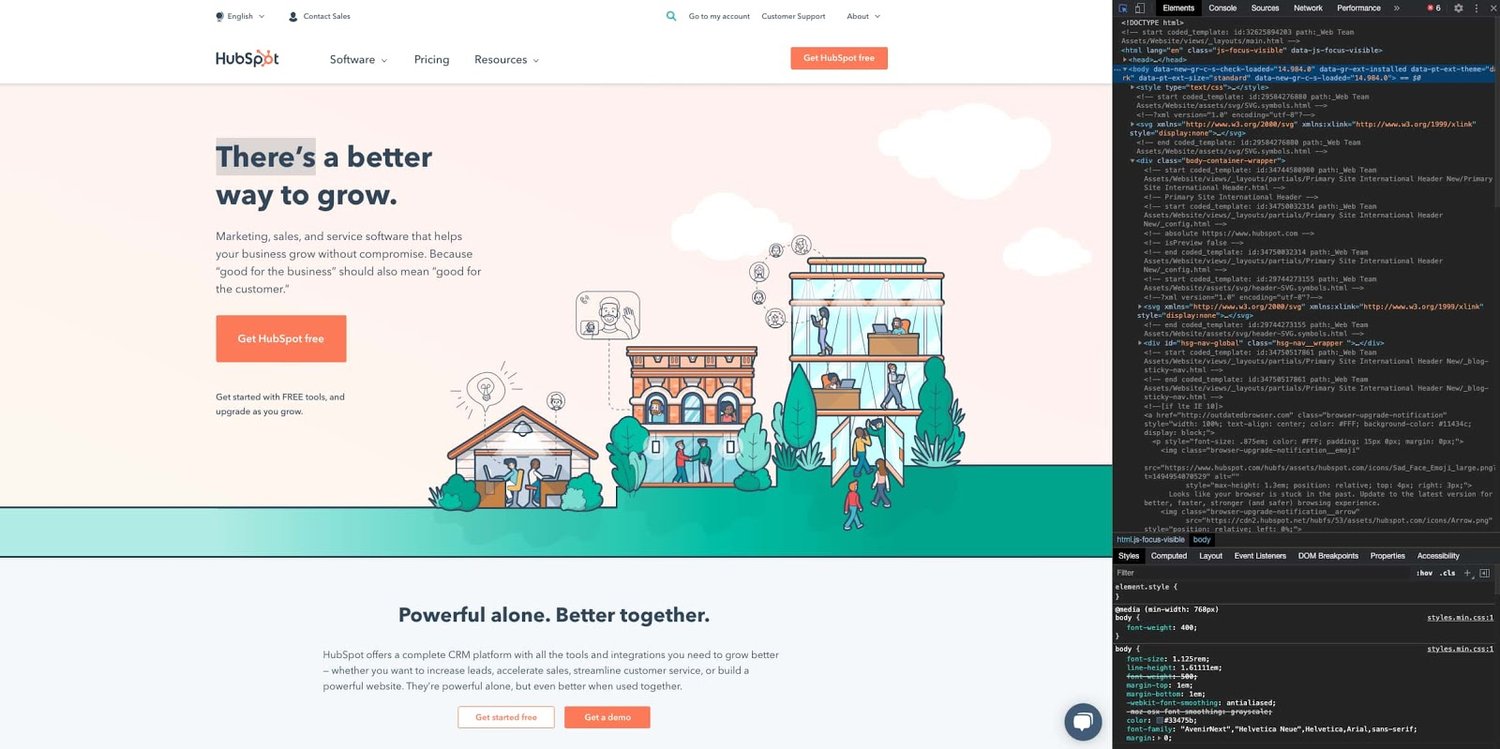
1. Open Safari's settings

With the browser open, click Safari in the top left, then click Settings .
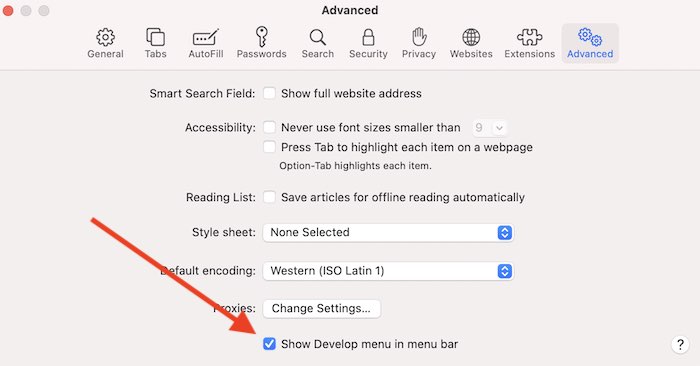
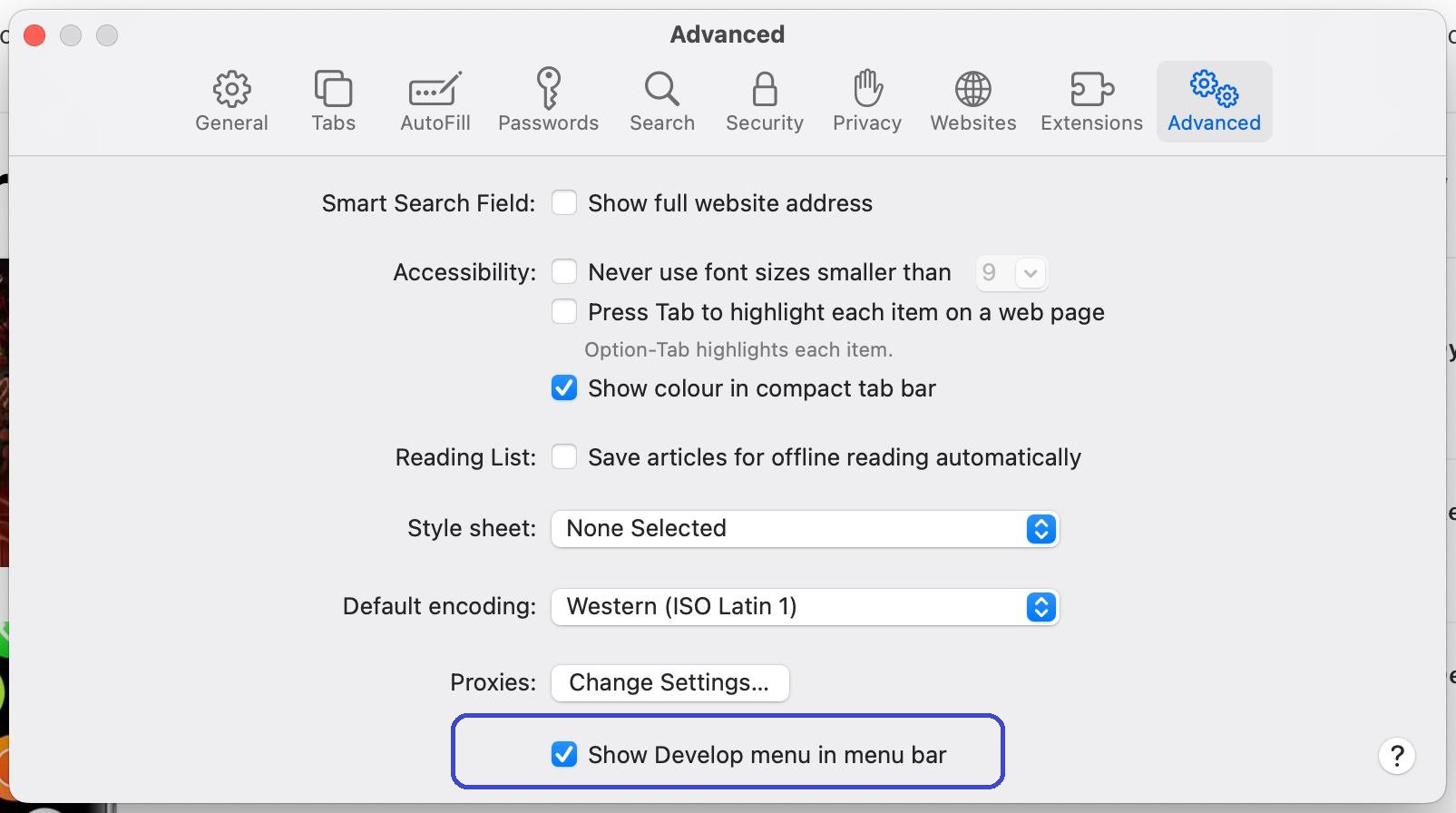
2. Under Advanced, enable the Develop menu

Click the Advanced tab , then check Show Develop menu in the menu bar . You can now close the Settings window .
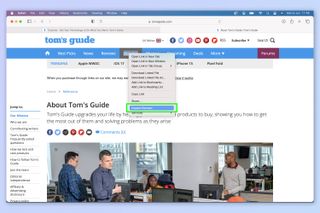
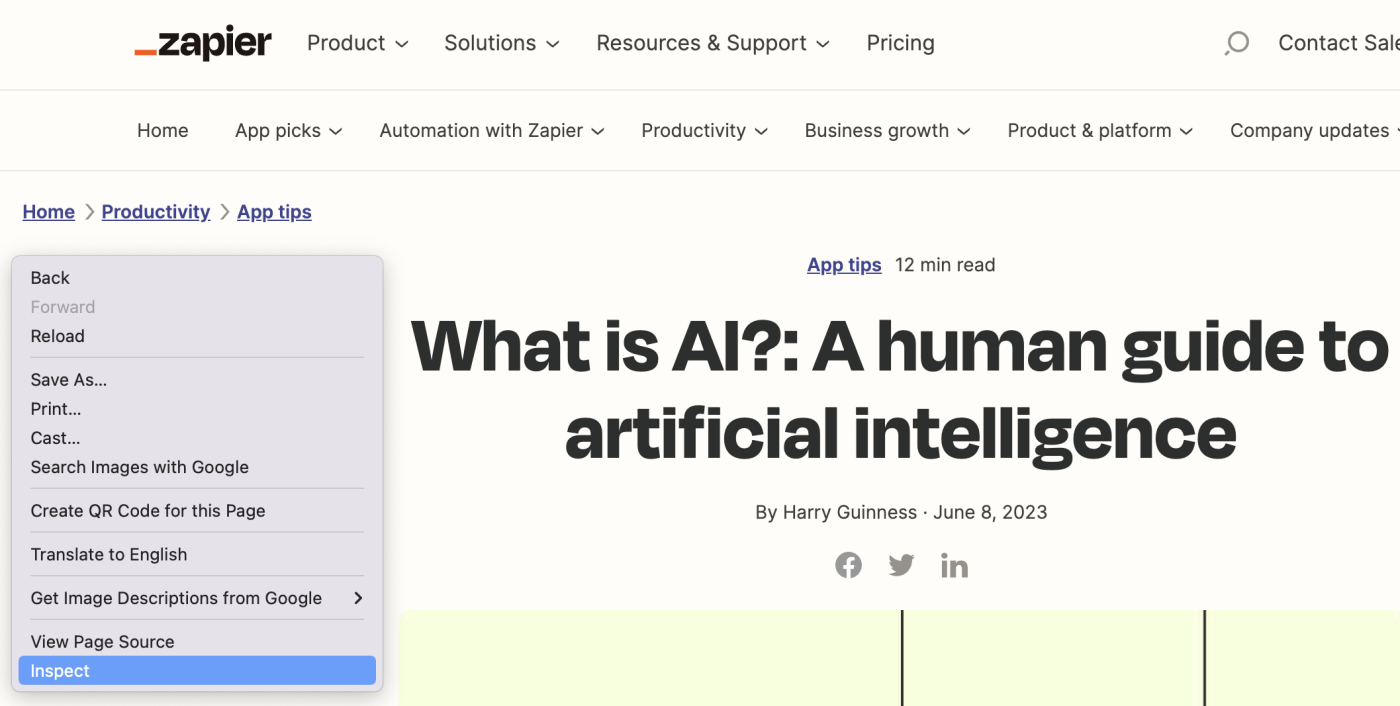
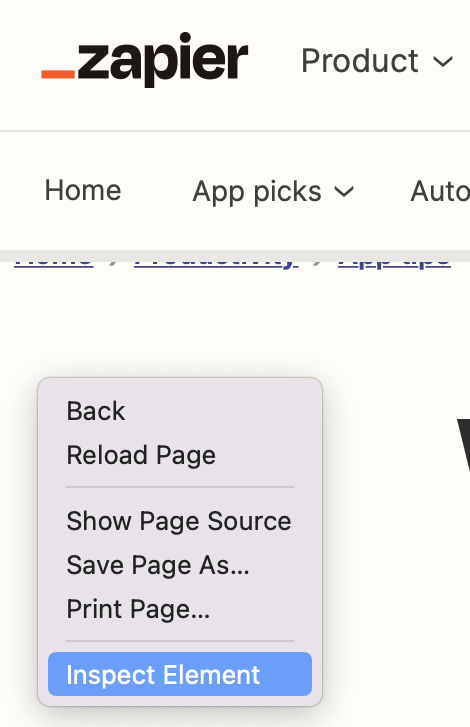
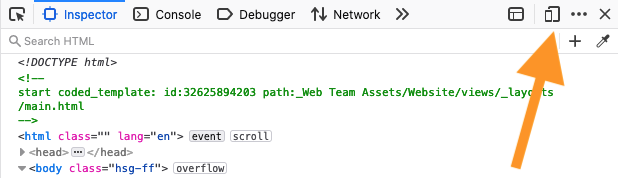
3. Right click and select Inspect Element

