SeleniumConf Chicago 2023 is a wrap! Watch the Videos
Install browser drivers.
Through WebDriver, Selenium supports all major browsers on the market such as Chrome/Chromium, Firefox, Internet Explorer, Edge, and Safari. Where possible, WebDriver drives the browser using the browser’s built-in support for automation.
Since all the driver implementations except for Internet Explorer are provided by the browser vendors themselves, they are not included in the standard Selenium distribution. This section explains the basic requirements for getting started with the different browsers.
Read about more advanced options for starting a driver in our driver configuration documentation.

Four Ways to Use Drivers
1. selenium manager (beta).
Selenium v4.6
Selenium Manager helps you to get a working environment to run Selenium out of the box (no additional downloads! no additional configurations!). Selenium Manager attempts to obtain the most correct driver for any browser supported by Selenium in a performant way. Selenium Manager is currently “opt-in,” which means that it is only used if code would otherwise fail. That means if you manage drivers by one of the approaches below, Selenium Manager will not be used.
2. Driver Management Software
Before Selenium Manager was created, many users turned to other projects to automatically manage their drivers. Most of the functionality of these libraries exists natively in the latest version of Selenium.
If you can’t use Selenium Manager because you are using an older version of Selenium (please upgrade), or need an advanced feature not yet implemented by Selenium Manager, you might try one of these tools:
- WebDriverManager (Java)
- WebDriver Manager (Python)
- WebDriver Manager Package (.NET)
- webdrivers gem (Ruby)
3. The PATH Environment Variable
Note: we highly recommend removing drivers from PATH and using Selenium Manager if possible.
This option first requires manually downloading the driver (See Quick Reference Section for links).
This is a flexible option to change location of drivers without having to update your code, and will work on multiple machines without requiring that each machine put the drivers in the same place.
You can either place the drivers in a directory that is already listed in PATH , or you can place them in a directory and add it to PATH .
To see what directories are already on PATH , open a Terminal and execute:
If the location to your driver is not already in a directory listed, you can add a new directory to PATH:
You can test if it has been added correctly by checking the version of the driver:
To see what directories are already on PATH , open a Command Prompt and execute:
If your PATH is configured correctly above, you will see the version printed like:
If it is not found, you’ll see:
4. Hard Coded Location
Note: we highly recommend not directly referencing the drivers and using Selenium Manager if possible.
Similar to Option 3 above, you need to manually download the driver (See Quick Reference Section for links). Specifying the location in the code itself has the advantage of not needing to figure out Environment Variables on your system, but has the drawback of making the code much less flexible.
Quick Reference
Note: The Opera driver no longer works with the latest functionality of Selenium and is currently officially unsupported.
Create your first Selenium script
Selenium Level Sponsors

Support the Selenium Project
Want to support the Selenium project? Learn more or view the full list of sponsors.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How to download Safari Driver? #2941
lukasoppermann commented Oct 17, 2016
oddui commented Oct 17, 2016
- 👍 1 reaction
- 👎 1 reaction
Sorry, something went wrong.
lukeis commented Oct 17, 2016
titusfortner commented Oct 17, 2016
sandeepjain1987 commented Oct 4, 2017 • edited Loading
timsutton-sl commented Oct 11, 2017
Sandeepjain1987 commented oct 11, 2017 • edited loading.
timsutton commented Oct 11, 2017
No branches or pull requests
- Selenium-Webdriver
Running Selenium Tests in Safari Browser
- Selenium Testing
- Selenium WebDriver Architecture
- Selenium 4: Features and Examples
- Set Up Java
- Set Up Eclipse
- Download Selenium WebDriver
- Configure Selenium WebDriver with Eclipse
- How to Run Your First Selenium Test Script
- How to use GeckoDriver in Selenium?
- Running Selenium Tests on Safari Browser
- Run Selenium tests on Chrome
- Run Selenium Tests on Internet Explorer
- Run Selenium tests on Edge
- Internet Explorer Driver Server
- Challenges to run Selenium Scripts with IE Browser
- Browser Commands
- Navigation Commands
- WebElement Commands
- Find Element and Find Elements in Selenium
- Handle CheckBox in Selenium WebDriver
- Handle Radio Button in Selenium WebDriver
- Handle Dropdown in Selenium
- Handle Dynamic WebTables in Selenium Webdriver
- Selenium Locators
- Inspect Elements using Web Inspector
- Inspect Element In Chrome
- XPath, FireBug & FirePath
- XPath in Selenium
- Write Effective XPaths
- CSS Selectors in Selenium
- WebDriver Element Locator Firefox Add On
- XPath Helper
- Wait commands
- Advance Webdriver Waits
- Handle Ajax call Using JavaScriptExecutor in Selenium
- Windows Handle in Selenium
- PopUps and Alerts in Selenium
- Handling Iframes using Selenium WebDriver
- iFrames in Selenium WebDriver
- @CacheLookup in PageObjectModel
- Actions Class in Selenium
- Right Click and Double Click in Selenium
- Drag and Drop in Selenium
- Mouse Hover action in Selenium
- ToolTip in Selenium
- Keyboard Events in Selenium Actions Class
- What is Robot Class?
- Keyboard Events in Robot Class
- Mouse Events in Robot Class
- Selenium Headless Browser Testing
- Use of AutoIt in Selenium Webdriver
- Handle SSL Certificate in Selenium
- HTTP Proxy Authentication with Selenium Webdriver
- Find Broken Links in Selenium
- Refresh Browser in Different Ways
- Junit Test with Selenium WebDriver
- Stale Element Reference Exception
- Log4j Introduction
- Download Log4J
- Add Log4j Jar
- Test Case with Log4j
- Log4j LogManager
- Log4j Appenders
- Log4j Loggers
- Database Connections
- Capturing ScreenShot in Selenium
- WebDriverManager: How to manage browser drivers easily?
- Testing Flash with Selenium (Flash - JavaScript communication)
- Custom Firefox Profile for Selenium
- JavaScript and Selenium JavaScriptExecutor
- Scroll Web elements and Web page- Selenium WebDriver using Javascript
- Selenium WebDriver Event Listener
- Selenium Grid
- Selenium Grid – How to Easily Setup a Hub and Node
- Selenium Interview Questions Part-1
- Selenium Interview Questions Part-2
- Strategy Design Pattern in Automation Testing
- Page Object Model
- Apache POI - Download and Installation
- Read & Write Data from Excel in Selenium: Apache POI
- Data Driven Framework (Apache POI – Excel)
- Automation Framework
- Modular Driven Framework
- Function Parameters
- Constant Variables
- Data Driven Framework
- Log4J Logging
- TestNG Reporting
- User Defined Function
- Object Repository
- Exception Handling
- Hybrid Automation Framework
- Keyword Driven Framework - Introduction
- Steps to Set up Keyword Driven Framework
- Identify and Implement Action Keywords
- Set Up Data Engine - Apache POI (Excel)
- Use of Java Reflection Class
- Set Up Java Constant Variables
- Test Suite Execution Engine
- Log4j Logging
- Test Result Reporting
- Data Driven Technique
- Framework for Manual Testers
- Project Code Base
- Factory Design Princple in Selenium Test
- Object Repository using Properties File
- Object Repository for Selenium using JSON
- Page Factory in Selenium

Running Selenium tests in Safari Browser is exactly same as with other browsers. However you have to prepare your Safari browser to be capable of understanding Selenium WebDriver commands. Lets learn how to set up your Safari browser and how to write your first test.
How to run Selenium tests in Safari browser?
Step 1 - set up webdriver extension for safari browser.
Download the Safari Browser Extension - Download the latest version of Safari browser extension.
Install the Safari Browser Extension - Go to the folder where the file has downloaded and double click on it. You will get a prompt, as shown in the image below, there select " Install "

Download folder image
- Enable WebDriver Browser Extension - Now open the preferences pane on the Safari browser. Go to Safari >> Preferences and open the preferences window.
In the preferences window select Extension. There you will find Selenium web driver listed in the extensions list, select the checkbox. As shown in the below image

Safari extension window
Note: Make sure that you have an " Enable WebDriver " check-box enabled.
- Restart your Browser - All you have to do here is to restart your browser.