Right click a page element and select Inspect Element from the menu.
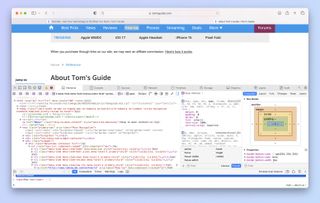
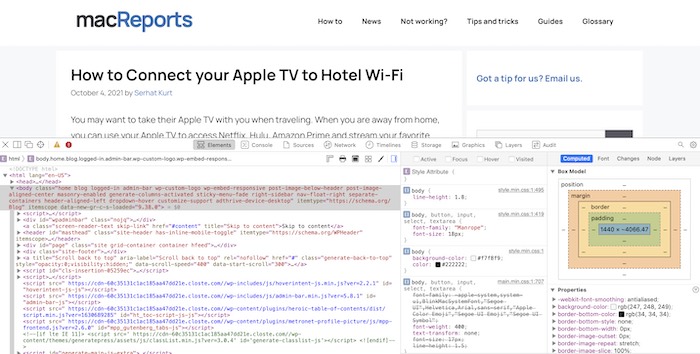
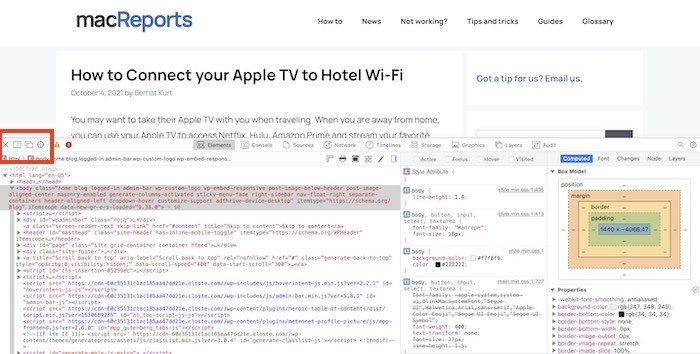
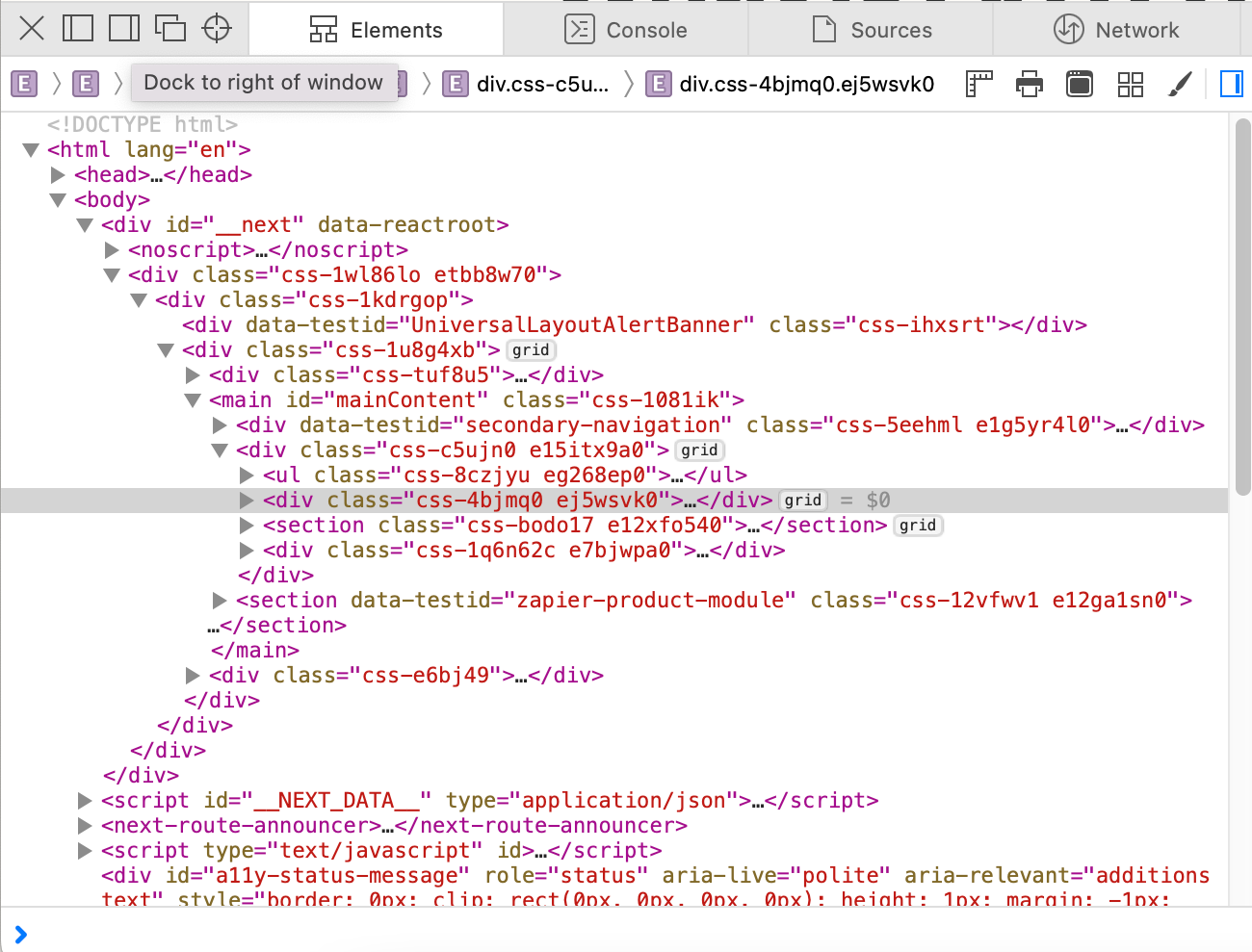
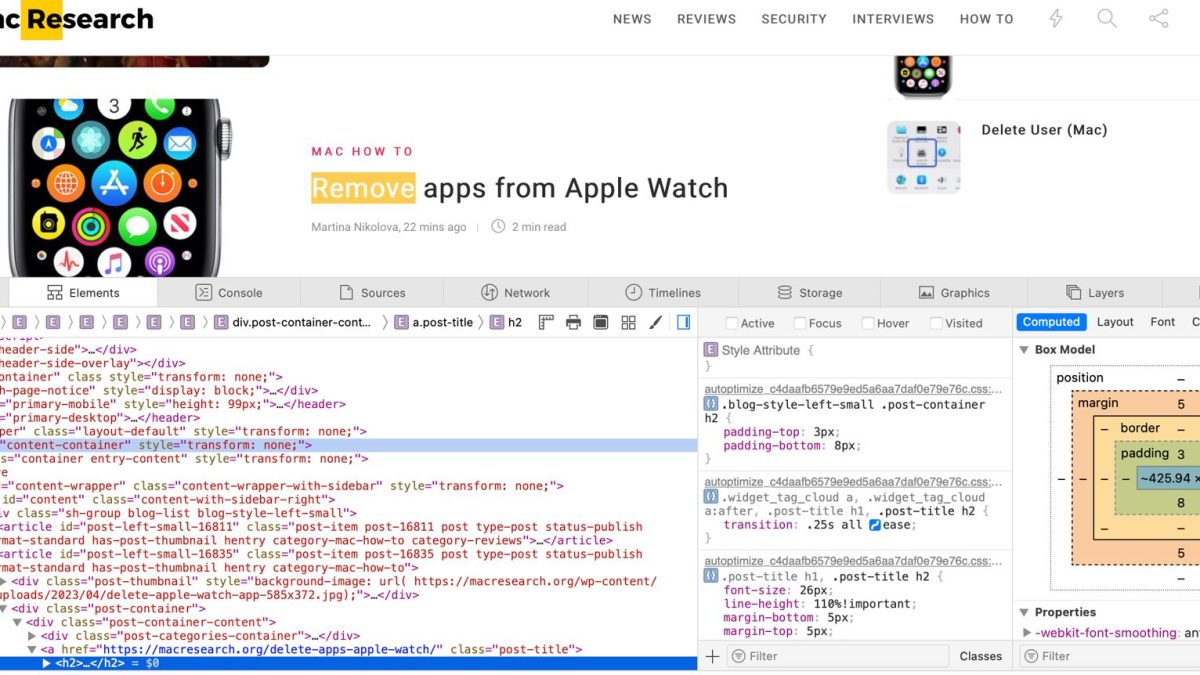
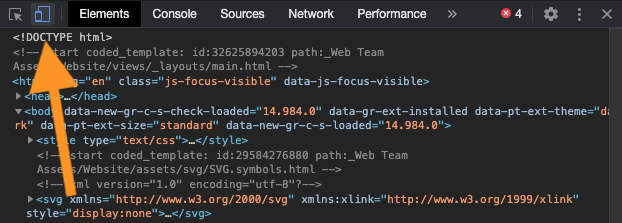
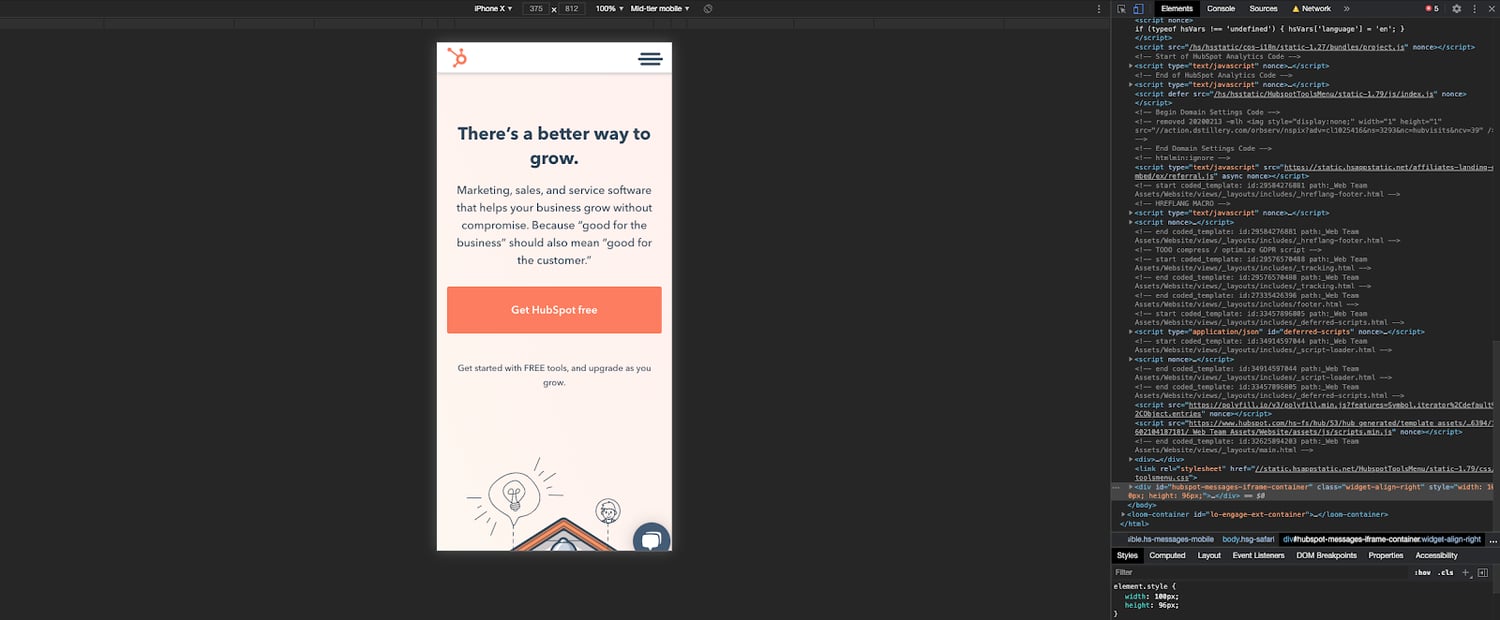
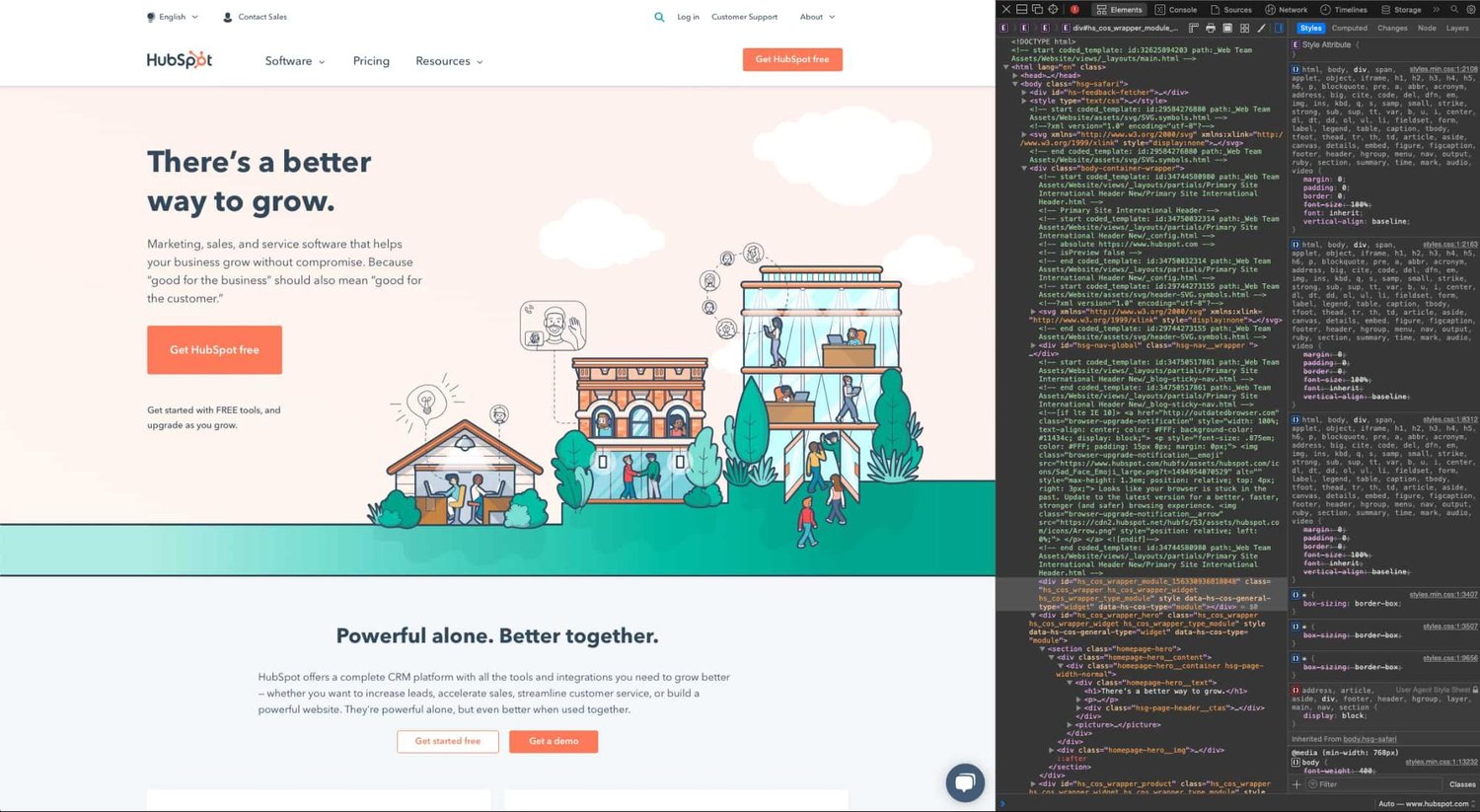
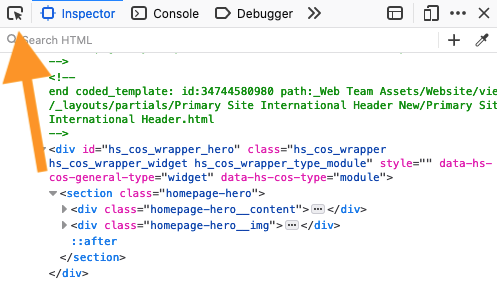
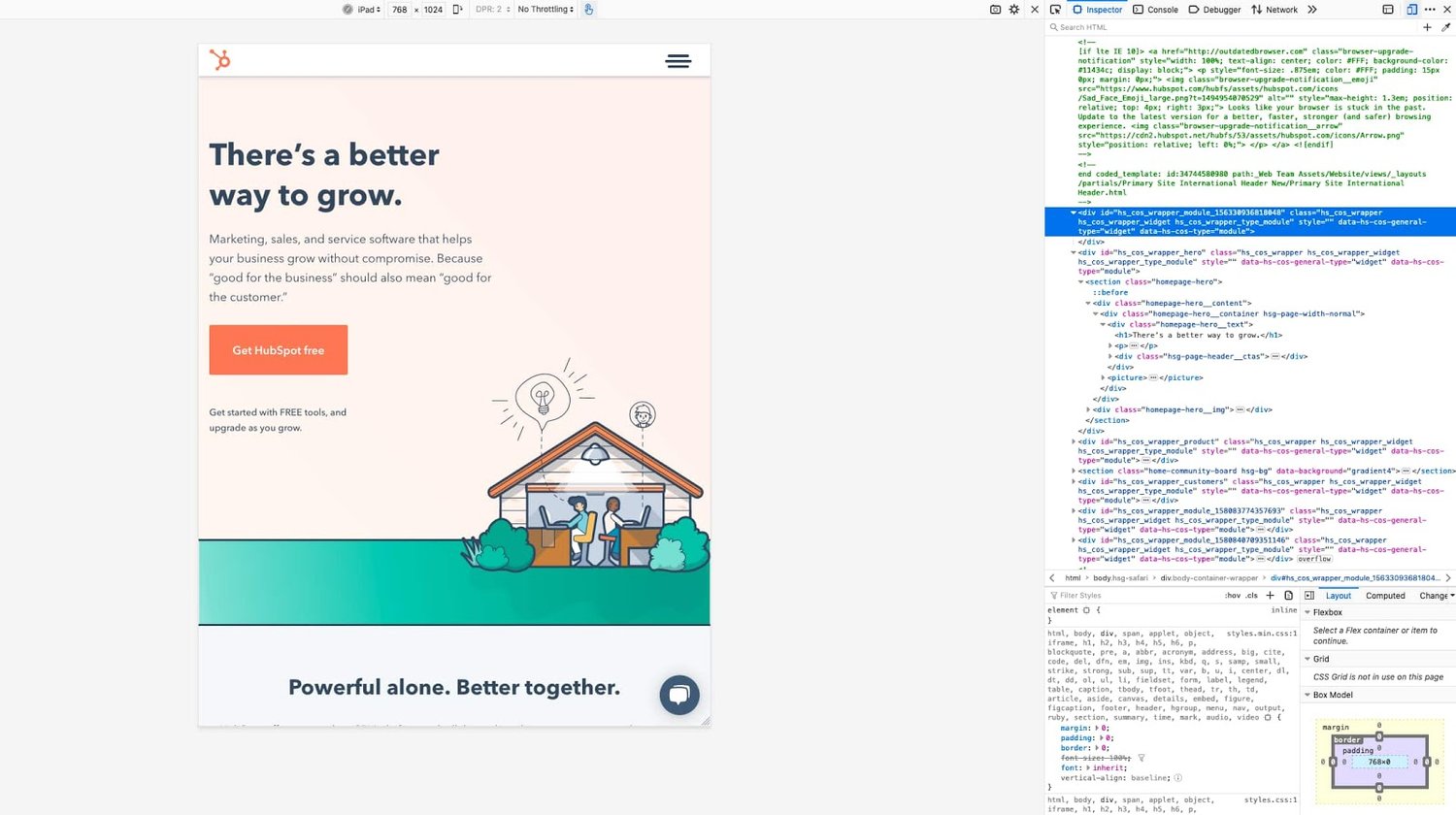
4. Inspect the page code

You can now inspect the page code in HTML and CSS. Have fun!
If you'd like to learn more ways to get the most out of your Mac, we have lots of helpful tutorials just like this one. Find out how to enable macOS beta updates , so you can see and test the new features coming to your Mac in upcoming OS releases. I
f your Mac is behaving a little sluggishly, learn how to clear the cache on Mac , as this may help speed things back up. If you're sick of screenshots sitting on your desktop and spoiling your clean background, discover how to change the screenshot save location on Mac . Messy desktop? Learn how to use desktop stacks on Mac .
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.

Peter is Reviews Editor at Tom's Guide. As a writer, he covers topics including tech, photography, gaming, hardware, motoring and food & drink. Outside of work, he's an avid photographer, specialising in architectural and portrait photography. When he's not snapping away on his beloved Fujifilm camera, he can usually be found telling everyone about his greyhounds, riding his motorcycle, squeezing as many FPS as possible out of PC games, and perfecting his espresso shots.
Forget Chrome: Edge could soon become the most RAM-friendly browser
Google is testing the ultimate dark mode for Chrome — here’s how to turn it on
Samsung Galaxy S23 fingerprint scanner bug will finally be fixed with an upcoming update
Most Popular
By Cynthia Lawrence April 03, 2024
By Hunter Fenollol April 02, 2024
By Madeleine Streets April 02, 2024
By Grace Dean April 02, 2024
By Grace Dean April 01, 2024
By Madeleine Streets April 01, 2024
By Jo Plumridge March 30, 2024
By Camilla Sharman March 30, 2024
By Cynthia Lawrence March 30, 2024
By Christoph Schwaiger March 29, 2024
By Lee Bell March 29, 2024
- 2 KitchenAid just launched its new Espresso Collection — and it's impressive
- 3 How to photograph the April 2024 solar eclipse with your smartphone
- 4 What running shoes were the Paris Marathon 2024 winners wearing?
- 5 Apple has licensed millions of Shutterstock images to train its AI — what this means for the iPhone
How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
How To Enable Inspect In Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and innovative web browser developed by Apple, offers a range of powerful features that cater to the needs of both casual users and web developers. One such feature is the ability to inspect and manipulate the elements of a webpage using the built-in developer tools. This functionality, commonly referred to as "Inspect Element," provides a comprehensive set of tools for analyzing and modifying the structure and style of web pages.
Enabling the Inspect Element feature in Safari allows users to delve into the underlying code and design of a webpage, providing valuable insights for developers, designers, and curious individuals alike. Whether you're a seasoned web developer seeking to fine-tune the layout of a website or an inquisitive user eager to explore the building blocks of your favorite web pages, enabling Inspect Element in Safari opens up a world of possibilities.
In this guide, we will walk you through the simple yet powerful process of enabling and utilizing the Inspect Element feature in Safari. By following the steps outlined in this tutorial, you will gain the ability to inspect, analyze, and modify the elements of any webpage, empowering you to deepen your understanding of web development and design.
Let's embark on this enlightening journey to unlock the potential of Safari's developer tools and harness the capabilities of Inspect Element. Whether you're a novice or an experienced user, this guide will equip you with the knowledge and skills to leverage this feature effectively. So, without further ado, let's dive into the world of web exploration and discovery with Safari's Inspect Element feature.
Step 1: Open Safari Developer Tools
To begin our journey into the realm of web exploration and development, the first step is to access the powerful Safari Developer Tools. These tools provide a gateway to a plethora of functionalities designed to aid in web development, debugging, and optimization. Whether you're a seasoned developer or an enthusiastic beginner, Safari Developer Tools offer a rich set of features to enhance your browsing and development experience.
To open Safari Developer Tools, follow these simple steps:
Launch Safari : Start by opening the Safari web browser on your Mac or iOS device. Safari's intuitive interface and seamless user experience make it a popular choice for users across the globe.
Navigate to the Menu Bar : Once Safari is open, navigate to the menu bar located at the top of the screen. Here, you will find a range of options and settings to customize your browsing experience.
Access the Develop Menu : In the menu bar, locate the "Develop" option. If you do not see the Develop menu in the menu bar, you may need to enable it in Safari's preferences. To do this, go to Safari > Preferences > Advanced, and check the box next to "Show Develop menu in menu bar."
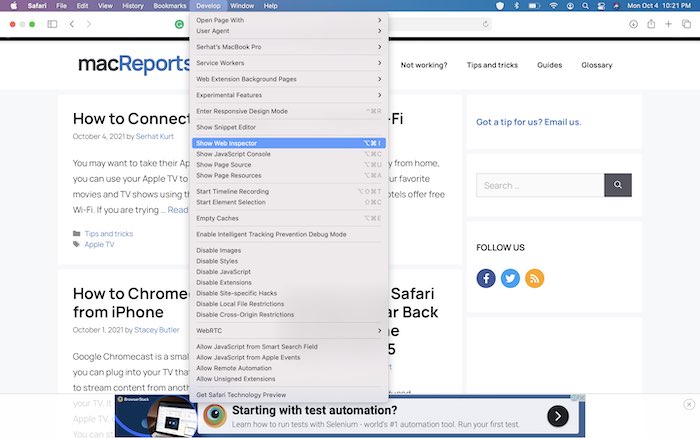
Select "Show Web Inspector" : After accessing the Develop menu, hover over the "Show Web Inspector" option. Clicking on this option will open the Safari Developer Tools, revealing a wealth of features and functionalities to explore.
By following these straightforward steps, you can easily access the Safari Developer Tools, setting the stage for an immersive and enlightening web development journey. With the Developer Tools at your fingertips, you are now ready to delve deeper into the world of web exploration and leverage the full potential of Safari's capabilities.
Opening Safari Developer Tools marks the first step in our quest to enable and utilize the Inspect Element feature, laying the foundation for a seamless and enriching experience. As we proceed to the next step, we will unlock the potential of Inspect Element, empowering you to analyze and manipulate the elements of web pages with ease and precision.
Step 2: Enable Inspect Element
Enabling the Inspect Element feature in Safari is a pivotal step that grants you access to a powerful set of tools for analyzing and modifying the elements of a webpage. This feature empowers users to delve into the underlying structure and style of web pages, providing valuable insights for developers, designers, and curious individuals alike. By enabling Inspect Element, you gain the ability to inspect, analyze, and modify various elements of a webpage, fostering a deeper understanding of web development and design.
To enable Inspect Element in Safari, follow these simple steps:
Access Safari Developer Tools : As outlined in Step 1, open Safari Developer Tools by navigating to the Develop menu and selecting "Show Web Inspector." This action reveals the comprehensive set of developer tools, including the coveted Inspect Element feature.
Right-Click and Select "Inspect Element" : Once Safari Developer Tools are open, navigate to the webpage you wish to inspect. Right-click on any element within the webpage, such as text, images, or buttons. From the context menu that appears, select "Inspect Element." This action triggers the activation of the Inspect Element feature, opening a panel within Safari Developer Tools that displays the underlying code and structure of the selected webpage element.
Keyboard Shortcut : Alternatively, you can use a keyboard shortcut to enable Inspect Element. With the webpage open, press "Option + Command + I" on your Mac or "Control + Shift + I" on your Windows keyboard. This shortcut swiftly activates the Inspect Element feature, allowing you to seamlessly analyze and modify the elements of the webpage.
Enabling Inspect Element in Safari unlocks a world of possibilities, empowering you to explore and manipulate the building blocks of web pages with precision and insight. Whether you seek to fine-tune the layout of a website, troubleshoot design issues, or simply satisfy your curiosity about the inner workings of web pages, the Inspect Element feature in Safari equips you with the tools to accomplish these tasks effectively.
With Inspect Element enabled, you are poised to embark on a journey of discovery and innovation, leveraging the capabilities of Safari's developer tools to gain a deeper understanding of web development and design. As we proceed to the next step, you will harness the power of Inspect Element to start inspecting and analyzing the elements of a webpage, unlocking a wealth of knowledge and insights along the way.
Step 3: Start Inspecting Elements on a Webpage
Now that you have successfully enabled the Inspect Element feature in Safari, you are ready to embark on an enlightening journey of exploring and analyzing the elements of a webpage. The Inspect Element feature empowers you to delve into the underlying code and structure of web pages, providing valuable insights and opportunities for modification. By following the steps outlined in this guide, you have gained the ability to inspect, analyze, and modify various elements of a webpage with precision and ease.
To start inspecting elements on a webpage using Safari's Inspect Element feature, follow these simple yet powerful steps:
Navigate to the Webpage : Begin by navigating to the webpage you wish to inspect. Whether it's a personal blog, a professional website, or a popular online platform, Safari's Inspect Element feature allows you to analyze and manipulate the elements of any webpage.
Activate Inspect Element : With the webpage open, right-click on any element within the page, such as text, images, or buttons. From the context menu that appears, select "Inspect Element." Alternatively, you can use the keyboard shortcut "Option + Command + I" on your Mac or "Control + Shift + I" on your Windows keyboard to swiftly activate the Inspect Element feature. Upon activation, Safari Developer Tools will reveal a panel displaying the underlying code and structure of the selected webpage element.
Explore the Elements : Once the Inspect Element panel is open, you can explore the elements of the webpage with ease. The panel provides a comprehensive view of the HTML and CSS code associated with the selected element, allowing you to gain insights into its structure, styling, and positioning within the webpage.
Modify and Experiment : With the ability to inspect and analyze webpage elements, you can experiment with modifications to observe real-time changes on the webpage. Whether it's adjusting the text content, modifying the styling, or repositioning elements, Safari's Inspect Element feature enables you to experiment and visualize the impact of your changes instantly.
Gain Insights and Learn : As you delve into the elements of the webpage, take the opportunity to gain valuable insights into web development and design. By analyzing the code and structure of various elements, you can enhance your understanding of HTML, CSS, and the intricate components that contribute to the visual and functional aspects of web pages.
By following these steps, you can harness the power of Safari's Inspect Element feature to gain a deeper understanding of web development and design. Whether you are a developer seeking to troubleshoot design issues or a curious individual eager to explore the building blocks of web pages, the Inspect Element feature in Safari equips you with the tools to accomplish these tasks effectively. Embrace the opportunity to immerse yourself in the world of web exploration and innovation, leveraging the capabilities of Safari's developer tools to unlock a wealth of knowledge and insights along the way.
In conclusion, the ability to enable and utilize the Inspect Element feature in Safari opens up a world of possibilities for web developers, designers, and curious individuals alike. By following the simple yet powerful steps outlined in this guide, you have gained the capability to delve into the underlying code and structure of web pages, empowering you to analyze, modify, and gain valuable insights into the elements that constitute the digital landscape.
Enabling Inspect Element in Safari marks the beginning of an enlightening journey, offering a gateway to a deeper understanding of web development and design. With the Inspect Element feature at your fingertips, you have the power to troubleshoot design issues, experiment with modifications, and enhance your knowledge of HTML, CSS, and the intricate components that shape the visual and functional aspects of web pages.
As you navigate through the elements of webpages using Safari's Inspect Element feature, you gain the opportunity to refine your skills, gain practical insights, and foster a deeper appreciation for the art and science of web development. Whether you are a seasoned developer seeking to fine-tune the layout of a website or an inquisitive user eager to explore the building blocks of your favorite web pages, the Inspect Element feature equips you with the tools to accomplish these tasks effectively.
Furthermore, the seamless integration of Inspect Element within Safari's developer tools enhances the browsing and development experience, fostering a dynamic environment for exploration and innovation. The ability to analyze and modify webpage elements with precision and ease empowers you to elevate your understanding of web technologies and contribute to the creation of compelling digital experiences.
In essence, the journey to enable and utilize Inspect Element in Safari transcends mere technical proficiency; it embodies a spirit of curiosity, creativity, and continuous learning. By embracing the capabilities of Safari's developer tools, you embark on a path of discovery, where each interaction with webpage elements unveils new insights and sparks inspiration.
As you reflect on the knowledge and skills acquired through this guide, may you approach web development and design with renewed enthusiasm and confidence. The journey does not end here; it extends into the boundless realms of web exploration and innovation, where the Inspect Element feature in Safari serves as a steadfast companion in your quest for mastery and creativity in the digital domain.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- AI Writing How Its Changing the Way We Create Content
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
Related Post
Ai writing: how it’s changing the way we create content, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Inspect On IPhone Safari