Write Selenium WebDriver code to Launch Safari
As I said earlier running selenium tests in Safari is exactly similar to working with Firefox or IE. Safari browser is represented by a class called SafariDriver in the org.openqa.selenium.safari package. All we have to do is create an instance of the SafariDriver class. Below is a sample code to do that
Here you can see that all we have to do is create an instance of SafariDriver and use it like a regular WebDriver that we have been using it like for other browsers.
- Only http:// and https:// protocols are supported on Safari.
- Safari is not able to handle alerts, so we have to suppress alerts in the case of Safari. We will learn this in another chapter.


Similar Articles

- Selenium Training
WebDriver Support in Safari 10
Aug 26, 2016
by Brian Burg
As web content has become increasingly interactive, responsive, and complicated, ensuring a good user experience across multiple platforms and browsers is a huge challenge for web developers and QA organizations. Not only must web content be loaded, executed, and rendered correctly, but a user must be able to interact with the content as intended, no matter the browser, platform, hardware, screen size, or other conditions. If your shopping cart application has a clean layout and beautiful typography, but the checkout button doesn’t work because of a configuration mishap in production—or an incorrect CSS rule hides the checkout button in landscape mode—then your users are not going to have a great experience.
Ensuring a good user experience via automation is difficult in part because each browser has its own way of interpreting keyboard and mouse inputs, performing navigations, organizing windows and tabs, and so on. Of course, a human could manually test every interaction and workflow of their website on every browser prior to deploying an update to production, but this is slow, costly, and impractical for all but the largest companies. The Selenium open source project was created to address this gap in automation capabilities for browsers by providing a common API for automation. WebDriver is Selenium’s cross-platform, cross-browser automation API. Using WebDriver, a developer can write an automated test that exercises their web content, and run the test against any browser with a WebDriver-compliant driver.
Safari + WebDriver
I am thrilled to announce that Safari now provides native support for the WebDriver API. Starting with Safari 10 on OS X El Capitan and macOS Sierra, Safari comes bundled with a new driver implementation that’s maintained by the Web Developer Experience team at Apple. Safari’s driver is launchable via the /usr/bin/safaridriver executable, and most client libraries provided by Selenium will automatically launch the driver this way without further configuration.
I’ll first introduce WebDriver by example and explain a little bit about how it’s implemented and how to use Safari’s new driver implementation. I will introduce some important safeguards that are unique to Safari’s driver implementation, and discuss how these may affect you when retargeting an existing WebDriver test suite to run using Safari’s driver.
WebDriver By Example
WebDriver is a browser automation API that enables people to write automated tests of their web content using Python, Java, PHP, JavaScript, or any other language with a library that understands the de facto Selenium Wire Protocol or upcoming W3C WebDriver protocol .
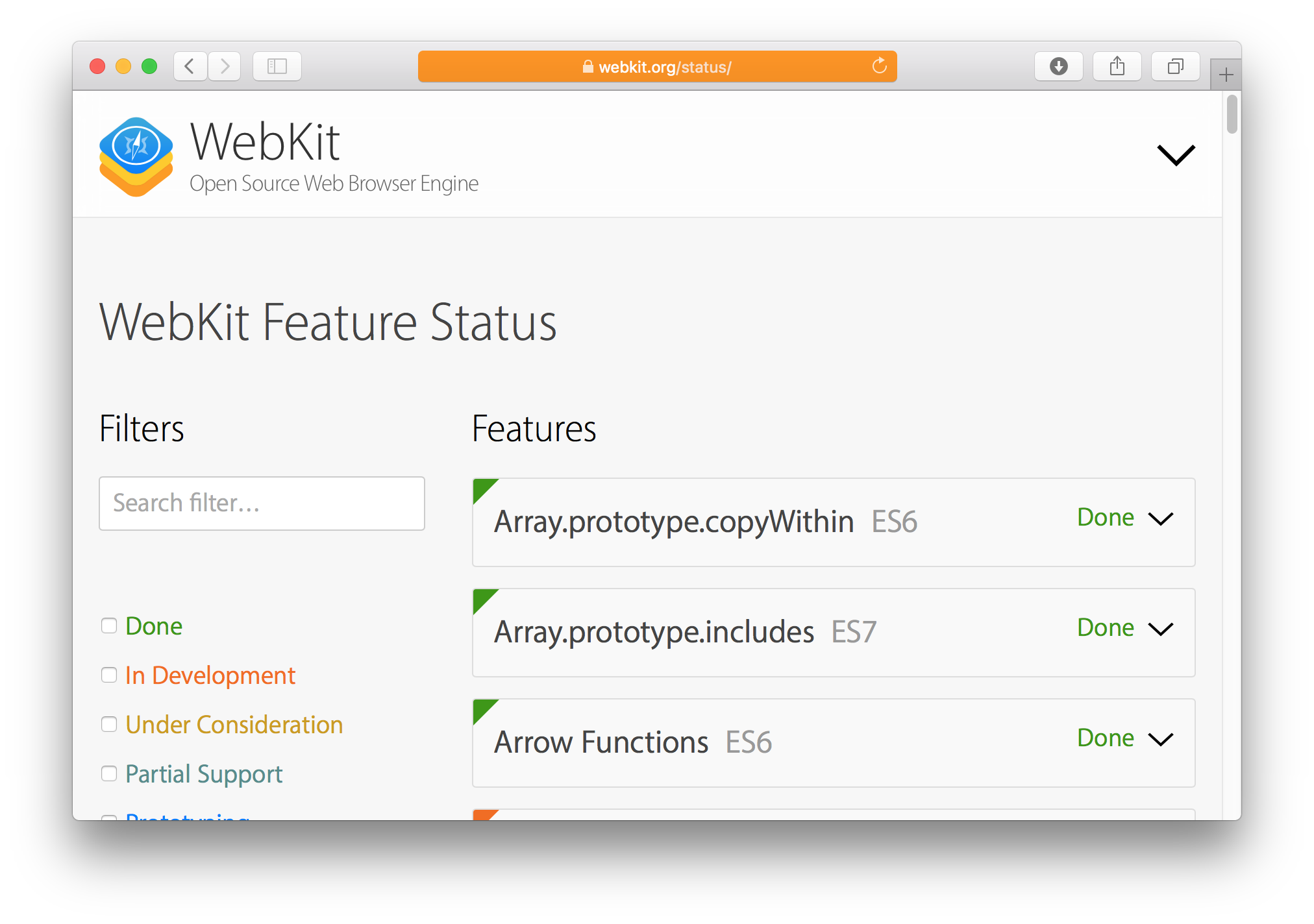
Below is a WebDriver test suite for the WebKit feature status page written in Python. The first test case searches the feature status page for “CSS” and ensures that at least one result appears. The second test case counts the number of visible results when various filters are applied to make sure that each result shows up in at most one filter. Note that in the Python WebDriver library each method call synchronously blocks until the operation completes (such as navigating or executing JavaScript), but some client libraries provide a more asynchronous API.
Note that this code example is for illustration purposes only. This test is contemporaneous with a specific version of the Feature Status page and uses page-specific DOM classes and selectors. So, it may or may not work on later versions of the Feature Status page. As with any test, it may need to be modified to work with later versions of the software it tests.
WebDriver Under the Hood
WebDriver is specified in terms of a REST API; Safari’s driver provides its own local web server that accepts REST-style HTTP requests. Under the hood, the Python Selenium library translates each method call on self.driver into a REST API command and sends the corresponding HTTP request to local web server hosted by Safari’s driver. The driver validates the contents of the request and forwards the command to the appropriate browser instance. Typically, the low-level details of performing most of these commands are delegated to WebAutomationSession and related classes in WebKit’s UIProcess and WebProcess layers. When a command has finished executing, the driver finally sends an HTTP response for the REST API command. The Python client library interprets the HTTP response and returns the result back to the test code.
Running the Example in Safari
To run this WebDriver test using Safari, first you need to grab a recent release of the Selenium open source project. Selenium’s Java and Python client libraries offer support for Safari’s native driver implementation starting in the 3.0.0-beta1 release. Note that the Apple-developed driver is unrelated to the legacy SafariDriver mentioned in the Selenium project. The old SafariDriver implementation is no longer maintained and should not be used. You do not need to download anything besides Safari 10 to get the Apple-developed driver.