How To Inspect In Safari On IPad

How To Open Developer Tools In Safari

How To Get Developer Tools In Safari

How To Inspect Page On Safari

How To Open Developer Tools On Safari

What Is Web Inspector In Safari

How To Debug In Safari
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
- GTA 5 Cheats
- What is Discord?
- Find a Lost Phone
- Upcoming Movies
- Nintendo Switch 2
- Best YouTube TV Alternatives
- How to Recall an Email in Outlook
How to use Inspect Element on Mac using the Safari browser

If you’re just getting started as a front-end developer or need to debug errors while testing web applications, Safari is likely in your list of browsers to check for compatibility. With this comes the need for a tool called Inspect Element.
Enable Inspect Element for Safari on Mac
Open inspect element in safari, how to use inspect element on mac.
Going beyond just checking the source code of a page, Inspect Element lets you view everything going on behind the scenes of a webpage. You can see the HTML, style sheets, media, and other elements, all in one spot. Here’s how to use Inspect Element on Mac.
What You Need
Mac computer
Safari browser
Before you can use the Inspect Element tool on Mac, you need to enable it in Safari.
Step 1: Open Safari and click Safari > Preferences from the menu bar.
Step 2: Select the Advanced tab.
- How to convert HEIC files to JPEG on a Mac
- How to clear your browser cache in Chrome, Edge, or Firefox
- Spinning wheel? How to stop your Mac from freezing
Step 3: Check the box for Show Develop menu in menu bar .
Inspect Element is now available and ready for you to use in Safari on Mac .
With the tool enabled. you can access it a couple of different ways. If you want to look at a particular element on the page, you can select it first. Otherwise, you can simply open Inspect Element and select it from there.
Either click Develop > Show Web Inspector from the menu bar or right-click the page and pick Inspect Element from the shortcut menu.
Once you open Inspect Element, you’ll have all the tools you need to review every item on the webpage. And there are a lot of tools at your fingertips. Let’s take a look at the basics of using Inspect Element.
Step 1: Move and resize Inspect Element.
You can dock the tool at the bottom or on the side of the page or pop it out to a separate window. Use the icons on the top left of the inspector toolbar to move it where you want. If you dock the tool, you can drag the border to increase or decrease its size.
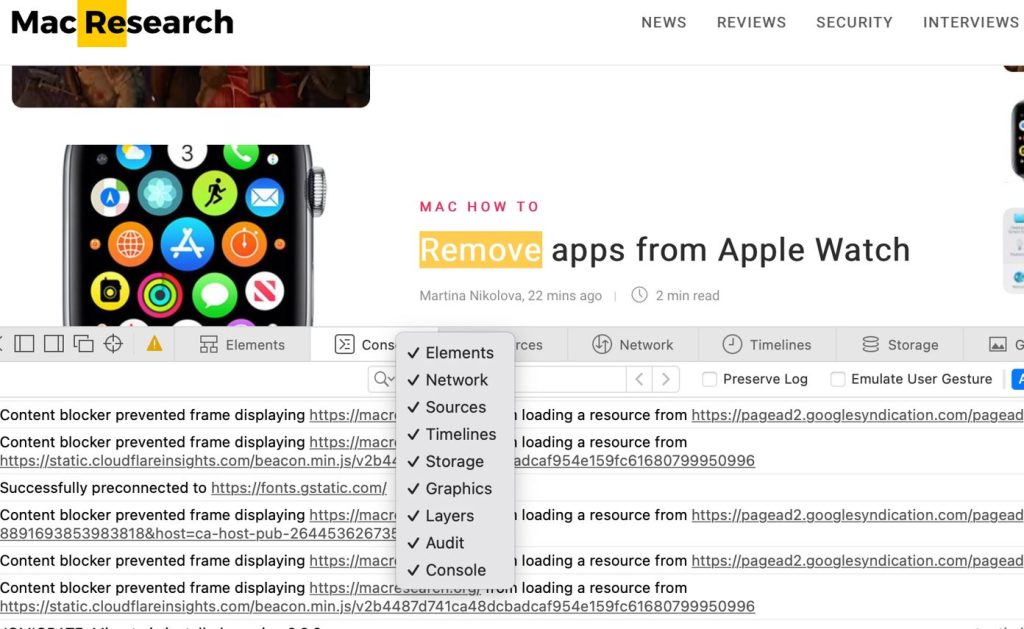
Step 2: Customize the tabs.
Inspect Element provides nine tabs for you to work with across the top of the toolbar. These include Elements, Storage, Layers, and Timelines. You can hide those you don’t need if you like. Right-click a tab and then select the ones you want to see. This places checkmarks next to them and puts the tabs in the toolbar.
Step 3: Inspect an element.
To select items on the page to display in the tool, click the compass icon in the toolbar. Then, drag through or click the element on the page. You can also select the code or item in the tool for that element to display on the page.
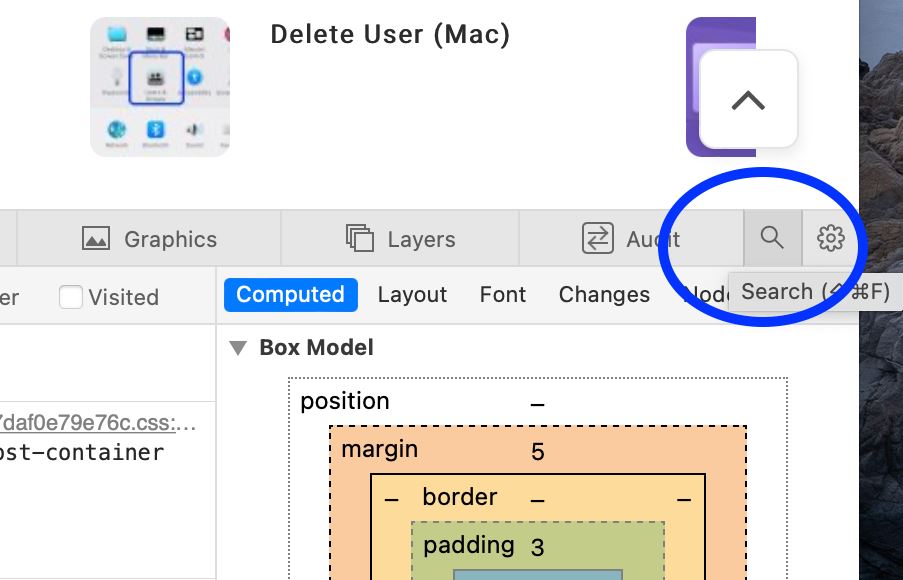
Step 4: Search for an element.
If you want to find a specific item on the page such as a text string, click the search icon on the right of the toolbar. Enter your search term into the box on the left and view your results directly beneath.
Step 5: View warnings or errors.
If the tool detects warnings or errors on the page, you’ll see these icons display in the toolbar as well. Click an icon to view either the warnings or errors.
Step 6: Adjust the settings.
To change the appearance of Inspect Element, show page rulers, enable source maps, zoom, and more, click the gear icon on the far right of the toolbar to open the Inspect Element settings.
When you finish using Inspect Element in Safari, click the X on the top left of the toolbar to close it.
You can take your code inspection, application testing , or debugging to the next level with Inspect Element on Mac for Safari.
Editors' Recommendations
- How to add and use text replacements on Mac
- How to enable picture-in-picture for YouTube on your Mac
- How to change your Zoom background on Mac and Windows
- How to share an external hard drive between Mac and Windows
- How to choose between a MacBook and a Windows laptop
- How-To Guides

If you have an account on your Mac that’s no longer used and is taking up valuable disk space, you can remove it in just a few steps. Our guide will take you through everything you need to do to delete a user on a Mac quickly and easily.
Whether you are spending your day on a Windows PC, Mac, or Chromebook, you should enable their blue light filter to help ease the strain on your eyes. Desktop screens and laptops typically have a built-in filter you can access, and there are downloadable options in case your computer doesn’t have this feature available.
We'll go into each of these steps below, but here's a simplified explanation of how to configure blue light settings on a Mac:
I have a web browser confession to make: I’m an inveterate tab hoarder. I’ve tried to change. I've tried to cull open tabs and tried to resist opening new ones -- but somehow the open tab counter just keeps on rising. At this point, I think I’m beyond saving.
What I’ve learned is that I need a web browser that can accommodate me, that has learned to accept my tab-based failings without judgement or chastisement. And after many years of trying, it turns out that Safari is not that browser. The tab problem
- Get Great Eclipse Photos with Your Phone
- The Best Noise-Canceling Headphones to Buy
How to Inspect an Element on a Mac
Learn more about the sites you view
:max_bytes(150000):strip_icc():format(webp)/JenAllen-214879-65542c15d7fa42b6ba2c61cc14c4a8b8.jpg)
- Swansea University, Staffordshire University
:max_bytes(150000):strip_icc():format(webp)/GlamProfile-7bfa34647d8e4c8e82097cc1daf8f5ec.jpeg)
- Saint Mary-of-the-Woods College
What to Know
- In Safari: Right-click on a webpage and select Inspect Element .
- In Chrome, you can right-click and click Inspect .
- To enable the feature in Safari: Safari > Preferences > Advanced > check the Show Develop menu in menu bar box.
This article teaches you how to inspect a website's element on Mac. It looks at how to do so via Safari and Google Chrome.
How Do You Use the Inspect Element Feature on a Mac?
Before inspecting elements on Mac when using Safari, you need to enable the developer menu within the browser. Here's a look at how to switch it on and what to do to inspect an element.
If you can see Develop between Bookmarks and Window, the Developer Menu has already been enabled, and you can skip to step 4.
Using the Inspect Element Feature in Safari
Here's how to use Inspect Element in Safari, the default browser on Mac computers.
In Safari, click Safari > Preferences .
Click Advanced .
Click Show Develop menu in menu bar then close the window.
When browsing a website, right click on the item you wish to inspect.
Click Inspect Element .
You can now view the code behind the website you've inspected.
Using the Inspect Element Feature in Chrome on a Mac
If you use Chrome instead of Safari on your Mac, it's even easier to view an element as there's no need to enable the feature. Here's what to do.
In Chrome, browse to a website.
Right click on the element you wish to inspect.
Click Inspect .
You can now view the code in a side window on Chrome.
Why Can’t I Inspect on My Mac?
You might not be able to inspect an element on your Mac if you haven't enabled the Developer menu within Safari. Here's a reminder of how to do it.
How to Make Website Changes by Inspecting the Element
Besides allowing you to view the code on a website, it's also possible to temporarily change any website element through Inspect Element. Here's how to do so via Safari.
The process is very similar on other browsers.
When browsing a website, right click on the item you wish to inspect.
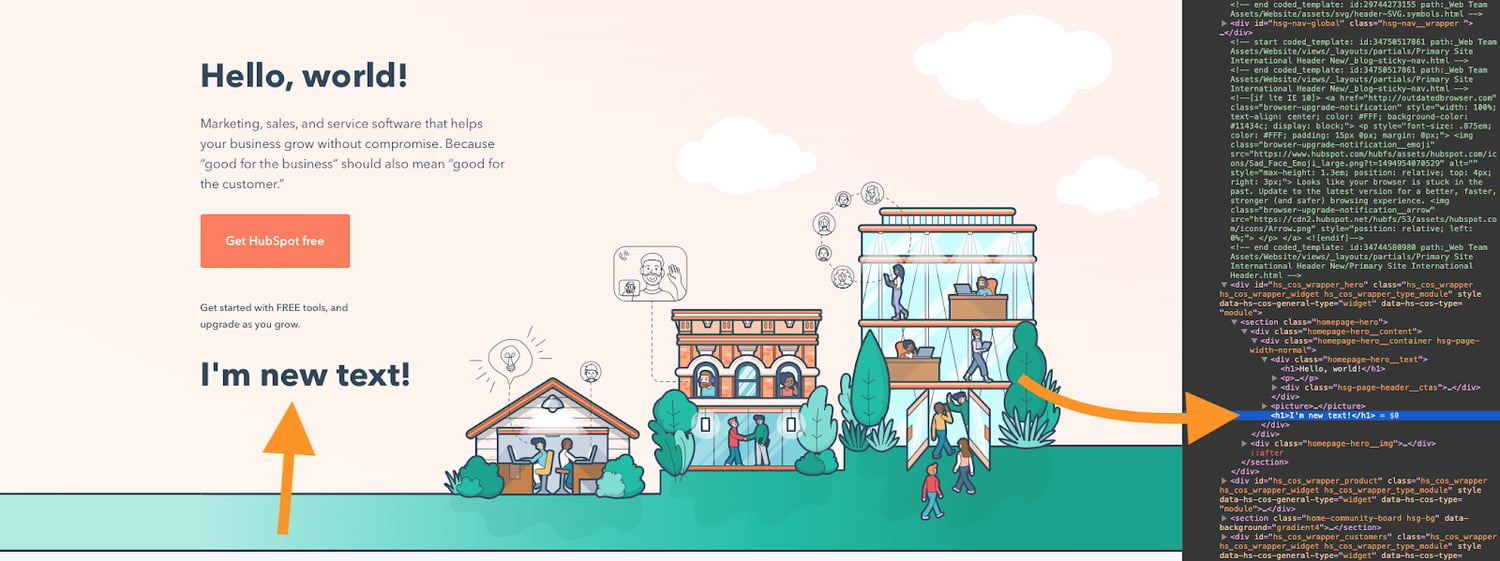
Double click on the text in the code to make it editable.
Delete it or enter a new string of text.
The code has now been temporarily changed just for your benefit.
Why Would You Want to Use the Inspect Element Feature?
Being able to inspect an element is helpful for many reasons.
- To change code on the fly . Website designers can temporarily change things around on a website to see how the changes affect things.
- To check the code . Both designers and marketing people can check the code to confirm that things like Google Analytics details are there.
- To view images separately from a site . If a site doesn't allow you to open an image in a new tab or window, viewing the element makes it possible.
- Tinker . Seeing the code of a web page can help you understand what you see, removing the mystery of what and why of what's up with the site you are on. It's like taking apart an appliance to see how it works, but there are no screws to lose in this case.
Yes. However, if you plan to use any code or assets from a website, be sure to check with the owner and add a copyright note.
In Chrome, right-click the page and select Inspect , then go to the top section and right-click the <html> tag (e.g. <!doctype html>). Select Copy > Copy outerHTML , then paste the code into a text or HTML file.
Yes. Right-click the element you want to copy and choose Inspect . Right-click on highlighted code and select Copy > Copy styles .
To reveal hidden passwords, right-click on the password text box and select Inspect . In the highlighted section, look for type=”password” and replace password with text . There are easier ways to show all your passwords in Chrome .
Get the Latest Tech News Delivered Every Day
- How to Turn Off AdBlock on Mac
- How to View HTML Source in Safari
- Add More Features by Turning on Safari's Develop Menu
- What Is Safari?
- How to Activate the iPhone Debug Console or Web Inspector
- How to Turn Off a Pop-Up Blocker on a Mac
- How to Allow Pop-Ups on a Mac
- How to Use WhatsApp on a Mac
- How to View the HTML Source in Google Chrome
- How to View Internet Explorer Sites on a Mac
- How to Activate and Use Responsive Design Mode in Safari
- How to Reset Safari to Default Settings
- How to Pin Sites in Safari and Mac OS
- How to Enable Safari Dark Mode
- How to Enable and Allow Cookies on Mac
- How to Use Web Browser Developer Tools

How to Inspect Element in Safari
You can use the Inspect Element feature to view and manipulate a website’s front-end. Web developers, designers, or marketers often need to inspect web elements to debug elements, conduct layout tests, or do CSS editing like fonts, colors, etc. This article explains how to inspect web elements on the Safari browser on your Mac.
The Inspect Element feature is a handy tool that enables you to see a website’s inner workings so that you can see what’s really happening in the background.
Enable Inspect Element in Safari
Open inspect element, use inspect element.
The first step is to enable Inspect Element. Here is how:
- In Safari, click Safari and Preferences.
- Click the Advanced tab.
- Select the “Show Develop menu in menu bar” box.

There are a few ways to access Inspect Element so that you can start changing, adding, and removing page elements:
1. Using your mouse or trackpad, right-click (control-click) anywhere on the webpage and select “Inspect Element”

2. You can use the Develop menu. In Safari, click Develop and choose “Show Web Inspector”.

3. You can also use keyboard shortcuts. Simply press these keys together: Option-Command-i.
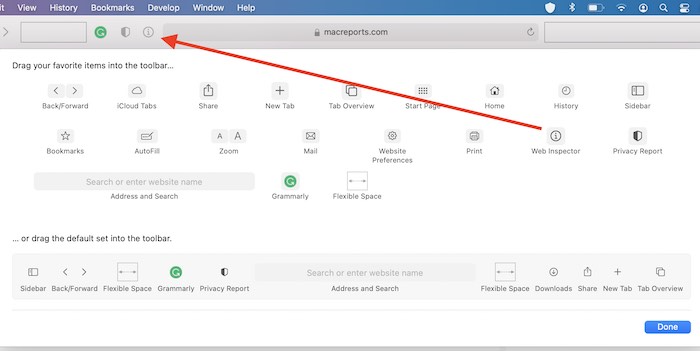
4. And lastly, you can customize the Safari toolbar to add the Web Inspector icon for easy access. Here is how:
- In Safari, click View > Customize Toolbar.
- Using your mouse or trackpad, drag the Web Inspector icon into the toolbar.

Safari’s Inspect Element will open in a pane at the bottom of the screen.

You have a few options:
- Click the “Dock to side of window” icon to move the pane to the right side of the window.
- Click the “Detach into separate window” icon to open the pane in a separate window.
- To close the Inspect Element page, click the close (X) icon.