Once you have obtained, installed, and configured the test to use the correct Selenium library version, you need to configure Safari to allow automation. As a feature intended for developers, Safari’s WebDriver support is turned off by default. To turn on WebDriver support, do the following:
- Ensure that the Develop menu is available. It can be turned on by opening Safari preferences ( Safari > Preferences in the menu bar), going to the Advanced tab, and ensuring that the Show Develop menu in menu bar checkbox is checked.
- Enable Remote Automation in the Develop menu. This is toggled via Develop > Allow Remote Automation in the menu bar.
- Authorize safaridriver to launch the webdriverd service which hosts the local web server. To permit this, run /usr/bin/safaridriver once manually and complete the authentication prompt.
Once you have enabled Remote Automation, copy and save the test as test_webkit.py . Then run the following:
Safari-exclusive Safeguards
While it’s awesome to be able to write automated tests that run in Safari, a REST API for browser automation introduces a potential vector for malicious software. To support a valuable automation API without sacrificing a user’s privacy or security, Safari’s driver implementation introduces extra safeguards that no other browser or driver has implemented to date. These safeguards also double as extra insurance against “ flaky tests ” by providing enhanced test isolation. Some of these safeguards are described below.
When running a WebDriver test in Safari, test execution is confined to special Automation windows that are isolated from normal browsing windows, user settings, and preferences. Automation windows are easy to recognize by their orange Smart Search field. Similar to browsing in a Private Browsing window, WebDriver tests that run in an Automation window always start from a clean slate and cannot access Safari’s normal browsing history, AutoFill data, or other sensitive information. Aside from the obvious privacy benefits, this restriction also helps to ensure that tests are not affected by a previous test session’s persistent state such as local storage or cookies.

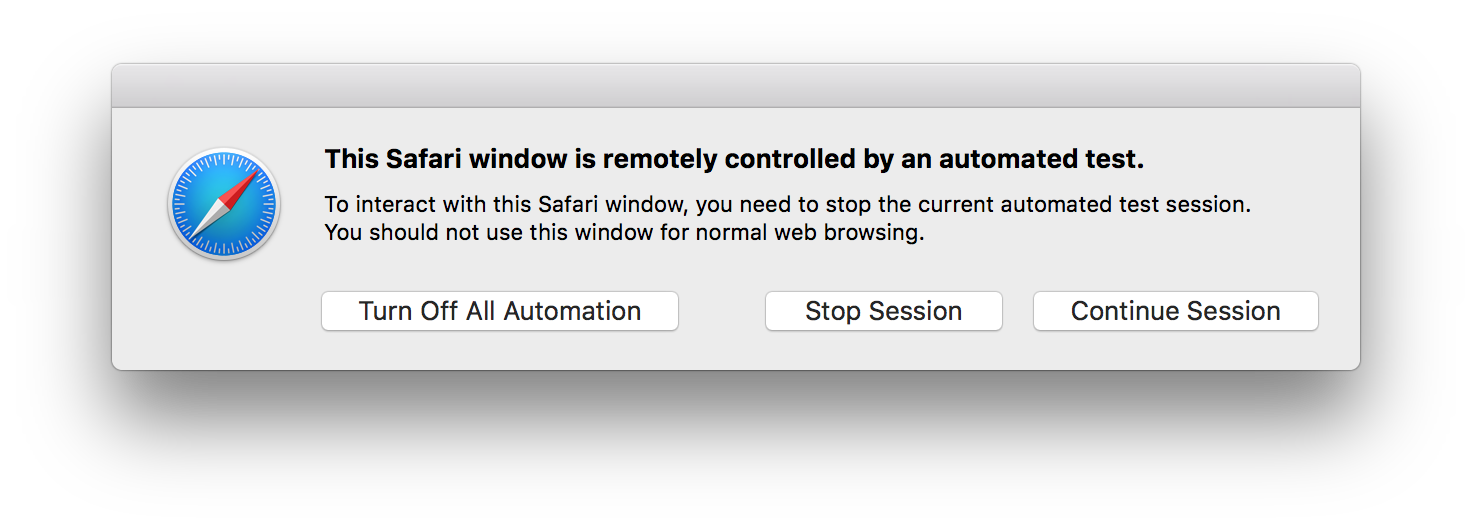
As a WebDriver test is executing in an Automation window, any attempts to interact with the window or web content could derail the test by unexpectedly changing the state of the page. To prevent this from happening, Safari installs a “glass pane” over the Automation window while the test is running. This blocks any stray interactions (mouse, keyboard, resizing, and so on) from affecting the Automation window. If a running test gets stuck or fails, it’s possible to interrupt the running test by “breaking” the glass pane. When an automation session is interrupted, the test’s connection to the browser is permanently severed and the automation window remains open until closed manually.