Along the top of the panel, you will see tabs:
- Elements: This is the main screen. This shows all of the page code (HTML, CSS, Javascript etc) and other details such as the page’s grid system.
- Console: This shows error messages. It is a warning log.
- Sources: This shows the page’s HTML code.
- Network: This shows a detailed list of the requests made to and from the server.
- Timelines: This shows a visual analyzer that includes all of the activity such as network requests, Javascript, or memory.
If you click the gear settings icon, you can customize the pane. For example, you can select a dark or light theme.
- How to Zoom In and Out in Safari on Your Mac
- How to Troubleshoot Safari if It’s Running Slow on Mac
How to Create, View, Edit, and Restore Bookmarks in Safari on Mac
- Safari Can’t Open The Page Because Safari Can’t Establish A Secure Connection To The Server, Fix
Dr. Serhat Kurt worked as a Senior Technology Director specializing in Apple solutions for small and medium-sized educational institutions. He holds a doctoral degree (or doctorate) from the University of Illinois at Urbana / Champaign and a master’s degree from Purdue University. He is a former faculty member. Here is his LinkedIn profile and Google Scholar profile . Email Serhat Kurt .
Similar Posts
How to reset network settings on mac.
Note: This article was last updated on February 10, 2022, to add new technical details. This article teaches you how to reset your network settings in macOS. You may find this article very…
How to Transfer Apple Cash to your Bank
Apple Cash is primarily used as a way to send and receive money via the Messages app. If you have money in Apple Cash, you may be wondering how to put that money…

Links are not Working in Safari on Mac, Fix
This article explains what you can do if you are unable to open website links in Safari on your Mac. Ideally, any links you click will open. However, sometimes, you may experience an…
Bookmarks are shortcuts to your favorite web pages so that you can navigate to them in seconds. This article explains how you can create, view, edit, and restore your Bookmarks in Safari on…

How to Sync Your Apple Music Library Across Devices
You can create a personal music library if you are an Apple Music user. Your Apple Music Library is the collection of music, like songs, albums and video content. If you are an…
How To Know If An iPhone Is Unlocked or Locked
This article explains how you can check if an iPhone is unlocked, or locked to a specific cellular network. The difference is that an unlocked iPhone can be used on any network (like,…
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Categories:
Productivity
How to use Inspect Element in Chrome, Safari, and Firefox

There's a powerful tool hiding in your browser: Inspect Element.
Right-click on any webpage, click Inspect , and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the JavaScript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text.
Or, you could use it to change anything you want on the page.
Inspect Element is a perfect way to learn what makes the web tick, figure out what's broken on your sites, mock up what a color and font change would look like, and keep yourself from having to Photoshop out private details in screenshots. Here's how to use Inspect Element—your browser's secret superpower—to do all the above and more.
Table of contents:
Why should I use Inspect Element?
How to inspect elements with google chrome, how to inspect elements with firefox, how to inspect elements with safari, tools you can access through inspect element (+ tutorials), find anything on a site with inspect element search, change anything with elements, test a site on any device with emulation.

If you've never peeked at a website's code out of curiosity, you might wonder why you should learn how to use Inspect Element. Below are just a few reasons why different roles can benefit from learning this trick of the trade.
Designer: Want to preview how a site design would look on mobile? Or want to see how a different shade of green would look on a sign-up button? You can do both in seconds with Inspect Element.
Marketer: Curious what keywords competitors use in their site headers, or want to see if your site's loading too slow for Google's PageSpeed test? Inspect Element can show both.
Writer: Tired of blurring out your name and email in screenshots? With Inspect Element, you can change any text on a webpage in a second.
Support agent: Need a better way to tell developers what needs to be fixed on a site? Inspect Element lets you make a quick example change to show what you're talking about.
Web developer: Need to look for broken code, compare layouts, or make live edits to a page? Inspect Element does that, too.
For these and dozens of other use cases, Inspect Element is a handy tool to keep around. For now, let's see how to use the main Elements tab to tweak a webpage on your own.
There are a few ways to access Google Chrome Inspect Element. Just open a website you want to try editing (to follow along with this tutorial, open the Zapier blog post What is AI? ), then open the Inspect Element tool in one of these three ways:
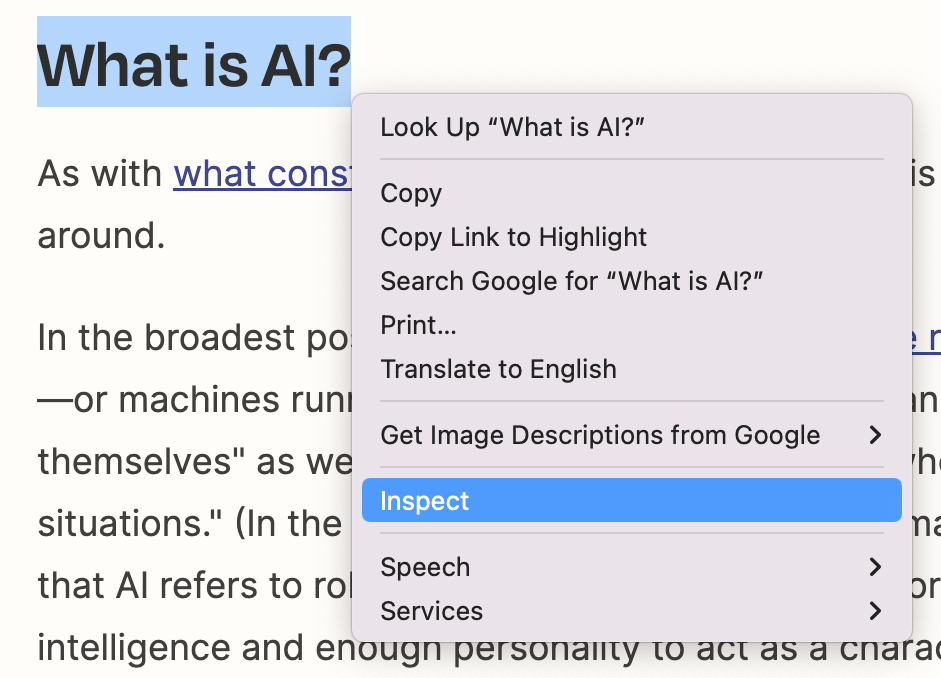
Method 1: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, click Inspect .

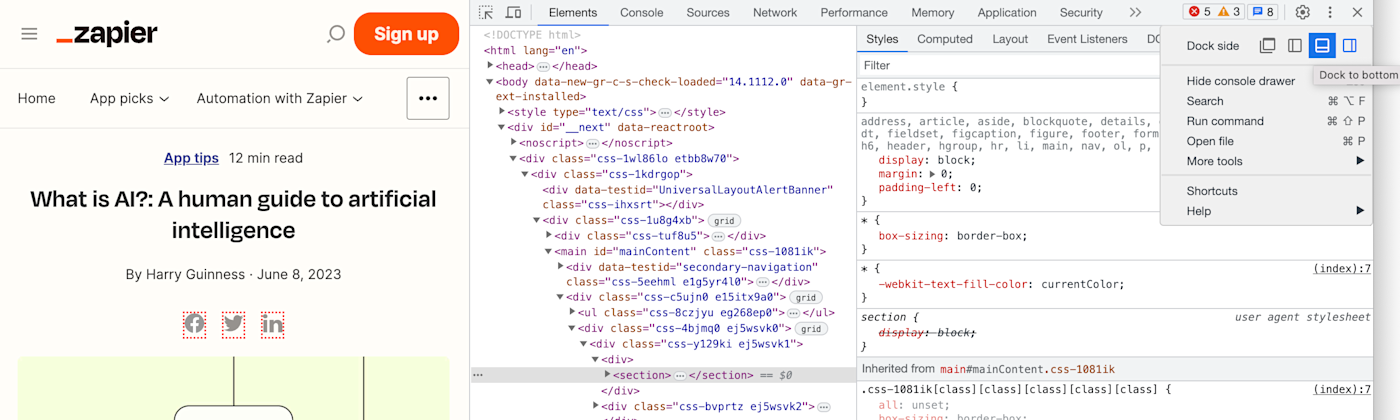
Method 2: Click the hamburger menu (the icon with three stacked dots) on the far-right of your Google Chrome toolbar, click More Tools , then select Developer Tools .

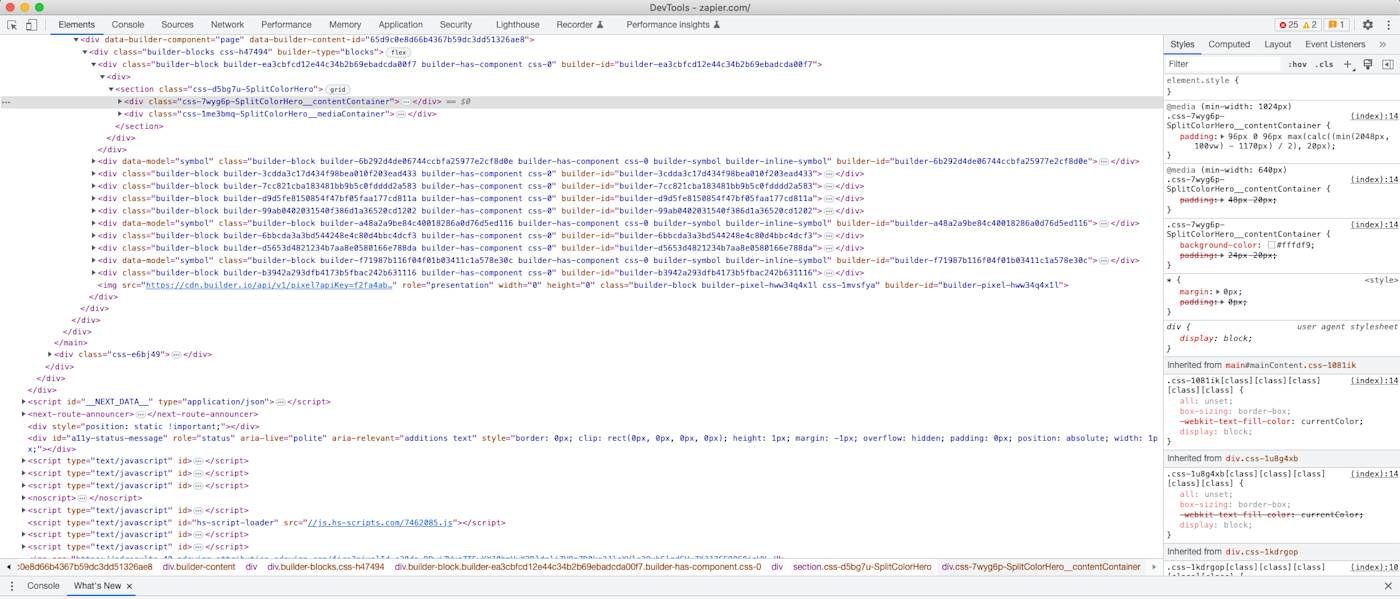
Once you take your preferred route to opening the Developer Tools pane, by default, it will show the Elements tab—that's the famed Inspect Element tool we've been looking for.
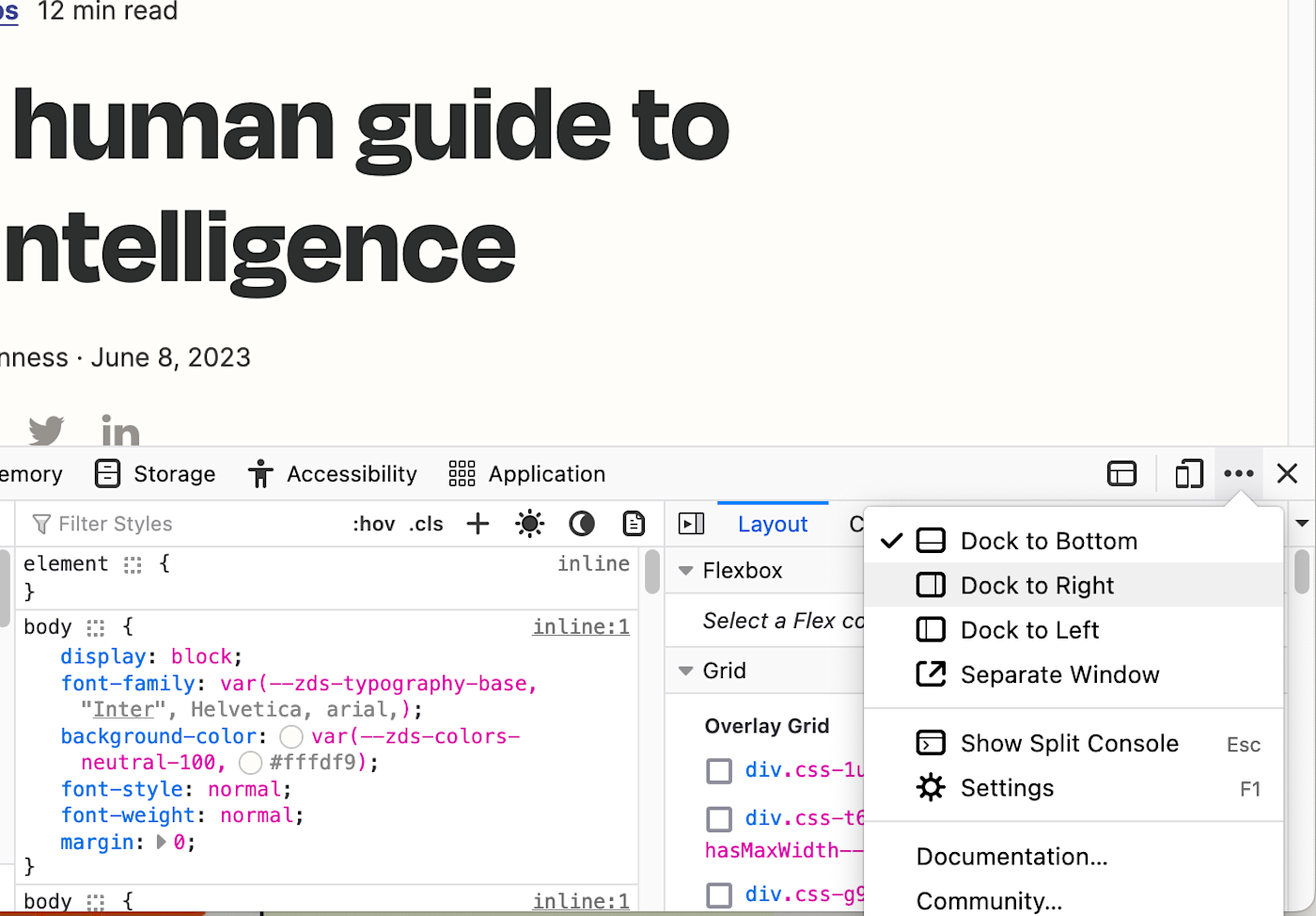
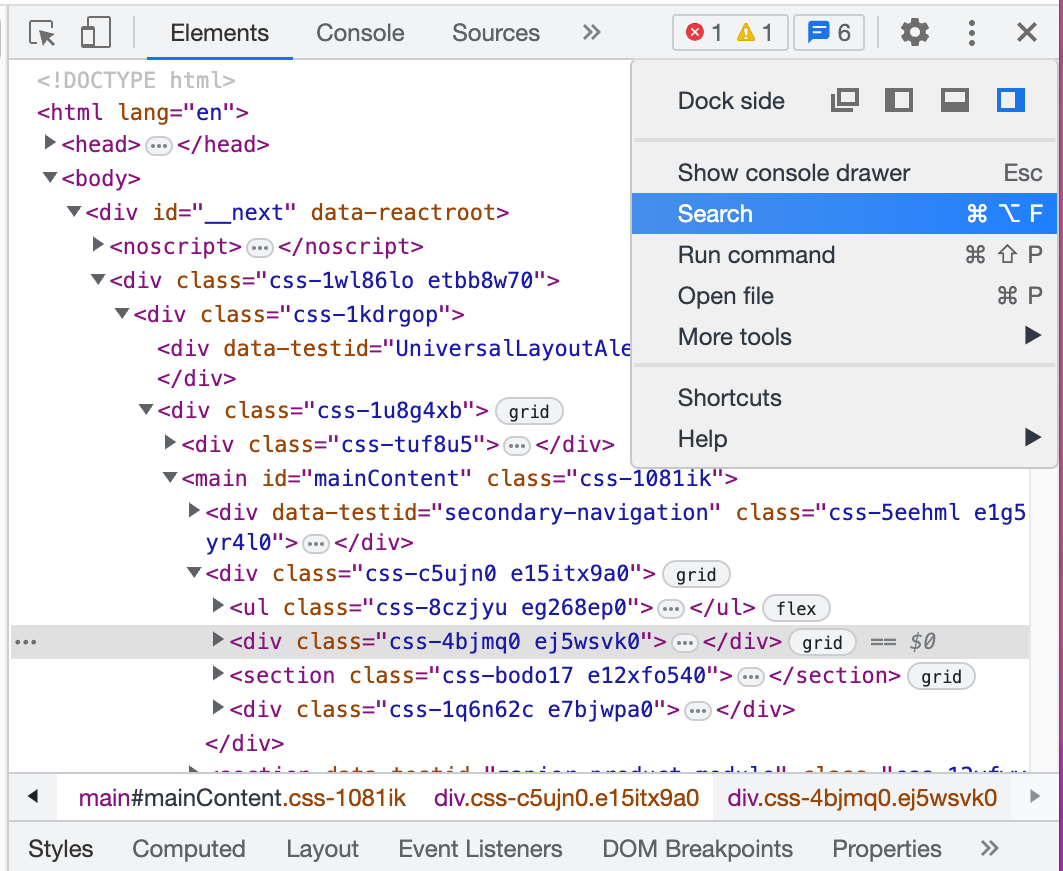
If you want to change the orientation of the Inspect Element pane, click the three vertical dots on the top-right side of the Inspect Element pane near the "X" (which you'd click to close the pane). Now, you'll see options to move the pane to the bottom, left, or right side of your browser or to open the pane in a completely separate window (undock view).

For this tutorial, let's dock the pane on the right side of our browser window to give us more space to work. You can make the Developer Tools panel wider or narrower by hovering over the left-side border. Once the ↔ cursor appears, drag the pane left to widen it or right to narrow it.
To get to Inspect Element on Firefox, like Chrome, you have three options.
Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu.

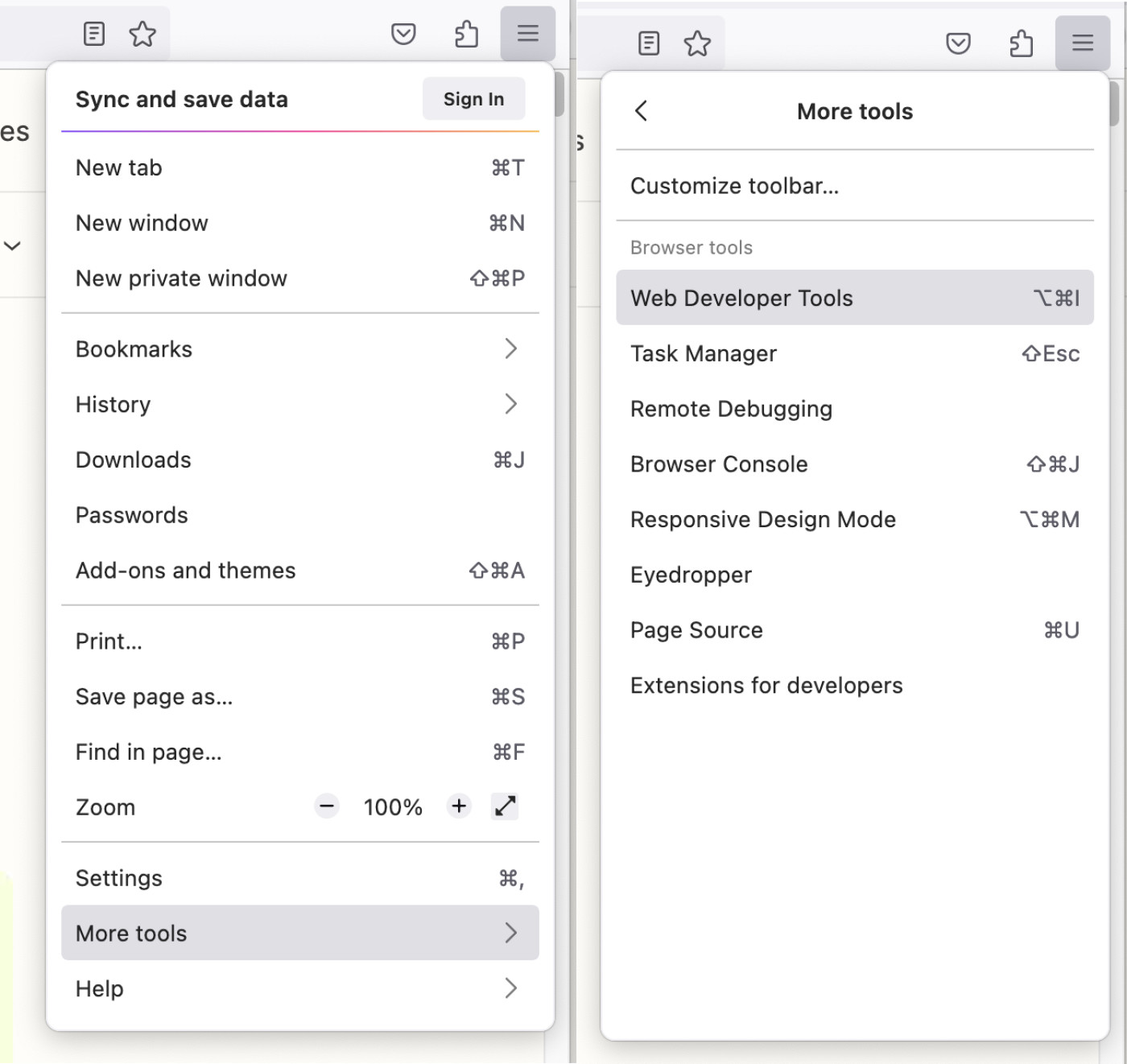
Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools , then click Web Developer Tools .