Along with being able to interact with a stopped test, Safari’s driver implementation also allows for the full use of Web Inspector during and after the execution of a WebDriver test. This is very useful when trying to figure out why a test has hung or is providing unexpected results. safaridriver supports two special WebDriver capabilities just for debugging. The automaticInspection capability will preload the Web Inspector and JavaScript debugger in the background; to pause test execution and bring up Web Inspector’s Debugger tab, you can simply evaluate a debugger; statement in the test page. The automaticProfiling capability will preload the Web Inspector and start a timeline recording in the background; if you later want to see details of what happened during the test, you can open the Timelines tab in Web Inspector to see the captured timeline recording in its entirety.
Safari’s driver restricts the number of active WebDriver sessions. Only one Safari browser instance can be running at any given time, and only one WebDriver session can be attached to the browser instance at a time. This ensures that the user behavior being simulated (mouse, keyboard, touch, etc.) closely matches what a user can actually perform with real hardware in the macOS windowing environment. For example, the system’s text insertion caret can only be active in one window and form control at a time; if Safari’s driver were to allow multiple tests to run concurrently in separate windows or browsers, the text insertion behavior (and resulting DOM focus/blur events) would not be representative of what a user could perform themselves.
With the introduction of native WebDriver support in Safari 10, it’s now possible to run the same automated tests of web content on all major browsers equally, without writing any browser-specific code. I hope WebDriver support will help web developers catch user-visible regressions in their web content much more quickly and with less manual testing. Safari’s support comes with new, exclusive safeguards to simultaneously protect user security and privacy and also help you write more stable and consistent tests. You can try out Safari’s WebDriver support today by installing a beta of macOS Sierra or Safari 10 .
This is our first implementation of WebDriver for Safari. If you encounter unexpected behavior in Safari’s WebDriver support, or have other suggestions for improvement, please file a bug at https://bugreport.apple.com/ . For quick questions or feedback, email [email protected] or tweet @webkit or @brrian on Twitter. Happy testing!
After this post was published, we received a lot of useful feedback from users. This section contains information on some common problems and how to work around them.
safaridriver quits immediately after launch when running Safari 10 on El Capitan
Some users reported that they could not get safaridriver to run correctly after installing Safari 10 on El Capitan. The main symptom of this issue is that safaridriver will quit immediately when launched manually via the command line. This happens because a launchd plist used by safaridriver is not automatically loaded. Here’s the workaround:
This issue only manifests on El Capitan when installing a newer Safari through an application update instead of an OS update. Users running safaridriver on macOS Sierra should be unaffected.
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
Registrations open for Appium Conf 2024 online - live on 13 Sep. Register now!
WebDriver drives a browser natively, as a user would, either locally or on a remote machine using the Selenium server, marks a leap forward in terms of browser automation.
Selenium WebDriver refers to both the language bindings and the implementations of the individual browser controlling code. This is commonly referred to as just WebDriver .
Selenium WebDriver is a W3C Recommendation
WebDriver is designed as a simple and more concise programming interface.
WebDriver is a compact object-oriented API.
It drives the browser effectively.
Getting started
If you are new to Selenium, we have a few resources that can help you get up to speed right away.
Driver Sessions
Supported browsers, waiting strategies, web elements.
Identifying and working with element objects in the DOM.
Browser interactions
Actions api.
A low-level interface for providing virtualized device input actions to the web browser.
BiDirectional functionality
Support features.