Method 3: The keyboard shortcut on Firefox is command + option + I for Macs and Control + Shift + C for PCs.
The Element pane in Firefox likes to pop up at the bottom of the window, which doesn't give you much room to work with. To move that pane to the side and free up more room, click the hamburger menu (three horizontal dots, next to the "X" in the top-right corner) and click Dock to Right (or left, if you prefer).

If you like, you can also move the pane into a separate window in this menu. You can also expand the pane further or narrow it by hovering over the edge until your cursor changes, and then drag it to the left or right.
To launch Inspect Element with Safari, you'll need to activate the developer capabilities in the advanced settings first. Here's how.
Click the Safari dropdown in the top navigation bar above the Safari window, and then click Preferences .

Navigate to Advanced , and check the box at the bottom of the window by Show Develop menu in the menu bar . Close the window.

Now, you should be able to right-click anywhere on the page and click Inspect Element to open the Elements pane.

The pane should appear along the bottom of your window. To move it to a side alignment and give yourself a little more space to look at the code, click the Dock to right of window (or left of window) option on the top-left corner of the pane, next to the "X."

I prefer right, but you can easily switch this to the other side or detach the pane into its own separate window if you prefer. To make the pane wider or narrower, just hover over the edge until the cursor changes to the dragger, then drag to move the edge.
Now that we're in Inspect Element, there's an array of useful tools at our fingertips that we can use to make any site look exactly how we want. For this tutorial, we'll focus on the Search , Elements , and Emulation tabs. These aren't the only useful tools Inspect Element opens up—not by a long shot—but they're extremely helpful ones that beginners can start putting to use right away.
Note that, for simplicity, I'll be using Chrome to demonstrate, but the instructions should be essentially the same for all three browsers.
Wondering what goes into your favorite sites? Search is your best tool for that, aside from reading a site's entire source code.
You can open the default Elements view, press Ctrl + F or command + F , and search through the source code. But the full Search tool will also let you search through every file on a page, helping you find text inside CSS and JavaScript files or locate an icon image you need for an article.
To get started, open Zapier's blog article on " What is AI? " in Chrome, then open Inspect Element, click the hamburger menu, and select Search . The Search tab will appear on the bottom half of the Developer Tools pane.

In the search field, you can type anything— anything —that you want to find on this webpage, and it will appear in this pane. Let's see how we can use this.
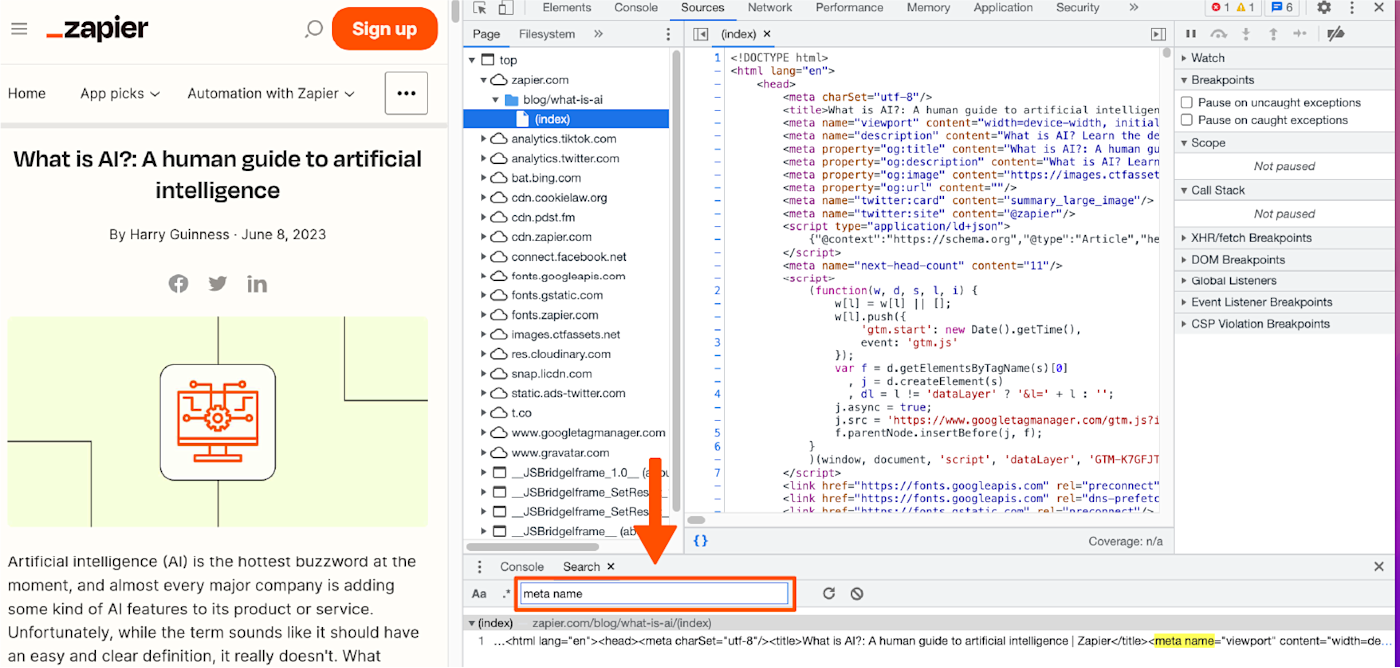
Type meta name into the search field, press Enter, and you'll immediately see every occurrence of "meta name" in the code on this page. Now, you can see this page's metadata, the SEO keywords it's targeting, and whether or not it's configured to let Google index it for search. That's an easy way to see what your competitors are targeting—and to make sure you didn't mess anything up on your site.

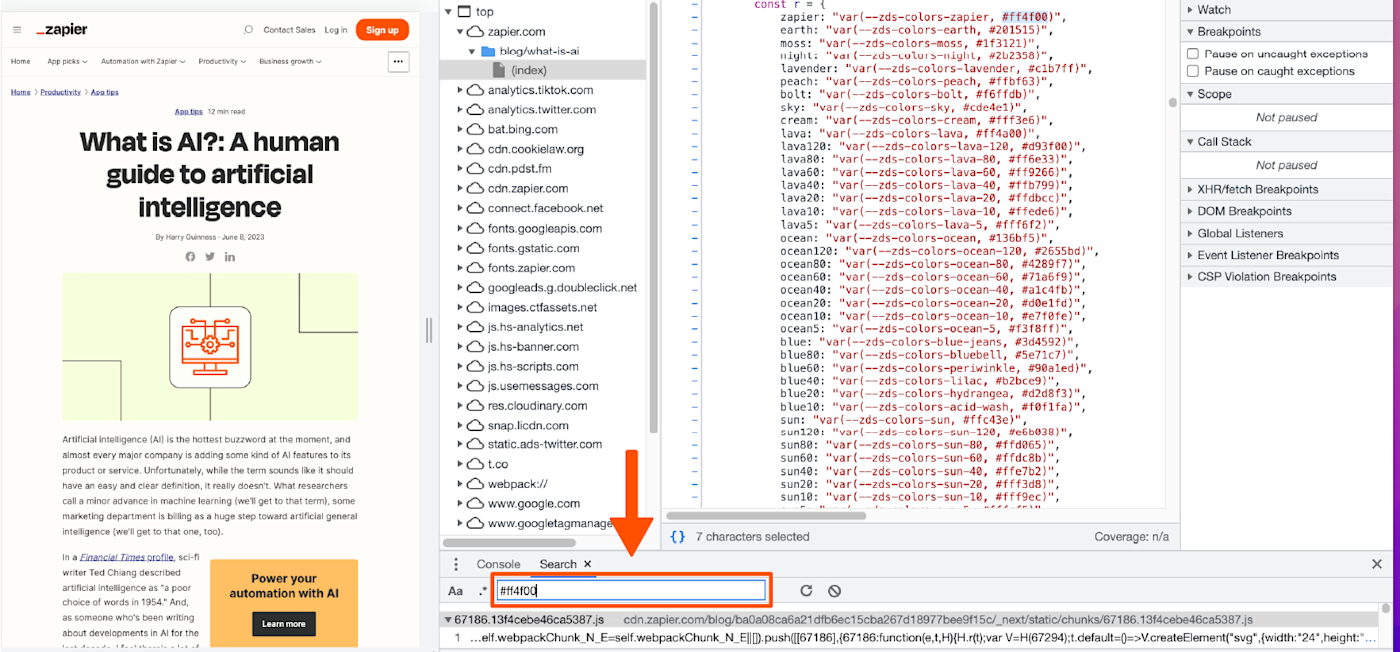
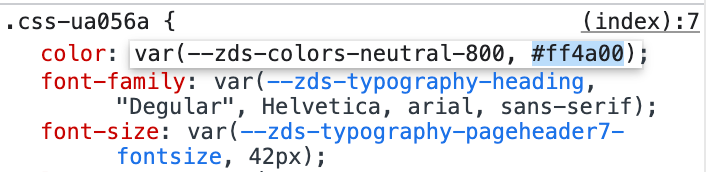
Search is an effective tool for designers as well since you can search by color, too. Type #ff4a00 into the search field and press Enter (and make sure to check the box beside Ignore case to see all of the results). You should now see every time the color #ff4a00, Zapier's shade of orange, appears in this site's CSS and HTML files. Then, just click the line that reads "color: #ff4a00;" to jump to that line in the site's HTML and tweak it on your own (something we'll look at in the next section).

This is a handy way for designers to make sure a site is following their brand's style guide. With the Search tool, designers can easily check the CSS of a webpage to see if a color is applied to the wrong element, if an incorrect font family is used on a webpage, or if you're still using your old color somewhere on your site.
The Search tool is also the perfect way to communicate with developers better since you can show them exactly where you've found a mistake or exactly what needs changing. Just tell them the line number where the problem exists, and you'll get your fix that much quicker.
Or you can change the webpage yourself with Elements , the core part of Chrome's Developer Tools.
Front-end developers use the Inspect Element tool every day to modify the appearance of a webpage and experiment with new ideas—and you can, too. Inspect Element lets you tweak the appearance and content of a webpage by adding temporary edits to the site's CSS and HTML files.
Once you close or reload the page, your changes will be gone; you'll only see the changes on your computer and aren't actually editing the real website itself. That way, you can feel free to experiment and change anything—and then copy and save the very best changes to use later.
Let's see what we can do with it.
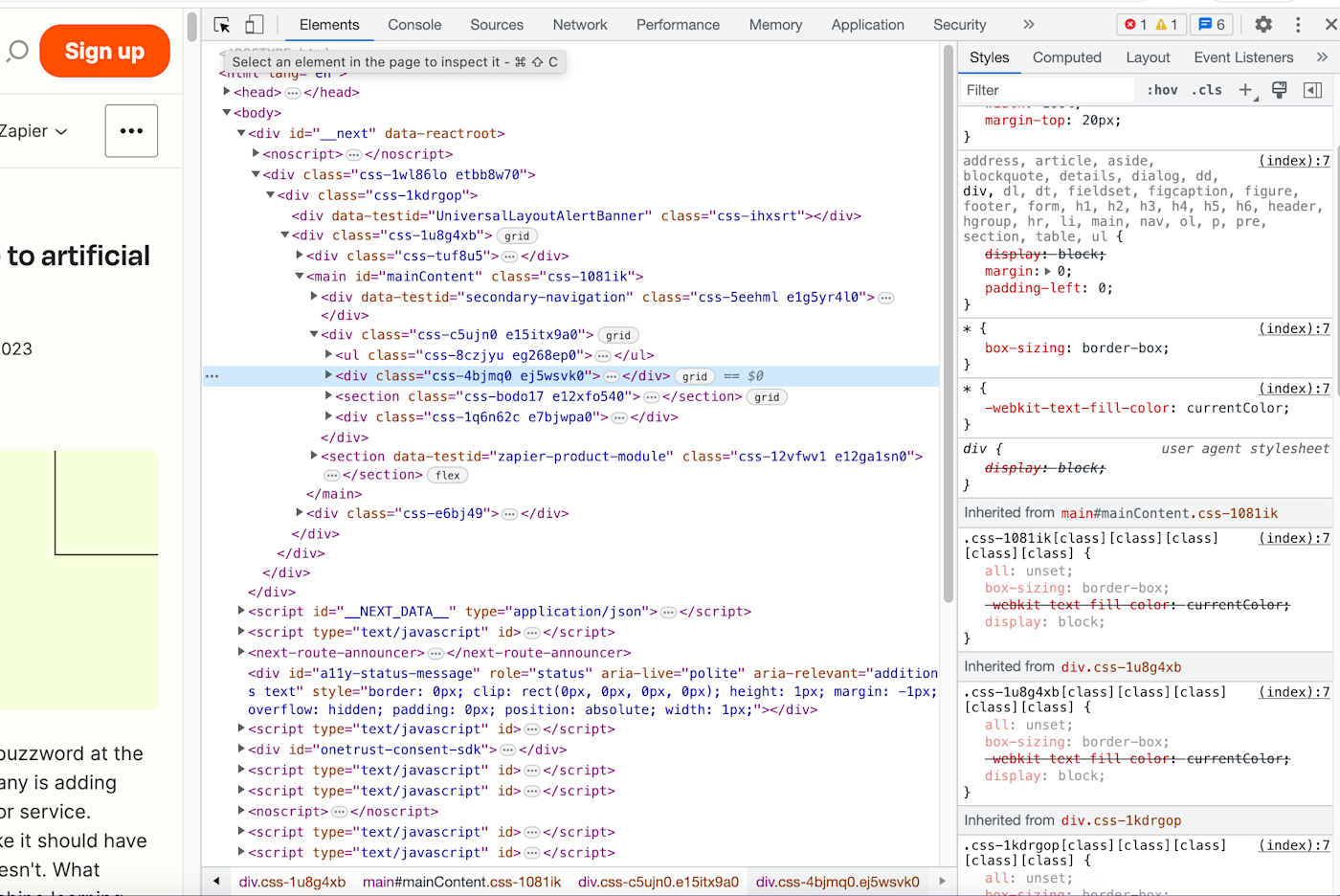
Click the Elements tab in the Developer Tools pane—and if you want more room, tap your Esc key to close the search box you had open before. You should see the HTML for this page—now you know how the sausage gets made.

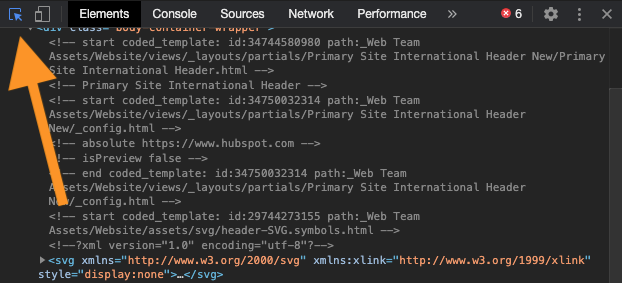
In the top-left corner of the Developer pane, you'll see an icon of a mouse on top of a square. Click it, then you can select any element on the page you want to change. So let's change some things!
Change the text on a webpage
Ever wanted to change text on a site? Perhaps to see how a new tagline would look on your homepage or to take your email address off a Gmail screenshot? Now you can.
Click the icon of a mouse cursor on a square in the top-left corner of the pane.
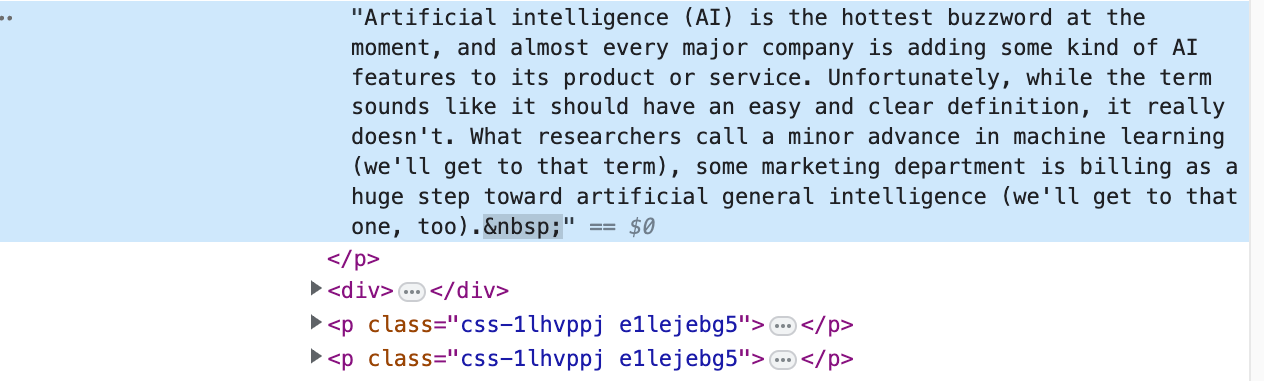
Click any text on the page (like the copy on our " What is AI? " blog), which will correspond with a blue highlight over the related code.

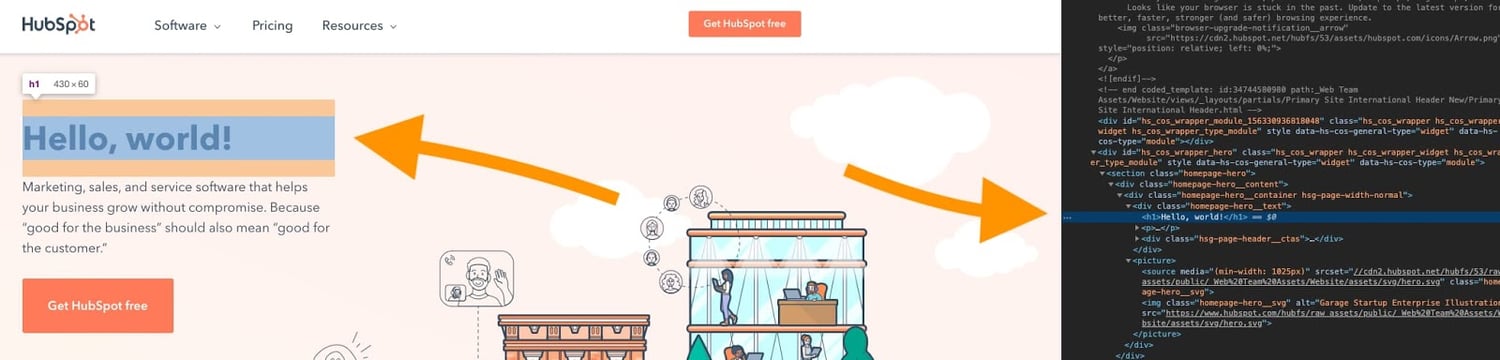
Double-click the highlighted text in the Developer Tools pane (not the text on the live page) to turn it into an editable text field.

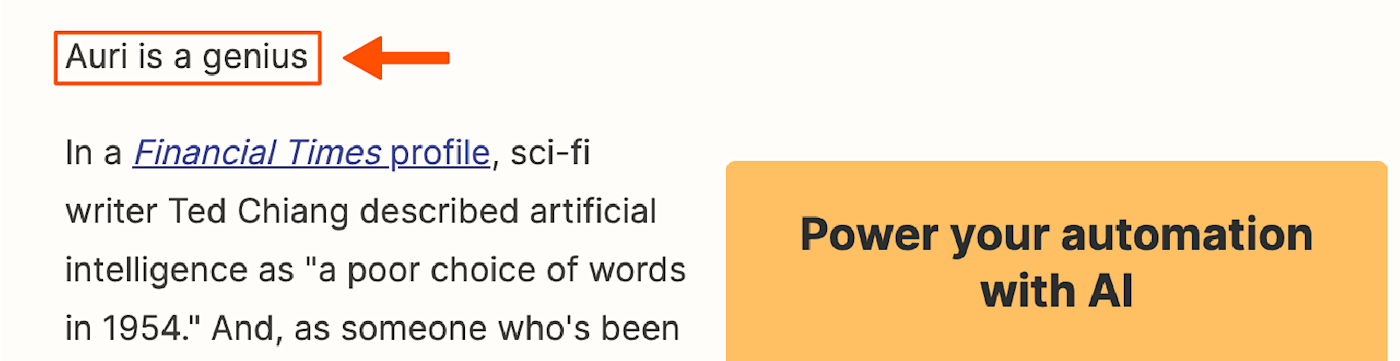
Type anything you want in this text field ("Auri is a genius" should work just fine), and press Enter .
Voila! You've just (temporarily) changed the text on the webpage.

Refresh the page, and everything will go back to normal.
Fun? Let's try another way to change some things on this page by closing out of the Developer pane altogether. You can then highlight any part of the live webpage you want to edit, then right-click it and hit Inspect .

When your Developer Tools pane opens, it should automatically highlight that sentence. Pretty neat, huh? It's the little things that count.
Now that we've selected a sentence to change on our blog, let's change how it looks.
Change the color and font of elements
On the lower half of the Developer Tools pane, you'll see a sub-pane with a few additional tabs that allow you to change how this text looks on the page. Let's get started on the Styles tab.

You may notice that some things are crossed out. This means that these styles are not active for the element we've selected, so changing these values will have no effect.
Let's try changing something.
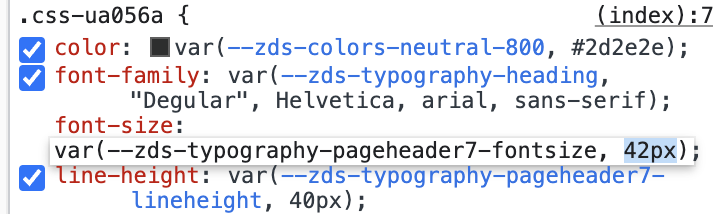
Look through the code for the "font-size" field and click into it. Let's change it from 34px to 42px.

Now scroll down to "color" and change it to Zapier's signature #ff4a00.

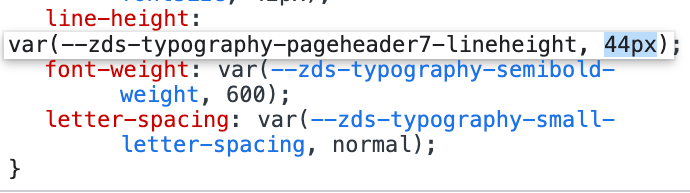
This will look a bit cramped, so let's finish by changing the "line-height" to 44px.

Now check the blog post to see the difference.

Now let's try something really cool.
Change element states
Want to see how a button or link will look once someone interacts with it? Inspect Element can show that, too, with force element state tools. You can see how the element will look once a visitor hovers over the element (hover state), selects the element (focus state), and/or has clicked that link (visited state).
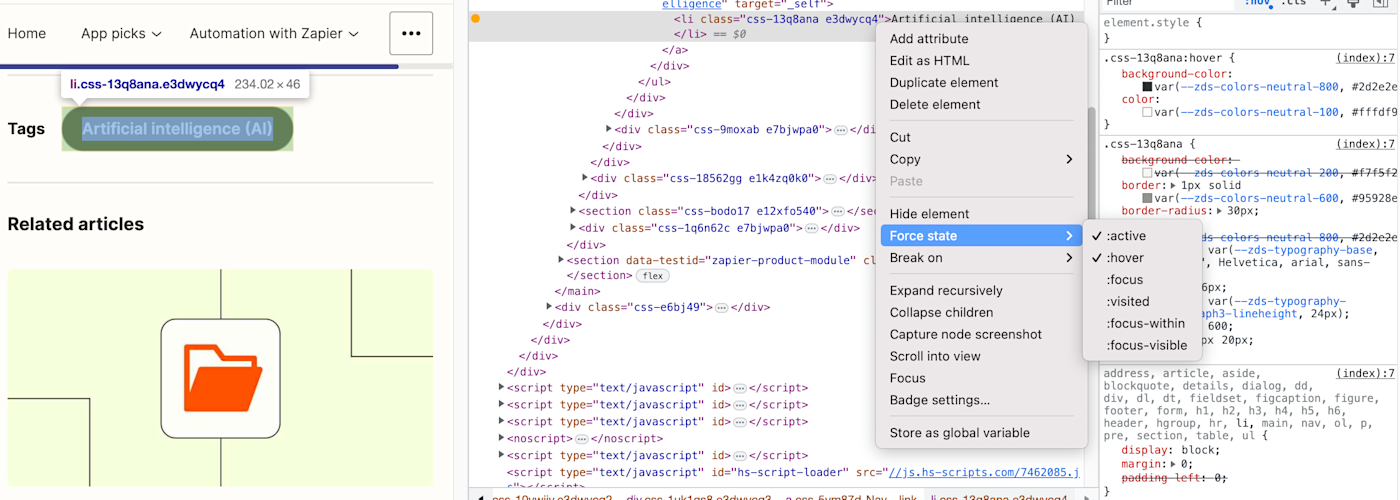
As with the other examples, you'll need to click the mouse cursor/box icon. For this example, we'll select the "Artificial Intelligence (AI)" tag on the "What is AI" article to try a color change.
In the Developer Tools pane, right-click on that code in the Elements tab, hover over Force state , and click the :active: option. Do this one more time, but click the :hover: option this time.

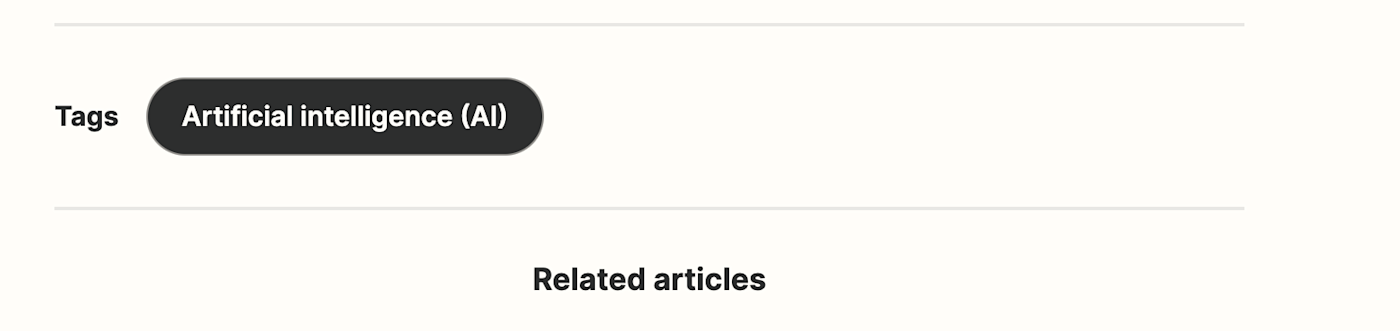
That will change the button's background to black, which is what happens when you hover over the button on the live site.

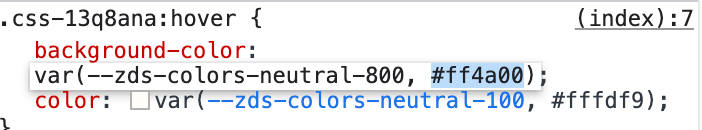
Now, change the "background-color" value to #ff4a00.

You should instantly be able to see what the new hover color will look like.

Try experimenting—change the :hover: color, then uncheck :hover: in the right-click menu and drag your mouse over the button to see the new button color.
Change images
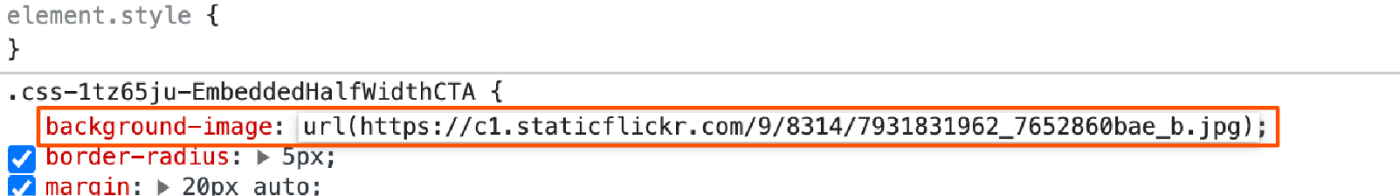
You can easily change images on a webpage with Inspect Element, too. Using the same "What is AI?" blog post as an example, let's replace the orange solid color background on the "Power your automation with AI" button with a dramatic photo of a solar flare from NASA.
First, copy this link to the image: https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Open Inspect Element on the orange background of the "Power your automation with AI" button and look for the "background-color" code in the pane.

Click "background-color" and replace color with image —this should cause an error. Just replace the color code with url and then paste the URL you copied into the parentheses.

This should automatically replace that boring single-color background with a flashy new image.

Note: You can also change a photo to a GIF or a video—all you need is a link to the file, and you can add it in.
Editing text is handy, swapping out images is fun, and changing colors and styles just might help you quickly mock up the changes you want made to your site. But how will that new tagline and button design look on mobile?
That's where Emulation comes in—it's where everything we've reviewed so far can be applied even further. Let's see how.
Everything has to be responsive today. Websites are no longer only viewed on computers—they're more likely than ever to be viewed on a phone, tablet, TV, or just about any other type of screen. You should always keep that in mind when creating new content and designs.
Emulation is a great tool to approximate how websites will look to users across various devices, browsers, and even locations. Though this does not replace actual testing on a variety of devices and browsers, it's a great start.
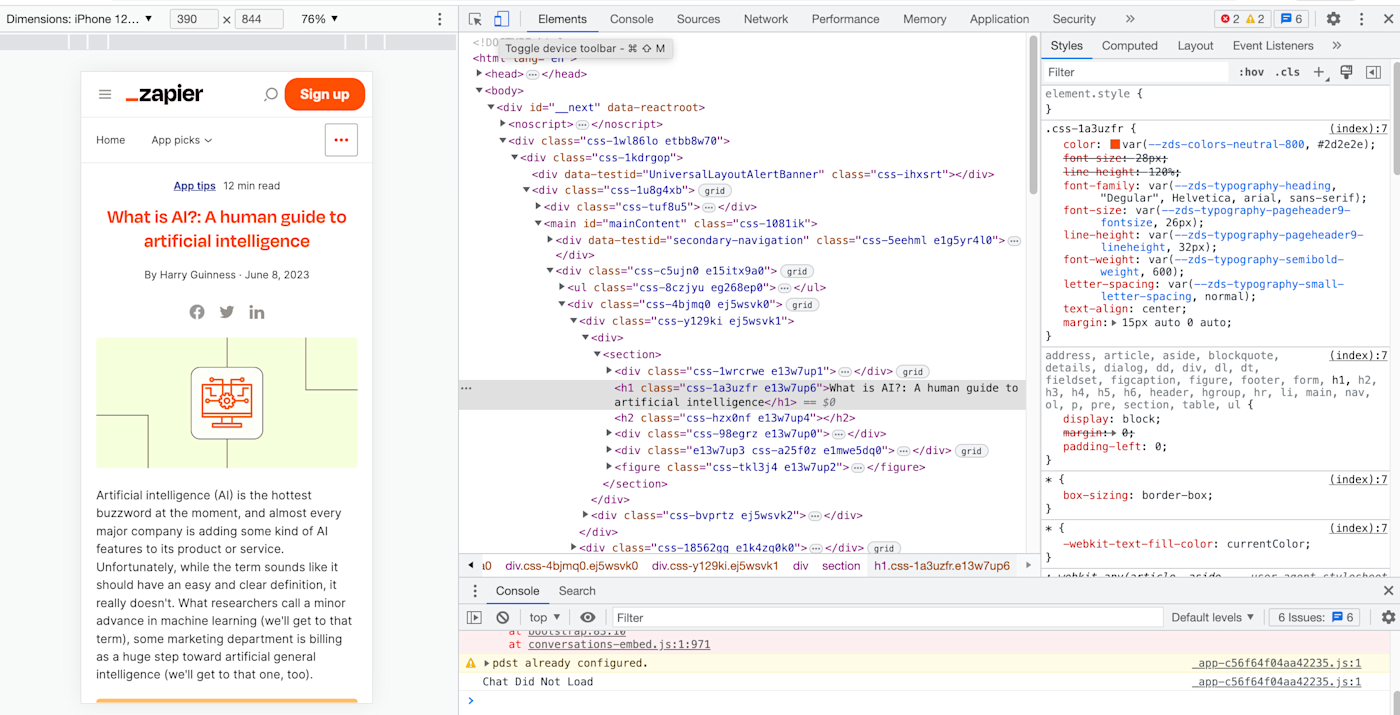
In the Developer Tools pane, you'll notice a little phone icon in the top-left corner. Click it. This should change the page into a tiny, phone-styled page with a menu at the top to change the size.

Resize the small browser to see how things look if you were browsing on a tablet, phone, or even smaller screen. Or, click the menu at the top to select default device sizes like Surface Duo or iPhone 12 Pro—let's go ahead and select the latter.
The webpage screen should shrink down to the device's size, and you can zoom in a bit by clicking the percentage dropdown next to the dimensions.
If you change the device preset to "Responsive," you can enlarge the view by dragging the right edge of the webpage emulation right. See what happens? Dragging the screen along the grid allows you to see how the webpage will change as the screen size changes. You can even toggle portrait and landscape views by clicking the little rotation icon at the end of the top menu.
Play around with the other devices to see how the webpage and screen resolution changes. All of the other developer tools we've gone over so far will also react to the device view.
Emulate mobile device sensors
When you start interacting with a device preview, you may notice that your mouse now appears as a little circle on the webpage. This allows you to interact with the page as if you're on your mobile device.
If you click while dragging the page down, it doesn't highlight text like it normally would in your browser—it drags the screen down like you're on a touchscreen device. Using this view, you can see how large touch zones are on a webpage. This means you can see which buttons, icons, links, or other elements are easily touchable with the finger.
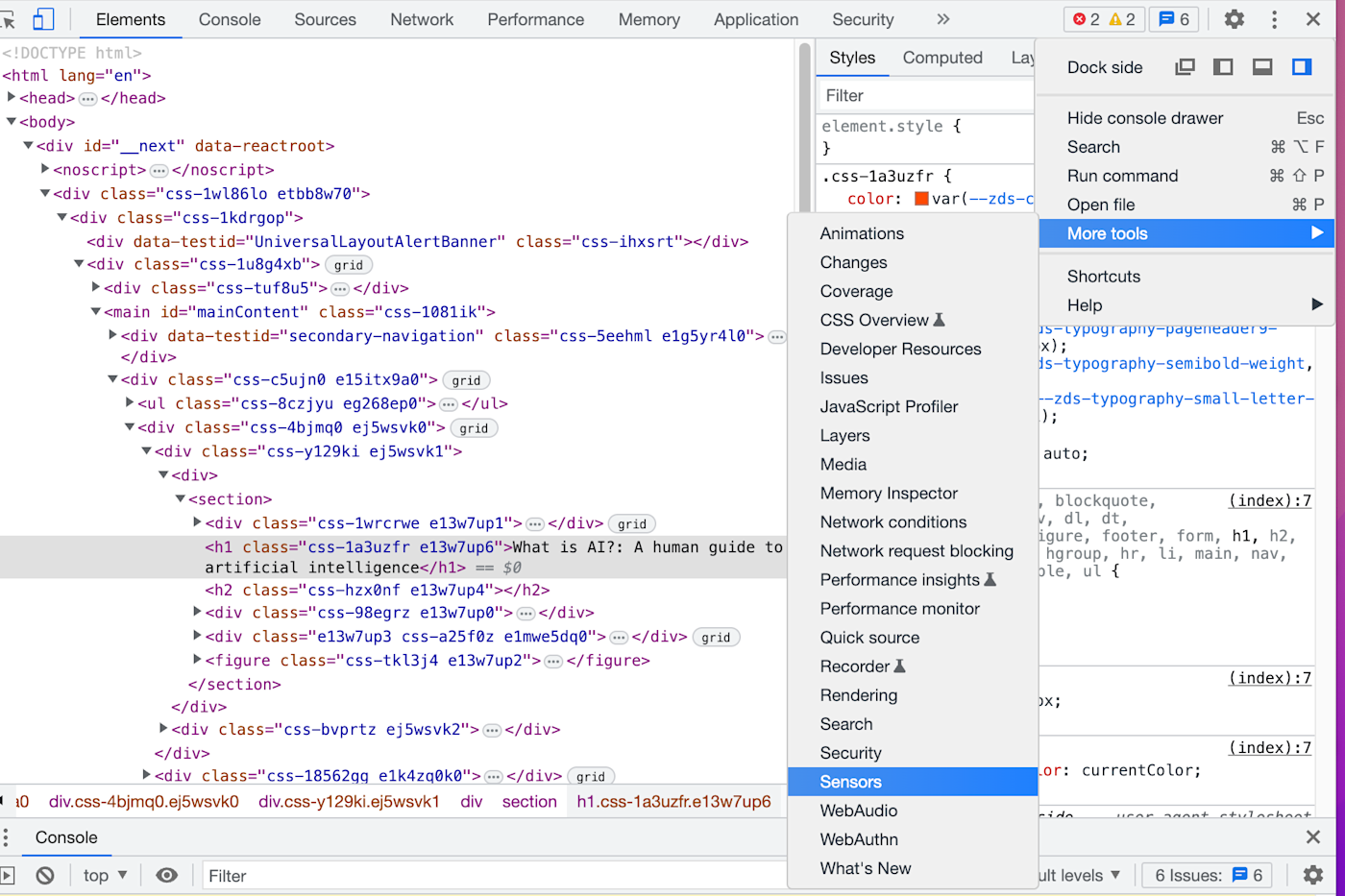
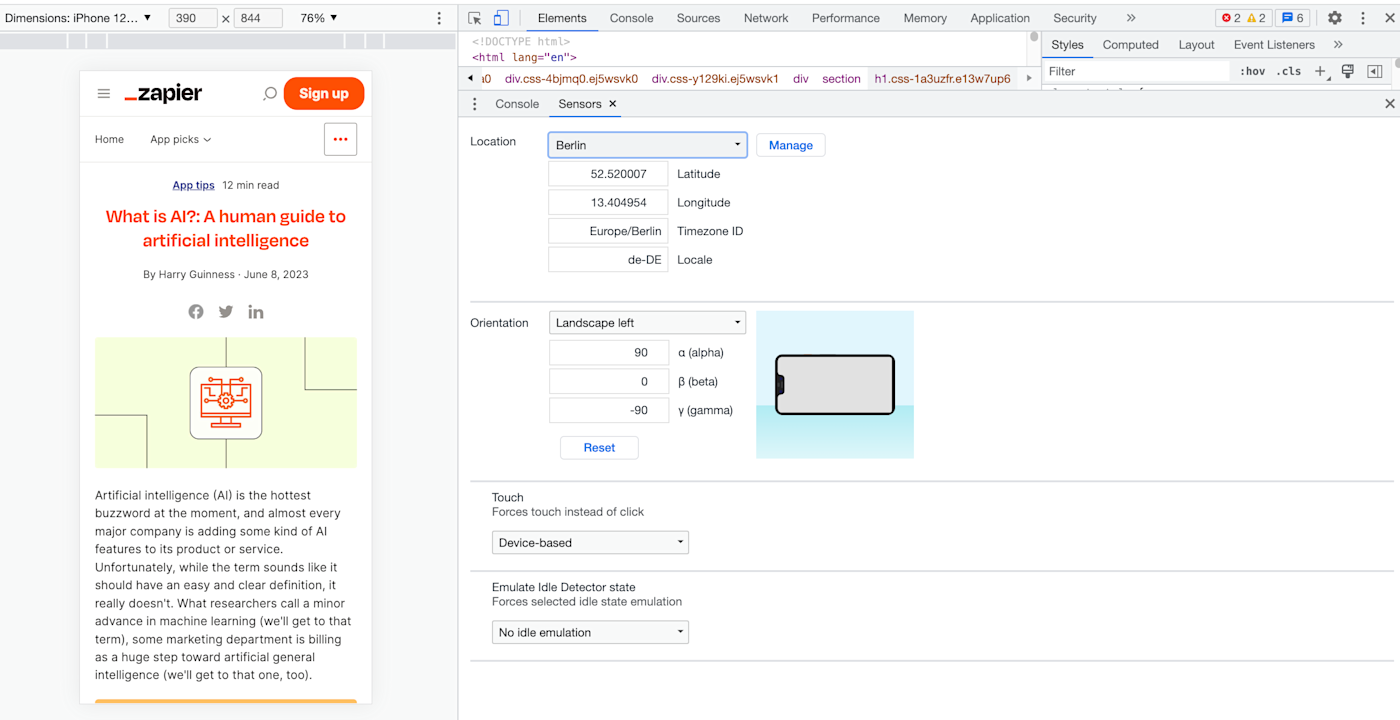
You can even make your browser act like a phone. Press your Esc key to open the Search pane in Inspect Element again, and this time click the hamburger menu on the top-right. Select More tools and then Sensors to get four new tools: Location, Orientation, Touch, and Emulate Idle Detector state.

Touch lets you choose whether the circle selector that acts more like a finger than a normal mouse cursor is forced or device-specific.
Orientation lets you interact with motion-sensitive websites, such as online games that let you move things by moving your phone.
Location lets you pretend you're in a different location.
Emulate Idle Detector state allows you to toggle between different idle user conditions.
Let's try viewing this site from Berlin. Just click the dropdown and select the city—nothing changes, right?

This is because there isn't content on this page that changes based on your location. If you change the coordinates on a site like Groupon.com that uses your location to show localized content, though, you would get different results. Go to Google.com in a different location, and you'll perhaps see a new Google logo for a holiday in another country, or at least will get the results in a different language.
Emulation is a great way to put yourself in your user's shoes and consider what the user may be seeing on your webpage—and it's a fun way to explore the international web.
Emulate mobile networks
You can also see what it's like to browse a site on different networks—perhaps to see if your site will load even if your users are on a slower 3G network.
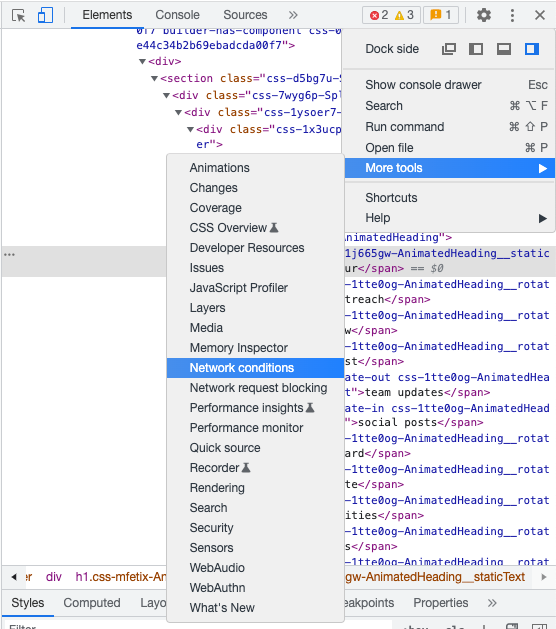
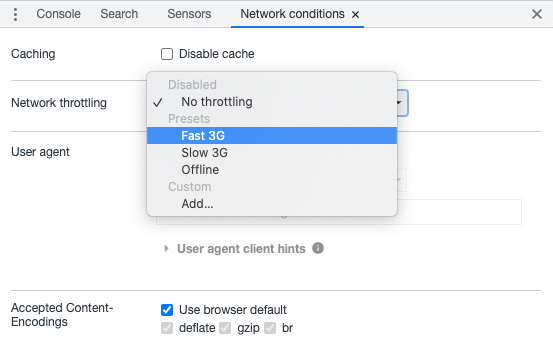
To give it a try, click the hamburger menu in the top-right corner of the pane, hover over More tools , and select Network conditions .

There, you can choose from fast or slow 3G, or offline to see how the page works without internet. Or, click Add... to include your own testing (perhaps add 56Kbps to test dial-up internet). Now, reload the page, and you'll see just how long it'd take for the site to load on a slow connection—and how the site looks while it's loading. That'll show why you should improve your site to load faster on slow connections.

You can also change your user agent—uncheck Use browser default in the User agent field and select Firefox — Mac perhaps to see if the site changes its rendering for other browsers on different devices. That's also a handy hack to make webpages load even if they claim they only work in a different browser.
This is by no means a complete list of things you can do with Inspect Element. As you start exploring, you'll see many more features. My advice: click all the buttons .
Code by Zapier: How to add customizable triggers and actions to your Zaps
What is no code and why should you care?
Automate your work with the Zapier Chrome extension
The best collaboration tools for teams
This article was originally published in January 2015 by Auri Pope. The most recent update was in June 2023.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Bryce Emley
Currently based in Albuquerque, NM, Bryce Emley holds an MFA in Creative Writing from NC State and nearly a decade of writing and editing experience. His work has been published in magazines including The Atlantic, Boston Review, Salon, and Modern Farmer and has received a regional Emmy and awards from venues including Narrative, Wesleyan University, the Edward F. Albee Foundation, and the Pablo Neruda Prize. When he isn’t writing content, poetry, or creative nonfiction, he enjoys traveling, baking, playing music, reliving his barista days in his own kitchen, camping, and being bad at carpentry.
- Software & web development
- Internet browsers
Related articles

7 examples of real businesses using DALL·E for visual content
7 examples of real businesses using DALL·E...

How to take a full page screenshot on Chrome

What is Perplexity AI?

How to find and share your Wi-Fi password
Improve your productivity automatically. Use Zapier to get your apps working together.

Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to Inspect Elements in Safari, Chrome, and Firefox on Mac
Inspecting elements is an essential skill that allows anyone to understand how a website is built and to make necessary adjustments. You don’t have to be a web developer to benefit from inspecting elements on a Mac with any modern browser with just a few simple clicks. Fortunately, inspecting elements is a built-in tool in all modern browsers, and you don’t need any special software to do it. This tutorial provides step-by-step instructions on how to inspect elements in Safari, Chrome, and Firefox on Mac.
Tip : looking to switch from Chrome to Firefox as your default browser? We provide everything you need to ensure a smooth transition.
What Is Inspect Elements?
How to inspect elements in google chrome on mac, how to inspect elements in safari on mac, how to inspect elements in firefox on mac, frequently asked questions.
Inspect Elements is a powerful feature available on all modern web browsers that allows you to learn more about a webpage, like its structure, layout, and styling of it. Developers and online content designers often use these tools to debug, experiment, and troubleshoot a web project. You can easily select an element of a website, and the inspection tool will give all the information beneath a particular element, like the color, font, size, and other elements.
The inspection tool also allows you to modify the code temporarily and view the changes being applied to the webpage in real-time. However, the changes will only be visible to you. It is a powerful tool for you, whether you’re an experienced developer or just curious to learn how a particular website is built.
Did you run into the Firefox Relay pop-up? We show you how to remove the Firefox Relay drop-down from email fields .
Let’s start with how to inspect elements in Chrome, as it is the most popular browser. The steps are fairly simple, allowing you to get started in no time.
How to Open the Inspection Panel in Google Chrome
- Open the Chrome browser, and visit any website you’d like to inspect.
- Right-click on any blank space and select “Inspect.”

- You will see the inspection panel on your screen.

Good to know : not using Chrome for Mac? Discover how to use Google Chrome’s “Inspect” tool for website diagnostics on a Windows PC.
How to Inspect a Particular Element of a Webpage in Google Chrome
Now that you have successfully opened the inspection panel, let’s learn how to interact with an element.
- From the left corner of the inspection panel, click on “Select an element to inspect it.”

- Select any element. For this example, we’re inspecting an image on the webpage. You can do this with any element you would like. You will see a white box with some basic information, like the type of element, name of the file, etc. On the right side, you will see the code associated with the particular element.

How to View the Mobile Version of a Website in Google Chrome
- From the left side of the inspection panel, click on the “Toggle Device Toolbar” option.

- You will see the website react on a mobile device. You can still perform your inspection by clicking on the element, and the information will be based on smartphones.

- If you click on the “Responsive” drop-down above, you can select a device of your choice from the list. When you do so, you will see how the webpage reacts to a particular smartphone model.

How to Change the Location of the Inspection Panel in Google Chrome
- Click on the vertical three-dot ellipsis from the right corner of the inspection panel.

- Select the location for the inspection dock: on the left, below, or on a pop-up window.

The inspect elements feature is turned off by default on Safari, as it is a part of the developer option. So first, we need to enable the “Develop Menu.”
Tip : making the switch from Chrome to Safari as your default browser on your Mac? We have all the steps to help you transition without losing your favorite bookmarks, extensions, and more.
How to Open the Inspection Panel in Safari
- Once you open Safari and are already on the website you want to inspect, click on the “Safari” icon in the top menu bar and select “Settings.”

- This will take you to the “General” tab. Select the “Advanced” tab on the far right.

- Click the checkbox next to “Show Develop menu in the menu bar” to have access to all advanced features of Safari.

- Right-click anywhere on the website and select “Inspect Element.” This will open the inspect elements panel in Safari.

- For more advanced options, click on the “Develop” tab in the menu bar.

How to Inspect a Particular Element of a Webpage in Safari
- Click on the “inspect” icon that looks like a bullseye in the left corner of the inspection pane.

- Use your cursor and select the element you would like to inspect. We are inspecting the title tag for this example, but you can inspect any element you would like.

How to View the Mobile Version of a Website in Safari
- From the top menu bar, click on the “Develop” option and select “Enter Responsive Design Mode.”

- Select any device model you want to use to inspect the webpage.

How to Change the Location of the Inspection Panel in Safari
From the left side of the inspection panel, select the location you would like, and the inspection pane will be moved accordingly.

Firefox is a popular choice among seasoned developers and designers when working on web projects. Let’s see how we can inspect elements in Firefox on Mac.
How to Open the Inspection Panel in Firefox
- Once you are on the webpage you want to inspect in the Firebox browser, right-click and select “Inspect.”

- This will open the inspection panel on the Firefox browser.

How to Inspect a Particular Element of a Webpage in Firefox
- Click on the “cursor” icon that you see in the left corner of the inspection panel.

- Move your cursor to the element you’d like to inspect. For this example, we are inspecting a heading tag, but you can do this with any element you would like.

How to View the Mobile Version of a Website in Firefox
- From the right corner of the inspection panel, click the smartphone icon.

- This will convert and load the website into a smartphone-shaped viewer. You can click on the “Responsive” toggle to select a mobile device of your choice.

How to Change the Location of the Inspection Panel in Firefox
- Click on the horizontal three-dot ellipsis in the right corner of the inspection dock.

- Select the location you’d like to enable, and the inspection panel will be moved accordingly.

How does inspecting elements differ from viewing the page source?
Inspect elements is a developer tool built into modern browsers to interact, modify, and troubleshoot a webpage for its HTML, CSS, and JavaScript. When you check the page source of a webpage, you simply see a static HTML code that was delivered by the server to the browser. You can analyze the overall structure, content, and tags, like the metadata, etc., but the inspection tool renders the webpage with all of its elements, corrects errors, and more.
Which other types of data can I discover from using the inspect elements tool?
With inspect elements, you get a comprehensive view of how a website is built. You gain access to the actual HTML code with hierarchy and nesting. You can modify the CSS and see the changes in real time, including elements like color, font size, etc. You can also see the JavaScript code, allowing you to debug the code and analyze it. The “Network Requests” feature makes it easier for you to understand the resources that are being loaded externally, like the Console Output fonts, DOM manipulation, and more.
Can website owners see inspect element activity on their websites?
Technically, yes. To clarify, all modern websites have analytics and other tracking tools installed, which essentially track everything that you do on a website, from how long you remain on the site to where you click. However, you will never be personally identified by the website, and you are simply a data point in a cluster of users that matches your demographic and behavior. These systems are in place to monitor the website’s performance and improve user experience.
Image credit: Unsplash . All screenshots by Abbaz Uddin.
Our latest tutorials delivered straight to your inbox
Abbaz is an experienced Freelance Tech writer. He has a strong passion for making technology accessible to non-tech individuals by creating easy-to-understand content that helps them with their technological needs.

Stay connected
Trending news, 3 ways to play content warning on mac – our experience , 4 ways to play supermarket simulator on mac – our experience , do you need a vpn on your mac when connecting privately or only on public networks , two ways to play fall guys on mac – our experience , three ways to play rust on mac – our experience , 4 ways to play balatro on mac – our experience .

Inspect element (Mac)
Hey there! If you’re a budding front-end developer or working on debugging web applications, you’ve probably been using Safari as one of your go-to browsers. And for a good reason, too! Safari comes with a fantastic tool called Inspect Element that allows you to dig deep into the nitty-gritty of a webpage. Let us walk you through how to use this fantastic tool on your Mac.
How to enable Inspect Element on Mac
Before diving in, you’ll need to enable Inspect Element on your Mac’s Safari. Just follow these simple steps:
- Fire up Safari, click the browser’s menu from the menu bar on the top, and go to Preferences.
- Jump over to the Advanced tab in the Safari Preferences window.

Voila! Inspect Element is now enabled and ready to roll in Safari on your Mac.
To access this powerful tool, you have a couple of options:
- Either click on Develop > Show Web Inspector in the menu bar.
- Or right-click the page and choose Inspect Element from the context menu that appears.
Mac Inspect Element shortcut
You can also use the Inspect Element shortcut on your Mac’s Safari to access the feature more quickly. Simply select/highlight the element on a webpage that you wish to inspect and press together Command, Option, and i keys and the interface of the feature will appear.
Inspect Element on Mac Overview
Once you’ve got Inspect Element up and running on your Mac’s Safari, you’ll be able to dissect every single component of the webpage you’re working on. Here’s a quick primer on using this awesome tool:
- Adjust the position and size of the Inspect Element interface to suit your needs. Possible ways you can do hat are by docking it to the side or bottom of the page or even popping it out into a separate window.
- Customize each of the tabs in the toolbar to your liking. You’ll find tabs like Elements, Storage, and Timelines, and you’ll be able to choose which ones to be shown.
- If you’re searching for a particular item on the page, just click the search icon on the right side of the toolbar and type your search term in the box that appears.
That’s the lowdown on using Inspect Element in Safari for Mac! This incredible tool is an invaluable resource for web developers or anyone curious about how websites tick. So, go ahead and dive into code inspection, testing, and debugging like a boss. Good luck!
How to use Inspect Element (Safari)
We’ll now show you ways you can use the Inspect Elements feature in Safari and how to customize in accordance with your preferences.
First up, let’s optimize the Inspect Element interface to suit your preferences. You have the freedom to situate the tool at the bottom, along the side of the page, or even detach it into a standalone window. To achieve this, simply interact with the icons nestled in the top left corner of the toolbar. And if you desire more or less visual space, effortlessly drag the border to resize it to your liking.
With the layout tailored to your needs, it’s time to customize the tabs. Inspect Element boasts an array of nine tabs, encompassing Elements, Storage, Layers, and Timelines, among others. Feel empowered to conceal the ones you deem unnecessary by right-clicking a tab and cherry-picking the ones you’d like to keep in plain sight. This action will place checkmarks beside your elected tabs and exhibit them in the toolbar.

Eager to scrutinize an element on the page? Activate the compass icon within the toolbar, then either glide through or click the element that piques your curiosity. Alternatively, you can cherry-pick the code or item inside the tool, and it’ll materialize on the page for your convenience.
Suppose you’re on a quest to locate a specific item on the page, such as a text string. Fear not! Merely click the search icon on the right extremity of the toolbar, input your search term, and behold! Your results will materialize beneath the search box.

During your creative process, you might observe warning or error icons emerging in the toolbar. These notifications are invaluable for pinpointing issues. To delve deeper, just click on the corresponding icon.
Should you feel inspired to modify Inspect Element’s aesthetics, enable page rulers, or make use of additional features like zooming and source maps, venture to the gear icon on the toolbar’s far right. This action will unveil the settings menu, where you can make a plethora of adjustments to mold the tool to your unique preferences.
Upon completing your work with Inspect Element in Safari, simply tap the X icon in the top left corner to bid the tool farewell. And there you have it! Armed with Inspect Element, you’re now poised to elevate your code inspection, application testing, and debugging prowess to unparalleled heights. Revel in the thrill of uncovering the hidden depths of web pages on your Mac using Safari’s exceptional Inspect Element tool!
Allow pop-ups (Mac)
Remove apps from Apple Watch
Martina Nikolova
Leave a reply cancel reply.
Save my name, email, and website in this browser for the next time I comment.
Username or Email Address
Remember Me
Registration is closed.
How to Inspect Element in Safari on Mac
Web developers and designers often need to dive deep into the structure of a website to understand its components. Even if you’re not a developer, being able to inspect elements can be valuable for troubleshooting issues or understanding how a website is built.
Safari on Mac offers an “Inspect Element” feature, and this blog post will guide you through how to use it.
Why Use Inspect Element?
There are several reasons to use the Inspect Element feature:
- Debugging : Quickly identify issues in your HTML, CSS, or JavaScript code.
- Learning : Understand how other websites are constructed.
- Styling : Experiment with different styles without affecting the live website.

Requirements
To follow this guide, make sure you have:
- A Mac computer
- Safari browser installed
Enable the Develop Menu
Before you can inspect elements in Safari, you need to enable the Develop menu .
Step 1: Open Safari Settings
Open Safari and go to Safari > Settings or use the shortcut Command + , .
Step 2: Access the Advanced Tab
Once the Preferences window is open, click on the “Advanced” tab.
Step 3: Enable Develop Menu
At the bottom of the Advanced settings, check the box that says “Show Develop menu in menu bar.”

Using Inspect Element
Now that the Develop menu is visible, you can start inspecting elements.
Step 1: Right-Click on an Element
Find the element you want to inspect, right-click on it, and select “Inspect Element.”

Step 2: Navigate the Inspector
A new window will appear at the bottom of the Safari browser, showing the HTML and CSS for the selected element.
Step 3: Edit and Experiment
You can click on the code to edit it, try new styles, or even toggle elements on and off.
Step 4: Access JavaScript Console
The Inspector also includes a JavaScript Console where you can run and debug JavaScript code.
Keyboard Shortcuts
If you plan on inspecting elements often, you might find these shortcuts helpful:
- Open/close Inspect Element: Option + Command + I
- Directly inspect a specific element: Option + Command + C
Additional Tips
- Changes made in Inspect Element are not permanent; they will disappear when you reload the page.
- The Inspector has many other features, like network monitoring and performance profiling, which you can explore as you get more comfortable with it.
Inspect Element is a powerful feature in Safari that allows you to delve into the intricacies of web development. Whether you’re a professional developer or a curious user, understanding how to use this tool can greatly enhance your understanding and troubleshooting capabilities.
Professionally, I am a software developer. I am also a tech enthusiast and always curious about operating systems, softwares, internet and apps.
Similar Posts

How to Customize Safari Browser Background Image on Mac
Safari is Apple’s native web browser for macOS and iOS, known for its speed and user-friendly features. One of the lesser-known but useful features is the ability to customize the background image of the browser’s start page. In this blog post, we will delve into how to set up and change the background image in…

How to Enable Pop Ups in Safari Browser on Mac
Pop-up windows have long been a staple of the internet, but they can be both helpful and annoying. While many websites use pop-ups for legitimate purposes such as authentication or displaying additional information, they can also be misused for advertising or even phishing. That’s why most browsers, including Safari on Mac, offer an option to…

What are Common Safari Browser Keyboard Shortcuts on Mac
Keyboard shortcuts can transform the way you browse the web, adding speed and efficiency to every click. In Safari on Mac, there’s a wealth of shortcuts that can help you not only with tab navigation but also for privacy, settings, and much more. This blog post aims to be your ultimate guide to Safari keyboard…

How to Convert Video to Audio on Mac
Extracting audio from a video file can be a helpful way to listen to a movie, speech, or music video without having to watch it. While there are numerous tools available for this purpose, this blog post focuses on various methods to convert video to audio on a Mac. This guide will cover using QuickTime…

How to Enable Incognito Mode in Safari Browser on Mac
Incognito Mode, known as “Private Browsing” in Safari, is a feature that allows you to browse the web without saving any browsing history or data. This is especially useful when you want to keep your browsing activities confidential. In this blog post, we will walk you through how to enable Incognito Mode (Private Browsing) in…

How to Close All Tabs in Safari Browser on Mac
Navigating the web often results in accumulating a large number of open tabs in your browser, which can clutter your workspace and slow down your system. If you’re using Safari on a Mac, closing all tabs simultaneously can be a big timesaver and help you declutter. This blog post will guide you through various methods…
Leave a Reply Cancel reply
How to Edit Webpages on Safari Using Inspect Element
Here's how you can tinker with text and images on a website through Safari's nifty Inspect Element developer tool.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website's text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It's available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn't grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won't appear to anyone else except you; they disappear once you refresh or move away from the page.
Why Should You Use Inspect Element?
Inspect Element is a great tool if you're a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element .
For example, business owners can look at keywords included in a competitor's website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website .
For now, we're going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences .
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar .
After selecting this option, you can right-click on a webpage and select Inspect Element . Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
How to Find Web Elements in Inspect Element
To begin editing an element, right-click what you wish to edit and click Inspect Element . This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website's Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter , and the text on the webpage will change.
It's really as simple as that! The only times this won't work are when the text is actually part of an image, like a logo.
How to Edit a Website's Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.
Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari's Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you're done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- File Manipulation
4 Easy Ways to Inspect Element on an iPhone
Last Updated: August 8, 2023 Fact Checked
- Safari Developer Tools
- Web Inspector
- JavaScript Bookmark
- Edit Webpage Shortcut
This article was written by Luigi Oppido and by wikiHow staff writer, Nicole Levine, MFA . Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 37,670 times.
Need to debug a website on your iPhone but can't find "Inspect Element?" While this common browser feature isn't built into Safari on your iPhone, there are still ways you can inspect website elements without paying for an app. The official way is to use Safari Developer Tools, which requires you to connect your iPhone to a Mac. If you're not near a computer, you can install a free app called Web Inspector, or create a JavaScript bookmark (which also works on Chrome). Or, if you're not debugging a web app and just want to change the way a website looks, you can use an iPhone shortcut called Edit Webpage.
Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
- Scroll down and tap Advanced .
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
- Select "Show Develop menu in menu bar." [1] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [2] X Research source
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [3] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark.
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit .

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library.
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [4] X Research source Thanks Helpful 1 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 2 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with tech in just 5 minutes a week!
How to Use Inspect Element in Chrome, Safari, & Firefox
Published: June 20, 2023
In a way, the job of web developers and designers is to convince users that a website is one singular entity, more than just a series of HTML elements formatted to look nice. With the right tools, however, even non-developers can peel back the curtain on any website to see what’s really happening behind the scenes.

You might be familiar with the classic “view page source” trick, which displays the raw HTML of a page in the browser window. But, there’s a better way to do your detective work: The inspect element feature lets us view and even modify any website’s front-end, which can be quite useful when building a website or learning how websites work .
In this post, we’ll discuss what it means to “inspect” page elements, and how to do so on three common web browsers. If you’re in a pinch, jump ahead to what you’re looking for.
- How to Inspect Elements in Chrome
- How to Inspect Elements in Safari
- How to Inspect Elements in Firefox
What does ‘inspect element’ mean?
Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files. When the source code is modified with the inspect tool, the changes are shown live inside the browser window.
Inspect is a web professional’s scout team. Developers, designers, and marketers frequently use it to peek inside any website (including their own) to preview content and style changes, fix bugs, or learn how a particular website is built. For instance, if you find an intriguing interface on a competing website, inspect element lets you see the HTML and CSS that make it up.
You can also think of your browser’s inspect feature as a “sandbox” of sorts: Play around with a web page as much as you want by changing content, colors, fonts, layouts, etc. When finished, just refresh the page to revert everything to normal. Inspect doesn’t change the website itself — only how it appears in your browser — so feel free to experiment!

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You're all set!
Click this link to access this resource at any time.
Inspect is also an incredibly valuable tool for those learning web development. Instead of viewing plain source code, use inspect element to interact with the page and see how each line of code maps to an element or style. By better understanding what constitutes the typical web page, you can communicate effectively with developers in the case of an error, or if you want to make a change.
Inspect may be a “developer tool,” but you don’t need to write any code or install any additional software to use it. You can do everything I’ve described right inside your browser — let’s learn how.
How to Inspect Elements
To inspect elements you have to right-click any part of a webpage and click Inspect > Inspect Element. Alternatively, you can press Command+Option+i on your Mac or F12 on your PC to do the same.
Every modern web browser has a native tool for inspecting elements. It can be accessed in any browser, but some browsers like Chrome and Safari have slight differences. Let’s discuss how to use the inspect tool in three desktop web browsers: Google Chrome, Apple’s Safari, and Mozilla Firefox.
How To Inspect Elements in Chrome
Chrome comes with a handy developer tool that allows you to inspect individual elements. This allows you to see the code behind a webpage, and even edit it on your own browser. (Note that the changes are only visible to you, not to anyone else across the web.)
Here's how to get started:
1. Launch Chrome and navigate to the page you want to inspect.
To use the element inspector in Google Chrome, first navigate to any web page. In these examples, I’ll be using HubSpot.com .
2. Open up the Inspect panel.
Once you arrive at your desired page, you have several ways to open Chrome's Inspect tool.
- Option 1 : Right-click any part of the page and choose Inspect . Right-clicking a specific page element will open that element in the inspector view.
- Option 2 : In the top menu bar, select View > Developer > Developer Tools .
- Option 3: Click the three-dot icon in the top right corner of the browser window. From there, choose More Tools > Developer Tools . Then, click the Inspect tab in the popup.
- Option 4 : Use the shortcut control-shift-C on Windows or command-option-C on macOS.
3. Change the location of the inspect panel.
To better view the code, you can change the position of the inspector window.
The Chrome Developer Tools panel will open at the bottom of the browser window, but sometimes it opens in a separate window altogether.
If you want to change the location of the panel, click the three-dots icon in the top right corner of the panel (next to the X icon), then choose your preferred dock position.
I’ll choose Dock to right — this makes it easier to view the rendered page and its source:

Along the top of the inspect panel, you’ll see tabs for Elements , Console , Sources , etc. These are all tools we can use to assess a page’s contents and performance. However, everything we need for inspecting is under the Elements tab.
4. Look at the source HTML code of the page.
The biggest area of the panel will contain the source HTML of the current page. Take some time to explore this region, and notice how hovering the cursor over the piece of code highlights the corresponding element on the page.
Blue indicates the contents of an element, green corresponds to padding , and areas in orange are margins .
5. Select a specific element to inspect.
Rather than trying to read through the code to find an element, we can also do the opposite — we can locate a piece of code by hovering over the page element itself. To do this, click the Element select icon in the top left corner of the panel:

Next, click a page element. You’ll see the source code revealed in the inspect panel.
6. Edit the element's text, if desired.
Besides viewing, we can use the inspect tool to alter the page contents. Let’s start by swapping out some text.
First, find some text content in the source code. Then, right-click the element and choose Edit Text — this opens an inline text input in which you can write whatever you want. When you deselect the text input, you’ll see the changes take effect:

Or, what about no text at all? Just select the element in the source code and delete it. The H1 will be gone from the page.

Don’t worry though — it will reappear when you refresh the page.
7. Hide and edit elements on the page.
You can also hide any element without deleting it by right-clicking the element in the source code and choosing Hide element .
You can even add new page elements — right-click on an element in the source code and choose Edit as HTML . You’ll see a text field where you can paste HTML. For example:

8. Edit the page's CSS code.
Moving down the Chrome inspect panel, we see the Styles tab. This shows us what CSS styling has been applied to the selected element. Click on lines of code to rewrite them, or activate/deactivate certain declarations by checking/unchecking the boxes next to them. Let’s do this for our <h1> element’s font-weight property:
9. View the page's mobile version.
Finally, let’s cover one more feature of Chrome’s inspect feature, mobile view. When building a site, designers need to consider how its pages appear on desktop, mobile, and tablet screens alike.
Fortunately, Chrome lets you preview the same web page in multiple screen resolutions. Start by clicking the Toggle device icon in the top left corner of the panel:

From here, set the screen resolution manually or choose a device preset from the menu, then see how the page layout responds. You can also rotate the screen and even preview performance at “mid-tier mobile” and “low-tier mobile” speeds.

How to Inspect Element on Mac
To inspect an element on Mac, open up Safari. Select Safari > Settings > Advanced, then toggle the option that reads Show Develop menu in menu bar. Then, access your desired webpage, right-click, and tap Inspect Element.
Let's look at how to inspect a page on Mac in more detail below, including tips and tricks. We'll be using Safari, but technically you can also inspect a page on macOS by using Chrome or Firefox.
How To Inspect Elements in Safari
Safari includes a tool, just like Google Chrome, that allows you to inspect a web page. Here's how to use it.
1. Enable Safari's developer tools.
To use Safari’s inspect tool, Web Inspector, we first need to enable Safari's developer tools. Here's how:
- On the top menu, select Safari > Preferences .
- Tap Advanced.
- Check the box next to Show Develop menu in menu bar .
- You’ll see a Develop option added to the menu above.
2. Go to your desired web page.
Next, go to the web page you'd like to inspect. For this example, I'll be using HubSpot.com again.
3. Open up Web Inspector.
There are three ways to open Web Inspector in Safari:
- Option 1 : Right-click any part of the page and choose Inspect Element . Right-clicking a specific page element will open that element in the inspector view.
- Option 2: Choose Develop > Show Web Inspector from the top menu bar.
- Option 3: Use the shortcut command-option-I .
Safari’s inspector opens at the bottom of the window by default.
To change this configuration, click the icon to dock the display on the right side or pop out in a separate window.
Both are located next to the X icon in the top left corner of the display.

4. Look at the source HTML and CSS code of the page.
Safari’s inspector panel has two columns. The first shows the source HTML, and the second shows the page CSS.
Use your cursor to explore the source HTML and see which lines of code correspond to each page region. Blue highlights the contents, green highlights the padding, and orange highlights the margins.
We can also inspect the page directly. Click the element selection icon at the top of the panel:

Now, when you click a page element, Web Inspector reveals the corresponding source code.
6. Edit, add, or delete page elements.
Like Chrome’s inspector, Safari lets us modify, add, and remove page elements. To edit the page, right-click an HTML element in the inspect panel, then choose an option from the Edit menu. Web Inspector will prompt you for new text input, then display your changes in real-time:

Or, add a new element to the page by right-clicking a line of code and choosing an option from the Add menu. In this example, I’ve added a new <h1> child element to an existing <div> :

If you want to delete a page element, simply select some code and delete it. Or, right-click and choose Toggle Visibility to hide an element without deleting it.
7. Activate or deactivate the page's CSS code.
To the right we have the Styles column, where we can change or activate/deactivate CSS declarations for any element, like so:
When testing content and style changes, you’ll want to see the effect on mobile screens as well as desktops. We cover that next.
Safari’s Responsive Design Mode allows you to preview a website across common devices.
To view the page in a mobile viewport, choose Develop > Enter Responsive Design Mode . In this mode, you can use the same inspector tools on pages formatted for Apple devices, or set the dimensions yourself:

How To Inspect Elements in Firefox
Firefox is another great option for inspecting a web page in either macOS, Windows, or Linux. Here's how to get started:
1. Open Firefox's inspect element tool.
To open the Firefox Inspector, you have several options:
- Option 1: Right-click any part of the page and choose Inspect Element . Right-clicking a specific page element will open that element in the inspector view.
- Option 2: Select Tools > Web Developer > Inspector from the top menu bar.
- Option 3: Use the shortcut control-shift-C in Windows or command-option-C in macOS.
Next, go to the web page you'd like to inspect. I'll be using HubSpot.com again.
3. Change the location of the inspector panel.
The Firefox inspector appears along the bottom of the window by default. To change its position, select the three-dots icon in the top right corner of the inspector, then choose an alternative display option.

4. Look at the HTML code of the page.
Firefox’s inspector panel is comparable in features to Chrome’s and Safari’s. The HTML source code indicates the corresponding page element with color codes — content is blue, padding is purple, and margins are yellow:
You can also find code by selecting elements on the page. To enter selection mode, click the cursor icon in the top left corner:

Click any page element to reveal its source code in the inspect panel.
6. Modify or delete page elements.
To modify or delete a page element, select its code in the inspector. Then, either double-click to change the text, or right-click and choose Edit as HTML or Create New Node to add code. Or simply delete the code and see the resulting changes on the page.

7. Toggle the page's CSS styles.
To toggle the CSS styling of an element, use the Filter Styles region at the bottom of the inspect panel. Uncheck the box next to a CSS declaration to deactivate it (or write in new code yourself):
Finally, Firefox’s tools also come with a mobile preview option. To use it, click the Responsive Design Mode icon in the top right corner of the panel:

Responsive Design Mode lets you choose from several preset screen resolutions or set your own, and you can also toggle connection speed and device pixel ratio:

Get a Closer Look With Inspect
Once you learn the basics of your browser’s inspect tool, you might realize just how much information about your favorite websites is publicly available. With a few clicks, you can explore how exactly web pages are built, what styles they use, how they optimize for search engines, how they format on mobile screens, and a lot more.
Editor's note: This article was originally published in December 2020 and has been updated for comprehensiveness.
Don't forget to share this post!
Related articles.

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
![safari inspect element missing How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]](https://blog.hubspot.com/hubfs/website-on-a-budget.jpg)
How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]

How to Code a Website for Free in 6 Easy Steps

How Long Does it Take to Build a Website?

Flush DNS: What It Is & How to Easily Clear DNS Cache
![safari inspect element missing How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://blog.hubspot.com/hubfs/how-to-create-user-accounts-and-profiles.jpeg)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

Wildcard SSL Certificates: What They Are & How They Work

A Simple Explanation of SSL Certificate Errors & How to Fix Them
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
How to use Inspect Element on iPhone , iPad
Inspect Element is a handy tool in the web developer’s arsenal to test and debug application behavior in various web browsers. Nearly all desktop-based web browsers, like Chrome, Safari, Edge, Firefox, and others, have a web/element inspector utility built into them, known usually as Developer Tools, or Dev Tools in short. Some users also prefer to call it the Web Inspector.
But when it comes to the iPhone or iPad, the Dev Tools utility is not available natively within mobile browsers like Safari or Chrome. And though the desktop utility has the option to mimic different screen sizes and user agents, including mobile devices, sometimes developers might prefer to inspect an element that is actually rendered on the device.

Well, there are a few workarounds that allow you to use the Dev Tools utility to inspect an element directly from the iPhone and iPad. In this article, we’ll explore a few of them.
Copy How to use Web Inspector on iPhone, iPad with a computer (Mac)
You can use Safari Dev Tools available on Mac to inspect an element on iPhone or iPad, by plugging in your iPhone or iPad to your Mac. Once the iPhone or iPad is plugged in and authorized to connect to your Mac, the Safari Developer Tools on Mac will be able to inspect the web elements rendered in Safari on your iPhone or iPad.
Note: This method only works for iOS, iPadOS devices connected to Safari on a Mac. If you have a Windows or Linux PC, no Developer Tools (from any browser) would be able to inspect elements from the iPhone or iPad.
The below steps will guide you to use the Safari Web Inspector on your Mac to inspect an element in Safari on the iPhone or iPad.
Step #1: Enable Web Inspector in Safari on iPhone, iPad
- Connect your iPhone or iPad to a Mac via USB.
- Tap on “Trust this computer” when prompted on the iPhone or iPad.
- If you’re using the latest version of iOS (or iPadOS), you may need to enable the Web Inspector in Safari. To do so, open the Settings app on your iPhone or iPad, and go to Safari .
- Scroll down to the bottom and tap on Advanced .
- Turn on the toggle for Web Inspector .
Step #2: Enable the Develop menu in Safari on Mac
- On your Mac, open the Safari web browser.
- Go to the Safari menu from the top-left corner, and click on Preferences…
- Click on the Advanced tab.
- Select the checkbox labeled Show Develop menu in the menu bar .
The Develop menu should now be enabled in the Safari menu bar.
Step #3: Use Web Inspector with iPhone, iPad
- With the iPhone or iPad still connected to your Mac, open a webpage that you want to inspect in Safari on your iPhone or iPad. Ensure the device stays unlocked.
- On your Mac, go to the Safari Develop menu, and hover over iPhone or iPad’s device name.
- You should be able to see a list of inspectable applications, including the individual web pages open in Safari. Select the web page that you want to inspect.
The Safari Web Inspector on Mac will now show the details of the webpage from your iPhone or iPad. You can use it just as you would use it for any website opened in Safari on Mac.
Copy How to use Web Inspector on iOS, iPadOS without a computer (Mac)
If you wish to inspect an element on an iPhone or iPad without a computer, you can do so now on iOS 15, with the help of third-party Safari Extensions.
Here, we’ll be using an extension called Web Inspector. But you may also try other similar extensions available from the App Store. The below steps will guide you to enable and use the Web Inspector extension on the iPhone or iPad.
- Download and install Web Inspector from the App Store, on your iPhone or iPad.
- Open the Settings app, and go to Safari >> Extensions .
- Tap on Web Inspector .
- Turn on the Web Inspector toggle to enable it.
- Go to Safari , and visit a web page that you’d like to inspect.
- Tap on the Double-A icon from the left side of the Safari Address bar.
- Tap on Web Inspector from the menu.
- You may get a pop-up asking you to allow Web Inspector to access the website data. Tap on Allow for One Day or Always Allow… depending on your preference.
The Web Inspector will now open a familiar developer console in the bottom part of the screen. Although it’s not the full-featured Developer Tools found in the desktop version, it does contain the essential elements, such as DOM, Elements, Console, Network, and Resources.
To close the Web Inspector, simply tap on the Double-A icon from the left of the Safari Address bar, and tap on Web Inspector again from the menu. Alternatively, you may also refresh the page to close the inspector.
Note: You may enable or disable extensions directly from Safari by tapping on the Double-A icon from the left side of the Safari Address bar, and then tapping on Manage Extensions. Here, you can turn on or turn off any and all the Safari extensions installed from the App Store.
This is how you can use the native or third-party web inspector tool to inspect an element in Safari on the iPhone or iPad. If you’re interested to know how to inspect an element on Android, check out our dedicated article.

IMAGES
VIDEO
COMMENTS
229. In your Safari menu bar click Safari > Preferences & then select the Advanced tab. Select: "Show Develop menu in menu bar". Now you can click Develop in your menu bar and choose Show Web Inspector. See the detailed guide here for more info: LINK. You can also right-click and press "Inspect element". EDIT As suggested by @dennis in the ...
In Safari, click Safari in the tool bar. Click Settings and head to Advanced. Check Show Develop menu in menu bar. On a webpage, right click an element. Click Inspect Element. Read on to see ...
The first is via the Develop menu. With the webpage you wish to inspect frontmost in Safari, go to the Develop menu and choose Show Web Inspector (⌥⌘I). Web Inspector will then appear, and will be inspecting the webpage. The second was to show Web Inspector is to right click on the webpage and choose Inspect Element from the context menu.
To do so, open the Safari browser and click Safari -> Settings. 2. Click on Advanced. Check the Show Develop menu in menu bar checkbox. Doing this also allows you to Inspect Elements on iPhones by connecting them also. 3. The Inspect Element Safari feature is now enabled. To cross-check, one can open any URL in Safari and right-click the mouse ...
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Right-Click and Select "Inspect Element": Once Safari Developer Tools are open, navigate to the webpage you wish to inspect. Right-click on any element within the webpage, such as text, images, or buttons. From the context menu that appears, select "Inspect Element." This action triggers the activation of the Inspect Element feature, opening a ...
Step 1: Open Safari and click Safari > Preferences from the menu bar. Step 2: Select the Advanced tab. Step 3: Check the box for Show Develop menu in menu bar. Inspect Element is now available and ...
In Safari: Right-click on a webpage and select Inspect Element. In Chrome, you can right-click and click Inspect. To enable the feature in Safari: Safari > Preferences > Advanced > check the Show Develop menu in menu bar box. This article teaches you how to inspect a website's element on Mac. It looks at how to do so via Safari and Google Chrome.
58. Just enable Show Developer Menu in Safari's Preferences, Advanced tab. It will enable the option Inspect Element when you right click the page. You can also start it with Command + Option + I. You can get more info about this option in Safari for Developers - Tools and Safari Web Inspector Guide: The Develop Menu. Share. Improve this answer.
Using your mouse or trackpad, right-click (control-click) anywhere on the webpage and select "Inspect Element". 2. You can use the Develop menu. In Safari, click Develop and choose "Show Web Inspector". 3. You can also use keyboard shortcuts. Simply press these keys together: Option-Command-i. 4.
To enable the Inspect Element feature in Safari on your Mac, you have to activate the Develop menu. To do this: Open Safari, go to Safari > Settings from the menu bar, or hit Cmd + , on your keyboard. Head to the Advanced tab. Check the Show Develop menu in menu bar box. The Develop menu should now appear in the top menu when you're using ...
To get to Inspect Element on Firefox, like Chrome, you have three options. Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu. Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools, then click Web Developer Tools.
Click the checkbox next to "Show Develop menu in the menu bar" to have access to all advanced features of Safari. Right-click anywhere on the website and select "Inspect Element.". This will open the inspect elements panel in Safari. For more advanced options, click on the "Develop" tab in the menu bar.
Fire up Safari, click the browser's menu from the menu bar on the top, and go to Preferences. Jump over to the Advanced tab in the Safari Preferences window. Check the box that labelled " Show Develop menu in menu ba r". Voila! Inspect Element is now enabled and ready to roll in Safari on your Mac. To access this powerful tool, you have a ...
Safari browser installed; Enable the Develop Menu. Before you can inspect elements in Safari, you need to enable the Develop menu. Step 1: Open Safari Settings. Open Safari and go to Safari > Settings or use the shortcut Command + ,. Step 2: Access the Advanced Tab. Once the Preferences window is open, click on the "Advanced" tab.
Open Safari. Click Safari in the top menu bar. From the dropdown menu, select Preferences . Select the Advanced option. Check the box that says Show Develop menu in menu bar . After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
Click the multicolored orb icon to launch Chrome. 2. Navigate to the site you want to inspect. Use the address bar to go to the page with elements that you want to look at. 3. Inspect the page. You can do this in a few different ways: Right-click or ctrl-click the page and select Inspect OR. Press Cmd + Opt + C.
Overview. Web Inspector helps you inspect all the resources and activity on webpages, Service Workers, Mac and Home Screen web apps, and JavaScript running inside your applications, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your ...
Use Safari on your iPhone to navigate to the site on which you want to use Inspect Element. 5. On your Mac, click the Develop menu. You will see your iPhone listed here. 6. Hover your mouse over your iPhone and select the website. This opens the Inspect Element panel on your Mac for the site that's open on your iPhone.
Option 1: Right-click any part of the page and choose Inspect. Right-clicking a specific page element will open that element in the inspector view. Option 2: In the top menu bar, select View > Developer > Developer Tools. Option 3: Click the three-dot icon in the top right corner of the browser window.
On your Mac, open the Safari web browser. Go to the Safari menu from the top-left corner, and click on Preferences…. Click on the Advanced tab. Select the checkbox labeled Show Develop menu in the menu bar. The Develop menu should now be enabled in the Safari menu bar. Step #3: Use Web Inspector with iPhone, iPad.
Firefox. Right-click on an element and select "Inspect Element" to open the dedicated Inspector tool, or use the shortcut "Ctrl+Shift+I" (Windows/Linux) or "Cmd+Opt+I" (Mac) for quick access. Menu Navigation. Firefox users can also navigate through the browser's menu to access the Inspect Element feature.