Support classes provide optional higher level features.
Troubleshooting Assistance
How to get manage WebDriver problems.
Development Partners
Selenium level sponsors, support the selenium project.
Learn more or view the full list of sponsors.
- Trending Now
- Foundational Courses
- Data Science
- Practice Problem
- Machine Learning
- System Design
- DevOps Tutorial
How to download File in Selenium Using java
Automating the file download process is essential in web automation testing , especially for validating functionalities involving document downloads such as PDFs, images, or CSV files. However, Selenium WebDriver doesn’t directly handle file downloads. To overcome this limitation, we can configure the browser’s download behavior, specifically using ChromeDriver , to automate file downloading in Java .
In this article, we’ll guide you through a simple, step-by-step process to automate downloading files using Selenium and Java . We’ll include practical examples to help beginners understand how to configure ChromeDriver, initiate the download, and verify the file has been downloaded correctly.
Example of how to download File in Selenium using Java:
Here is an example of how to download File in Selenium Using java :
When the above code is executed, Selenium will automatically download the specified file from the URL provided to the directory you configured, without any pop-ups or manual intervention.

Automating file downloads in Selenium with Java is crucial for testing applications that involve downloading documents or files. By configuring ChromeDriver with the correct preferences, you can bypass the manual download dialog and ensure files are downloaded to a specific location automatically. This approach is especially helpful for running tests in headless mode or in environments like CI/CD where human intervention is not possible.
By following the steps in this guide, you should be able to easily automate file downloads in Selenium using Java, improving the efficiency of your automation tests .

Please Login to comment...
Similar reads.
- How to Watch NFL Games Live Streams Free
- OpenAI o1 AI Model Launched: Explore o1-Preview, o1-Mini, Pricing & Comparison
- How to Merge Cells in Google Sheets: Step by Step Guide
- How to Lock Cells in Google Sheets : Step by Step Guide
- #geekstreak2024 – 21 Days POTD Challenge Powered By Deutsche Bank
Improve your Coding Skills with Practice
What kind of Experience do you want to share?

COMMENTS
WebDriver is a REST API. It hosts a local web server that accepts REST-style HTTP requests, so it can accept automation commands from a wide variety of test setups. To support WebDriver without sacrificing a user's privacy or security, Safari's driver provides extra safeguards to ensure that test execution is isolated from normal browsing ...
Selenium IDE is a Chrome, Firefox and Edge plugin which records and plays back user interactions with the browser. Use this to either create simple scripts or assist in exploratory testing. Download latest released version for Chrome or Firefox or Edge. View the Release Notes. Download previous IDE versions.
Choose Safari > Preferences, and on the Advanced tab, select "Show Develop menu in menu bar.". For details, see Safari Help. Choose Develop > Allow Remote Automation. Authorize safaridriver to launch the XPC service that hosts the local web server. To permit this, manually run /usr/bin/safaridriver once and follow the authentication prompt.
Safari specific functionality. These are capabilities and features specific to Apple Safari browsers. Unlike Chromium and Firefox drivers, the safaridriver is installed with the Operating System. To enable automation on Safari, run the following command from the terminal: safaridriver --enable.
To support WebDriver without sacrificing a user's privacy or security, Safari's driver provides extra safeguards to ensure that test execution is isolated from normal browsing data and from other test runs.
Configure Safari for enabling WebDriver Support. Even though native support for the Selenium WebDriver API is available in Safari 10 (and above), the WebDriver support is turned off by default. Follow the below-mentioned steps for enabling WebDriver support in Safari: macOS High Sierra (and later) Step 1: Run the following command on the terminal:
Running Selenium Tests on Safari using SafariDriver. Prior to Safari automation, enable the Remote Automation feature from the developer menu. To do so, enable the Safari Developer menu first with the steps below: Go to Safari -> Preferences -> Advanced. Tick mark the Checkbox with the label - Show Develop menu in menu bar.
Install browser drivers. Setting up your system to allow a browser to be automated. Through WebDriver, Selenium supports all major browsers on the market such as Chrome/Chromium, Firefox, Internet Explorer, Edge, and Safari. Where possible, WebDriver drives the browser using the browser's built-in support for automation.
Controls the SafariDriver and allows you to drive the browser. class selenium.webdriver.safari.webdriver.WebDriver(keep_alive=True, options: Options = None, service: Service = None) [source] ¶. Controls the SafariDriver and allows you to drive the browser. Creates a new Safari driver instance and launches or finds a running safaridriver service.
selenium itself updated its library to handle the new safari driver, if there's an issue in the selenium library we can help. I don't know what 'web-components-tester' is, perhaps you can log a bug with that?
Download folder image. Enable WebDriver Browser Extension - Now open the preferences pane on the Safari browser. Go to Safari >> Preferences and open the preferences window. In the preferences window select Extension. There you will find Selenium web driver listed in the extensions list, select the checkbox. As shown in the below image.
1. If you are using safari version 12 and later and Mac version High Sierra and later just make sure Safari's executable is located at /usr/bin/safaridriver and Run once safaridriver --enable in terminal and start running selenium scripts os safari. answered May 14, 2019 at 10:06. Jlearner.
WebDriver is Selenium's cross-platform, cross-browser automation API. Using WebDriver, a developer can write an automated test that exercises their web content, and run the test against any browser with a WebDriver-compliant driver. Safari + WebDriver. I am thrilled to announce that Safari now provides native support for the WebDriver API.
Selenium automates browsers. That's it! What you do with that power is entirely up to you. Primarily it is for automating web applications for testing purposes, but is certainly not limited to just that. Boring web-based administration tasks can (and should) also be automated as well. Getting Started Selenium WebDriver Selenium WebDriver If you want to create robust, browser-based regression ...
Selenium WebDriver is a powerful tool for automating web application testing. It supports multiple browsers, including Safari. In this guide, we'll walk through the steps to set up and run tests on Safari using Java. This includes setting up the environment, writing basic tests, handling dynamic elements, and integrating with CI/CD pipelines. II.
This table lists the method and the URI template (the endpoint) that executes each command. The macOS WebDriver Commands for Safari 11.1 and earlier support the Selenium JSON Wire Protocol. The macOS WebDriver Commands for Safari 12 and later support the the W3C WebDriver protocol. All URI templates listed here are supported by the safaridriver ...
Open Eclipse (or your preferred IDE). Go to File > New > Java Project. Name your project (e.g., SafariTestProject) and click Finish. Add Selenium WebDriver Library. Download the Selenium Java client driver JAR file. Right-click on your project in Eclipse. Select Build Path > Add External Archives. Browse to the JAR file and add it.
Supported Browsers. Each browser has custom capabilities and unique features. Note : If your device's date and language settings are set to Arabic, you must change the localization settings of your Java Virtual Machine (JVM) to prevent startup failures. Add the following arguments to your JVM : -Duser.language=en -Duser.region=US.
GeckoDriver uses W3C WebDriver protocol да общуват с Selenium. W3C is a universally defined standard for Web Driver. This means Selenium Developers (People who code Selenium base) need not create a new version of Web Driver for each browser version. The same Web Driver can be used for multiple browser versions.
WebDriver drives a browser natively, as a user would, either locally or on a remote machine using the Selenium server, marks a leap forward in terms of browser automation. Selenium WebDriver refers to both the language bindings and the implementations of the individual browser controlling code. This is commonly referred to as just WebDriver.
CommandExecutor executor = new SeleneseCommandExecutor(sel); DesiredCapabilities dc = new DesiredCapabilities(); dc.setCapability("safari.options.dataDir", "your folder path"); WebDriver browser = new RemoteWebDriver(executor, dc); NEW UPDATE : TO CLOSE THE SAVE DOWNLOAD WARNING.
Automating the file download process is essential in web automation testing, especially for validating functionalities involving document downloads such as PDFs, images, or CSV files.However, Selenium WebDriver doesn't directly handle file downloads. To overcome this limitation, we can configure the browser's download behavior, specifically using ChromeDriver, to automate file downloading ...
I am trying to write python code to cancel a download in progress using selenium. I previously used the code supplied here to do this but these days (chrome Version 128..6613.138) the cancel button is hidden inside a dropdown menu. I can display the dropdown menu easily enough: