- c't Magazin Logo c't – Magazin für Computertechnik
- iX Magazin Logo iX – Magazin für professionelle Informationstechnik
- MIT Technology Review Logo MIT Technology Review – Das Magazin für Innovation von Heise
- c't Fotografie Logo c't Fotografie - Das Magazin rund ums digitale Bild
- Mac an i Logo Mac & i – Nachrichten, Tests, Tipps und Meinungen rund um Apple
- Make Logo Make – Kreativ mit Technik
- Alle Magazine im Browser lesen

${intro} ${title}
Safari: quelltext anzeigen.
Sie möchten sich in Ihrem Safari-Browser den Quelltext einer Website anzeigen lassen? Hier erfahren Sie, wie das geht.
- Cornelia Möhring
Der Quellcode einer Webseite gibt Aufschluss darüber, wie die Seite programmiert ist. Über den Quelltext können aber beispielsweise auch Fehler gefunden werden. In diesem tipps+tricks Beitrag zeigen wir Ihnen, wie Sie den Quellcode in Safari einsehen können.
Quelltext in Safari anzeigen
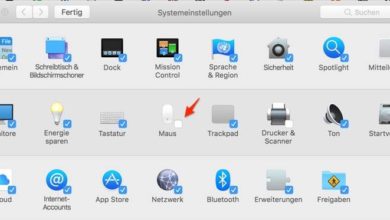
Am einfachsten gelangen Sie über die Tastenkombination [⌘] + [⌥] + [U] zum Quellcode. Für den Weg über die Einstellungen folgen Sie unserer Schritt-für-Schritt-Anleitung oder schauen sich die Kurzanleitung an.
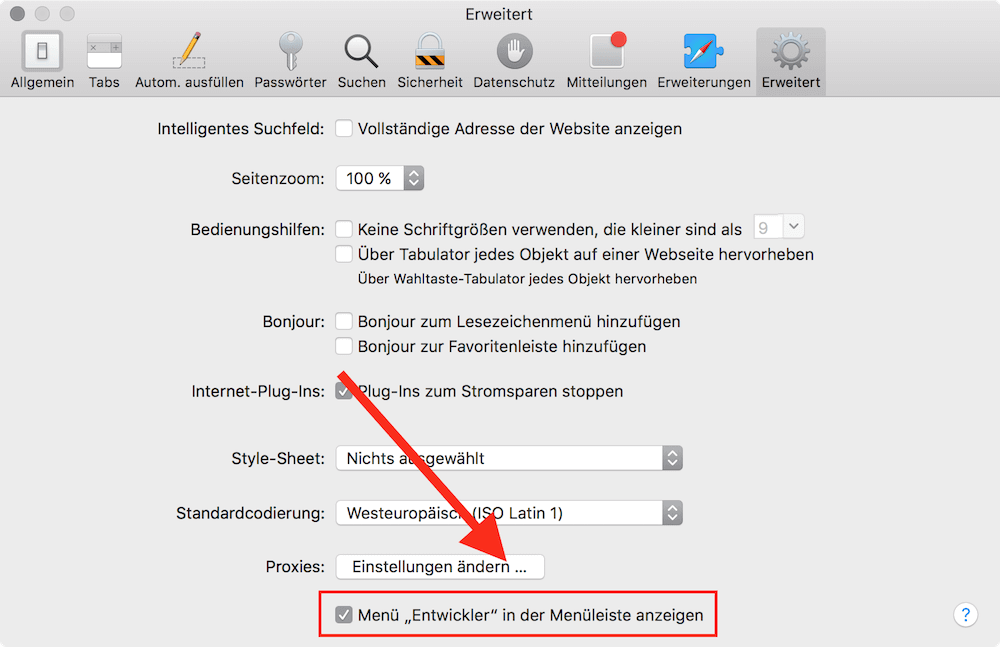
Safari Quelltext anzeigen (4 Bilder)

1. Schritt:
Kurzanleitung.
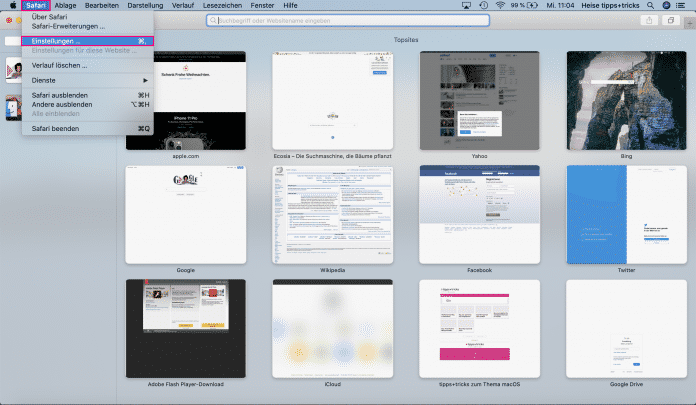
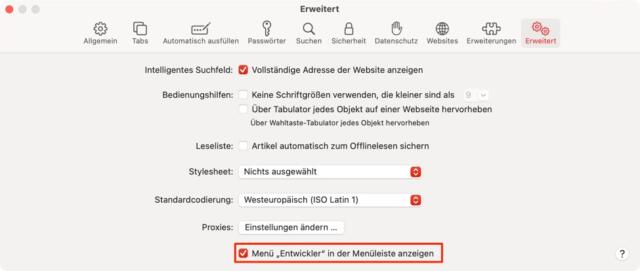
- Öffnen Sie Safari und gehen Sie auf " Safari " und " Einstellungen ".
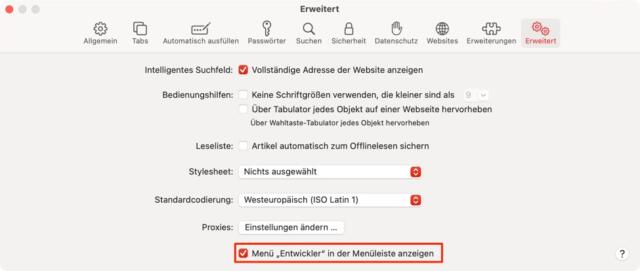
- Wählen Sie den Reiter " Erweitert " aus und setzen Sie ganz unten einen Haken bei " Menü "Entwickler" in der Menüleiste anzeigen ".
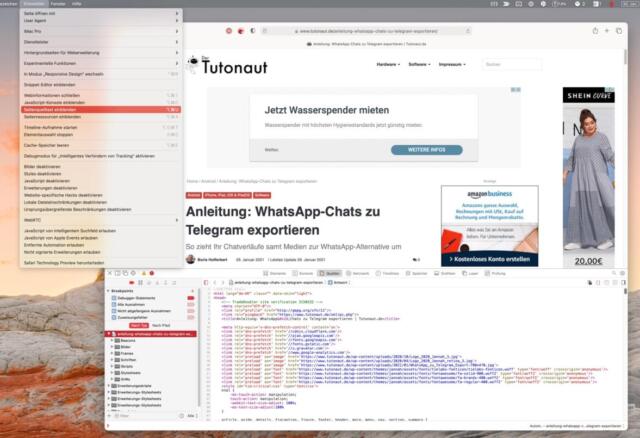
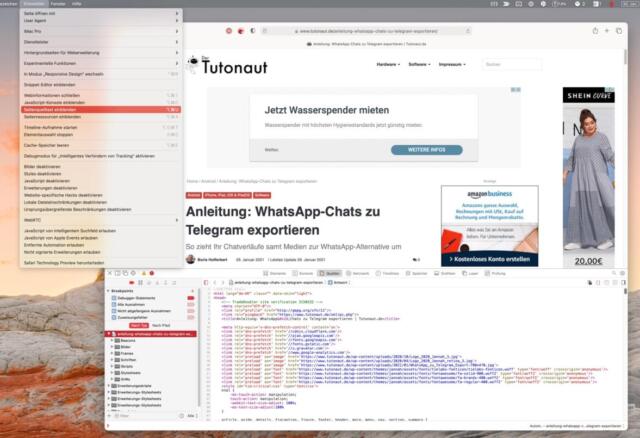
- Rufen Sie nun das Entwickler-Menü in der Browser-Menüleiste auf und wählen Sie " Seitenquelltext einblenden " aus.
- Mac: Entwicklertools in Safari aktivieren
- Mac: Terminal-Befehle für einfacheres Arbeiten
- IP-Adresse unter Mac OS X heraufinden
Ihre Meinung ist uns wichtig! Sagen Sie uns Ihre Meinung zu heise online und gewinnen Sie einen Amazon-Gutschein!
Wie finden sie unsere angebote.
Helfen Sie mit, unsere Angebote zu verbessern, indem Sie an einer kurzen Umfrage teilnehmen. Als Dankeschön verlosen wir unter allen Teilnehmenden 20 Amazon-Gutscheine im Wert von je 25 €.
- Tests & Ratgeber
Programmiersprache entschlüsseln
Safari: quelltext anzeigen – so geht es.

12.08.2022, 16:15 Uhr
Ina Gross-Bajohr
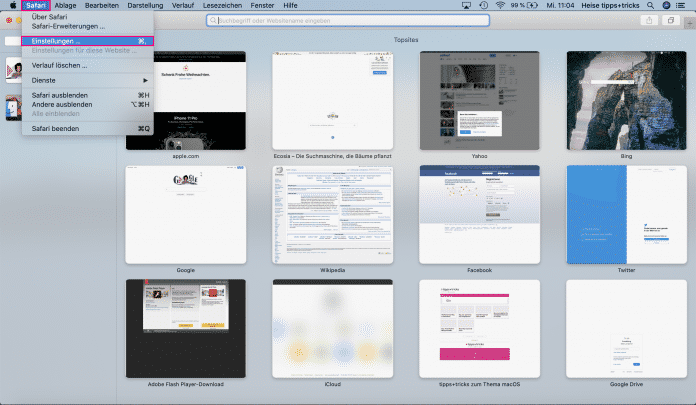
Quelltext anzeigen: So aktivieren Sie vorher den Entwicklermodus in Safari
Safari: den quelltext direkt im browser anzeigen.
- Um den Quelltext anzuzeigen, klicken Sie auf den Menüpunkt „Entwickler“ und wählen die Option „Seitenquelltext einblenden“ aus.
- Als Alternative zum Weg über das Menü, können Sie den HTML-Quelltext auch durch Drücken der Tasten „Befehl“ + „cmd“ + „U“ einblenden.
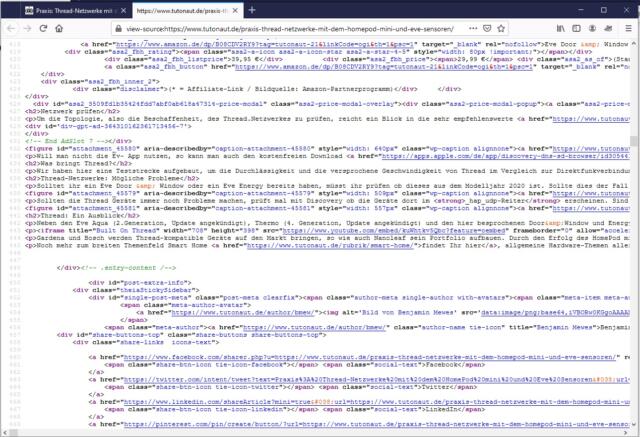
- Der Quelltext erscheint daraufhin im unteren Drittel des Browserfensters.
- Möchten Sie den Quelltext größer darstellen, klicken Sie links oben bitte auf das Symbol mit den zwei Rechtecken, um den Quellcode in einem eigenen Fenster zu öffnen.
- Saturn Gutscheine
- Galaxus Gutscheine
- ebay Gutscheine
- Cyberport Gutscheine
- LIDL Gutscheine
- Memory PC Gutscheine
- Euronics Gutscheine
- BAUR Gutscheine
- Toom Gutscheine
- H&M Gutscheine
- Luftreiniger im Vergleich
- Rasierer im Vergleich
- Ergonomische Bürostühle im Vergleich
- Vakuumierer im Vergleich
- Handstaubsauger im Vergleich
- Browsergames Vergleich
- Tagesgeld Vergleich
- Kreditkarten Vergleich
- Jobs & Karriere
- Balkonkraftwerke
- Widerrufsbelehrung
- Datenschutz
- Privatsphäre
- Widerruf Tracking
- Jugendschutz
- Transparenz
- Verantwortung
- Einfach werben auf COMPUTER BILD
- Bildnachweise

Webseiten-Quelltext in Chrome, Firefox, Safari und Edge anzeigen
So schaut ihr mit den verschiedenen browsern hinter die kulissen einer webseite.
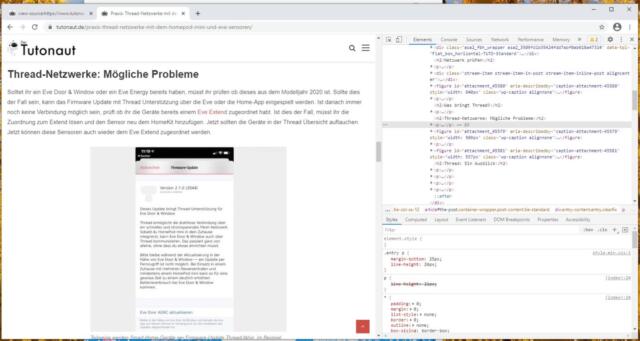
Der Quellcode einer Webseite ist nicht nur für Entwickler interessant, erlaubt er doch Einblicke in den Aufbau der Seite. Auch könnt Ihr damit bestimmte Webseiten-Elemente untersuchen oder sogar den Quellcode lokal umschreiben und die Auswirkungen direkt zu sehen. Alle modernen Browser erlauben es, den HTML-Quellcode von Webseiten anzuzeigen. Doch der Weg dahin ist nicht immer der selbe. Wir zeigen Euch, wie Ihr den Quellcode mit den aktuellen.
Seitenquellcode mit Google Chrome und Microsoft Edge anzeigen
Google Chrome und Microsoft Edge basieren bekanntlich seit einiger Zeit auf der gleichen Codebasis. Dementsprechend ist der Weg zum Seitenquellcode in den beiden Browsern auch identisch. Um den Quelltext der gerade geöffneten Seite zu sehen, klickt einfach mit der rechten Maustaste auf eine freie Fläche und wählt im Kontextmenü den Eintrag Seitenquelltext anzeigen . Alternativ führt die Tastenkombination Strg + U zum Ziel.
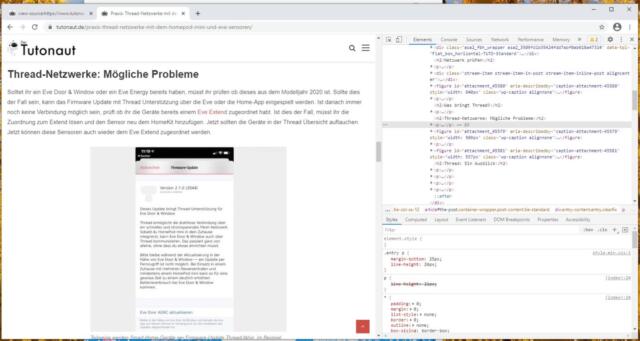
Eine mächtige Alternative dazu liefern die Entwicklertools der Chrome-basierten Browser. Öffnet Ihr diese per Rechtsklick und Seite untersuchen , könnt Ihr die unterschiedlichen Elemente einer Seite gezielt analysieren und bei Bedarf direkt im Browser verändern. Auch das Aussehen der Webseite auf verschiedenen Bildschirmauflösungen lässt sich damit austesten.

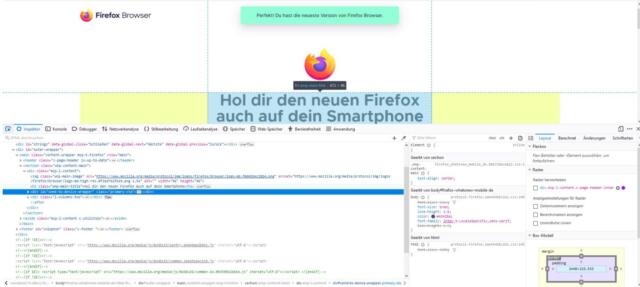
Seitenquellcode mit Firefox anzeigen
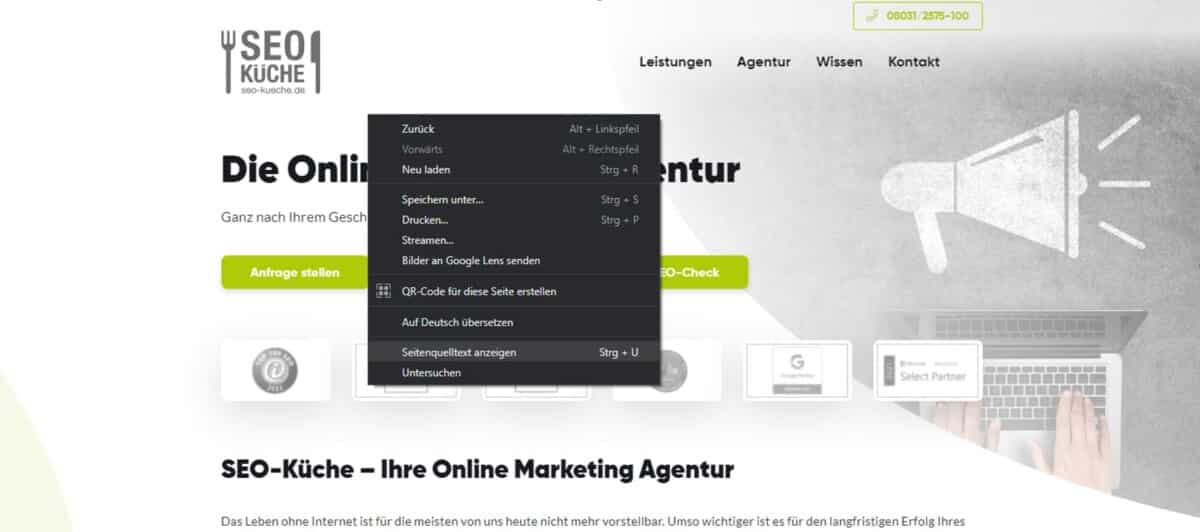
Der gute, alte Firefox bietet natürlich ebenfalls die Möglichkeit, den Seitenquellcode zu öffnen. Per Rechtsklick und Auswahl von Seitenquelltext anzeigen öffnet sich ein neuer Browser-Tab samt HTML-Source-Code.

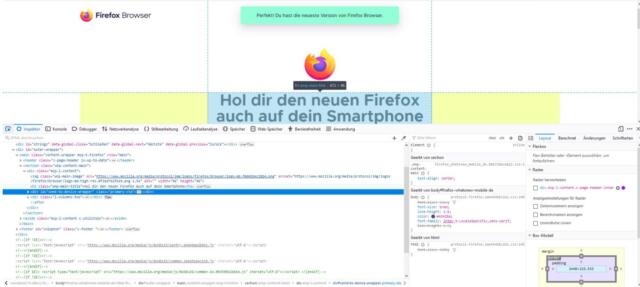
Auch im Mozilla-Browser liefern die so genannten Web-Entwickler-Tools deutlich mehr Einblicke in die Funktionsweise einer Webseite. Blendet Ihr diese mit Strg + Umschalt + I oder über das Einstellungen-Untermenü Web-Entwickler ein, könnt Ihr gezielt einzelne Seitenelemente untersuchen oder auch den Quellcode umschreiben, um Euch die Auswirkungen direkt anzusehen.

Seitenquellcode in Safari anzeigen
Der Mac-Browser Safari bietet ebenfalls umfangreiche Tools für Web-Entwickler, versteckt diese aber standardmäßig. Um sie einzublendne, öffnet zunächst die Safar-Einstellungen . Hier wechselt Ihr auf den Reiter Erweitert und setzt einen Haken beij Menü „Entwickler“ in der Menüleiste anzeigen .

Ab sofort könnt Ihr wahlweise über das neue Menü Entwickler und Auswahl von Seitenquelltext anzeigen bzw. die Tastenkombination Option + Command + U den Source Code der aktuell besuchten Seite einsehen. Wie die anderen Browser bietet Safari über die Entwicklertools ebenfalls eine Menge interessanter Spielereien, etwa die Möglichkeit, den User Agent umzuschalten oder unterschiedliche Bildschirmauflösungen zu simulieren.

Noch mehr Tipps und Tricks rund um das Web findet Ihr hier , allgemeine Softwaretipps aller Art sammeln wir laufend aktuell unter diesem Link für Euch.

(Einstiegsbild: Markus Spiske auf Pexels )
Boris Hofferbert
Ein kommentar.
An die Entwickler-Tools kommt man übrigens auch per F12. Spaßig sind die nicht nur für Entwickler, sondern auch für Fake-News-Macher ;)
Schreibe einen Kommentar Antworten abbrechen
Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert
Kommentar *
Ein Gravatar -Bild neben meinen Kommentaren anzeigen.
Meinen Namen, meine E-Mail-Adresse und meine Website in diesem Browser für die nächste Kommentierung speichern.
Benachrichtige mich über nachfolgende Kommentare via E-Mail.
Benachrichtige mich über neue Beiträge via E-Mail.
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden .
Empfohlene Beiträge

Multisite-Wordpress: Vorlage-Site erstellen und klonen

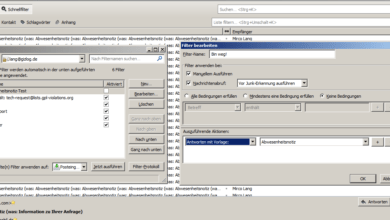
Anleitung: Posteingang in Thunderbird mit Filtern ordnen

Kalenderwochen im macOS-Kalender einblenden

Das Museum of Endangered Sounds sorgt für akustische Retro-Nostalgie

Anleitung: Alle Daten auf ein neues iPhone oder iPad umziehen

Anleitung: Autoresponder in Thunderbird einrichten

Feature Picking: Layouten mit foobar2000 (S01E07)

Tutobizarr: Temple OS, das göttliche Betriebssystem
Hi !, Wohin möchtest du?

Safari: Quelltext anzeigen – So gehts
Wenn du den Quelltext einer Website anzeigen möchtest , während du den Safari -Browser verwendest, folge einfach dieser Schritt-für-Schritt Anleitung:
Safari: Quelltext anzeigen
- Öffne den Safari-Browser auf deinem Computer oder mobilen Gerät.
- Gehe zur Website , deren Quelltext du anzeigen möchtest, indem du die URL in die Adressleiste eingibst und auf „Enter“ drückst.
- Klicke in der Menüleiste oben auf den Reiter „Entwickeln“.
- Wenn du die Menüleiste nicht siehst , kannst du sie einblenden, indem du zuerst auf „Safari“ in der oberen linken Ecke des Bildschirms klickst, dann auf „Einstellungen“ gehst und dort das Häkchen bei „Entwickler-Menü in der Menüleiste anzeigen “ setzt.
- Wähle im Dropdown-Menü unter „Entwickeln“ die Option „Quelltext anzeigen“ aus.
- Alternativ kannst du auch die Tastenkombination „ Option + Befehlstaste + U“ ( Mac ) oder „Strg + U“ (Windows ) verwenden, um den Quelltext anzuzeigen.
- Ein neues Fenster oder eine neue Registerkarte wird geöffnet, das den Quelltext der Website anzeigt.
- Du kannst nun den Quelltext durchsuchen , um beispielsweise bestimmte Elemente oder Codezeilen zu finden.
- Wenn du den Quelltext analysieren möchtest, kannst du auch mit der rechten Maustaste auf eine beliebige Stelle im Quelltext klicken und „ Untersuchen “ auswählen. Dadurch öffnet sich das Entwickler-Tool von Safari, mit dem du Elemente auf der Webseite genauer untersuchen und Änderungen vornehmen kannst.
- Sobald du mit dem Anzeigen des Quelltexts fertig bist, kannst du das Fenster oder die Registerkarte einfach schließen.
Das Anzeigen des Quelltexts ist praktisch in Safari, das es dir ermöglicht, den Code hinter einer Webseite zu untersuchen und mehr über die darin verwendeten Technologien und Designs zu erfahren. Viel Spaß beim Erkunden und Forschen!

Hi ich bin’s Dominik. Auf Blogseite.com findest du alles was mich interessiert. Mag Games, liebe SEO, programmiere gerne und möchte dir mit verschiedenen Themen die mich begeistern einen Mehrwert liefern. Viel Spaß auf meiner Seite

Raspberry Pi: Teamviewer installieren – So gehts
Raspberry pi: ssh aktivieren – so gehts, raspberry pi : neustarten – so gehts.

Whatsapp: Status löschen – So gehts

100+ Chkdsk Befehle die ganze Liste

100+ ROS Terminal Befehle mit Erklärung
100+ geogebra befehle für schnelles arbeiten.

Ubuntu/Linux: Gnome im Terminal installieren

100+ Minecraft World Edit Befehle für schnelles arbeiten

Tinder: Wer schreibt zuerst von beiden?
Tinder ohne facebook nutzen: so gehts, tinder account löschen: so gehts, tinder: was bedeutet der grüne punkt, tinder match auflösen: so gehts, tinder: alter ändern – geht das.
iPad/iPhone: Safari Quellentext anzeigen - geht das?
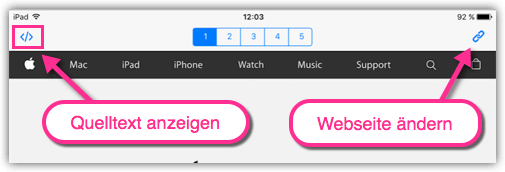
Möchten Sie auf Ihrem iPhone oder iPad den Quellentext einer Website anzeigen lassen, bietet Apple dafür keine direkte Lösung. Mit einem Trick über das Lesezeichen klappt es jedoch für jede Webseite im Safari-Browser.
Die mit einem Symbol oder farbiger Unterstreichung gekennzeichneten Links sind Affiliate-Links. Kommt darüber ein Einkauf zustande, erhalten wir eine Provision - ohne Mehrkosten für Sie! Mehr Infos.
Quellentext in Safari mit Lesezeichen anzeigen
Um den Quellentext in Safari auf dem iPhone oder iPad anzeigen zu lassen, brauchen Sie einen kleinen Javascript-Code.
- Um den Javascript-Code zu bekommen, starten Sie Safari auf Ihrem iOS-Gerät und rufen die Webseite http://www.ravelrumba.com/blog/ipad-view-source-bookmarklet/ auf.
- Scrollen Sie auf der Seite bis "Improved Bookmarklet Code" und kopieren Sie den darunter angezeigten Code.
- Im nächsten Schritt legen Sie ein neues Lesezeichen für die Webseite im Safari-Browser an. Als Namen für das Lesezeichen geben Sie "Quellcode" ein. Tippen Sie auf "Sichern", um das Lesezeichen anzulegen.
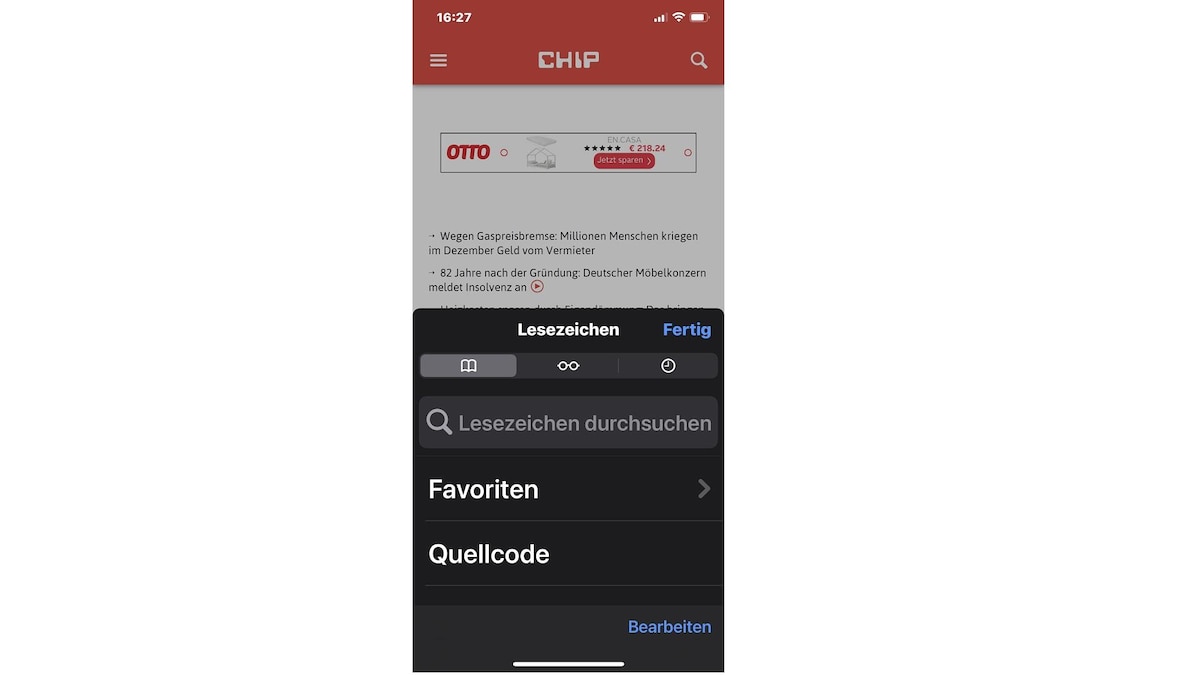
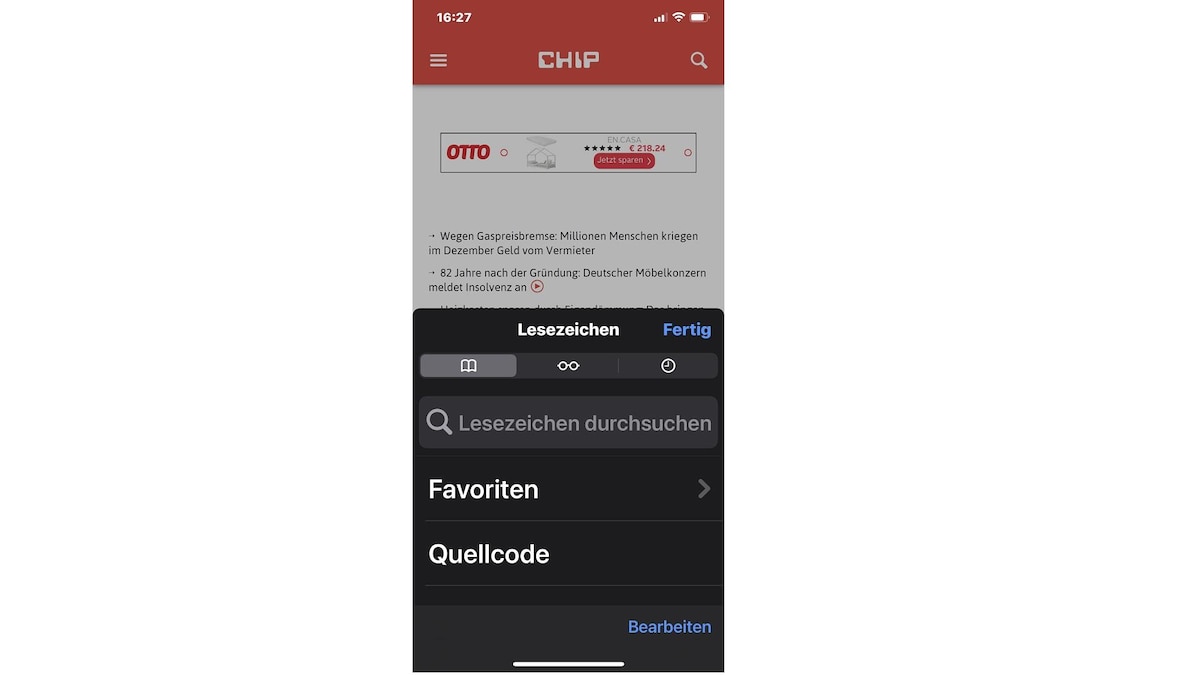
- Öffnen Sie die Lesezeichen-Liste, indem Sie auf das Buch-Symbol tippen, und tippen Sie auf "Bearbeiten".
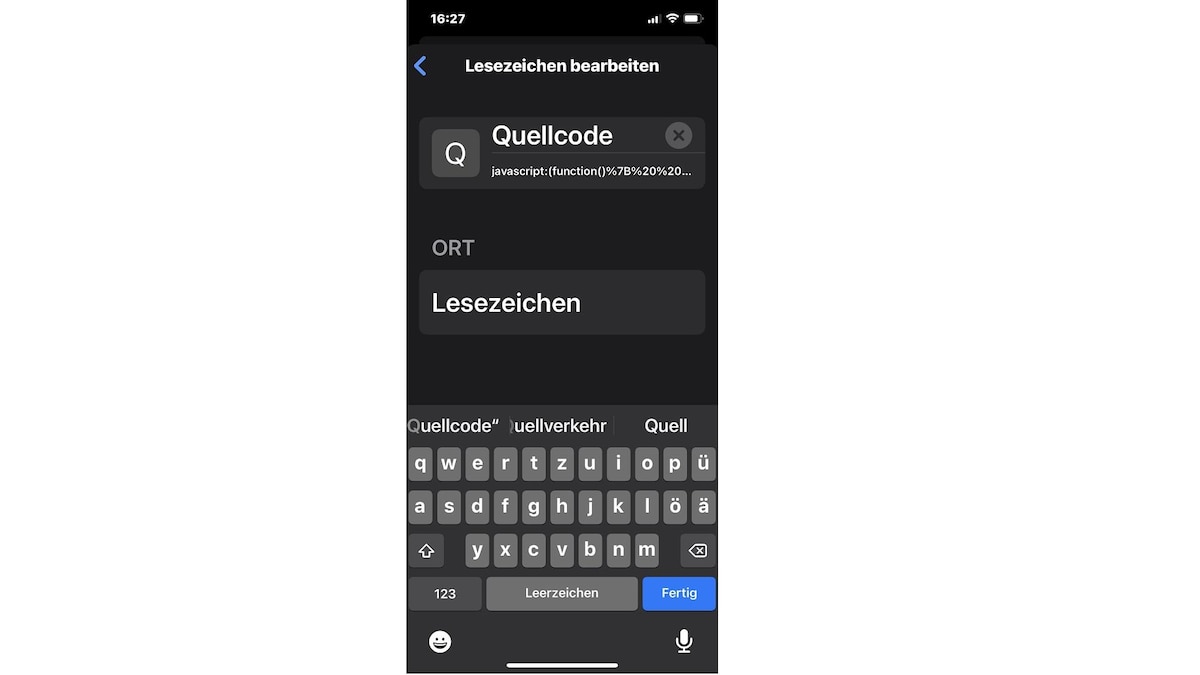
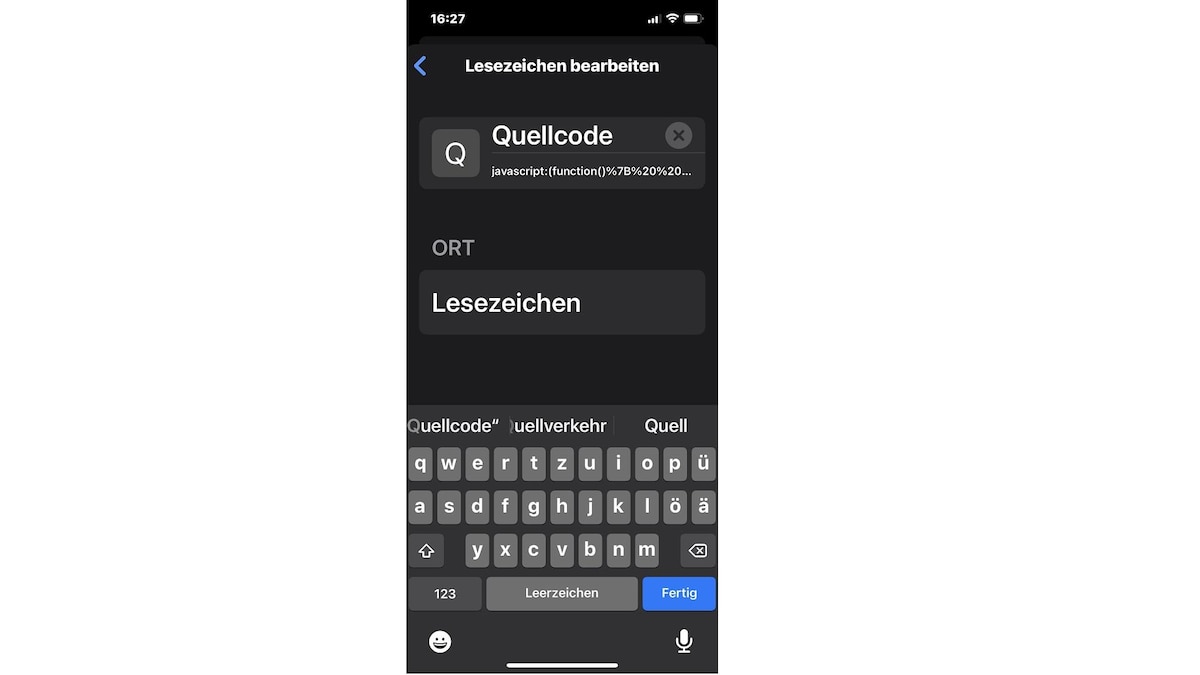
- Wählen Sie das angelegte Lesezeichen mit dem Namen "Quellcode" aus. Im Bearbeitungsmodus sehen Sie unter dem Namen des Lesezeichens die dazugehörige URL-Adresse. Löschen Sie die URL aus dem Feld, sodass das Feld anschließend leer ist.
- Tippen Sie in das URL-Feld. Es erscheint die Option "Einsetzen". Wählen Sie diese Option, damit der vorher in die Zwischenablage kopierte Javascript-Code in das URL-Feld eingesetzt wird.
- Tippen Sie auf "Fertig" und anschließend noch einmal auf "Fertig". Das bearbeitete Lesezeichen ist nun gespeichert.
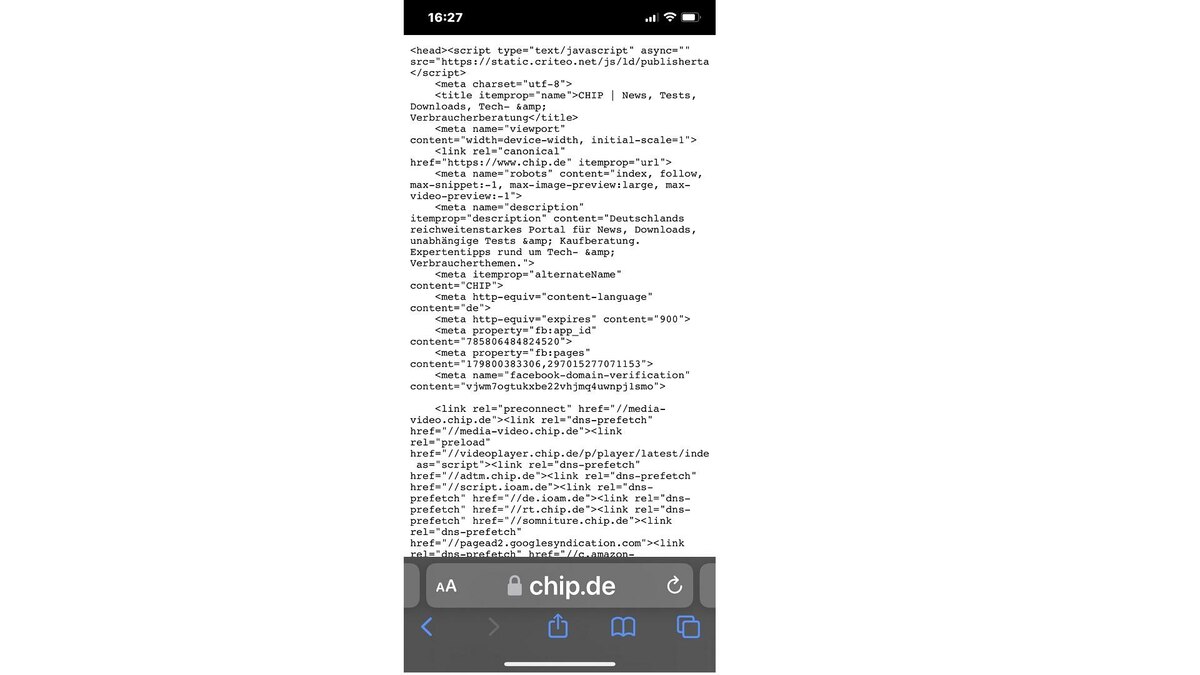
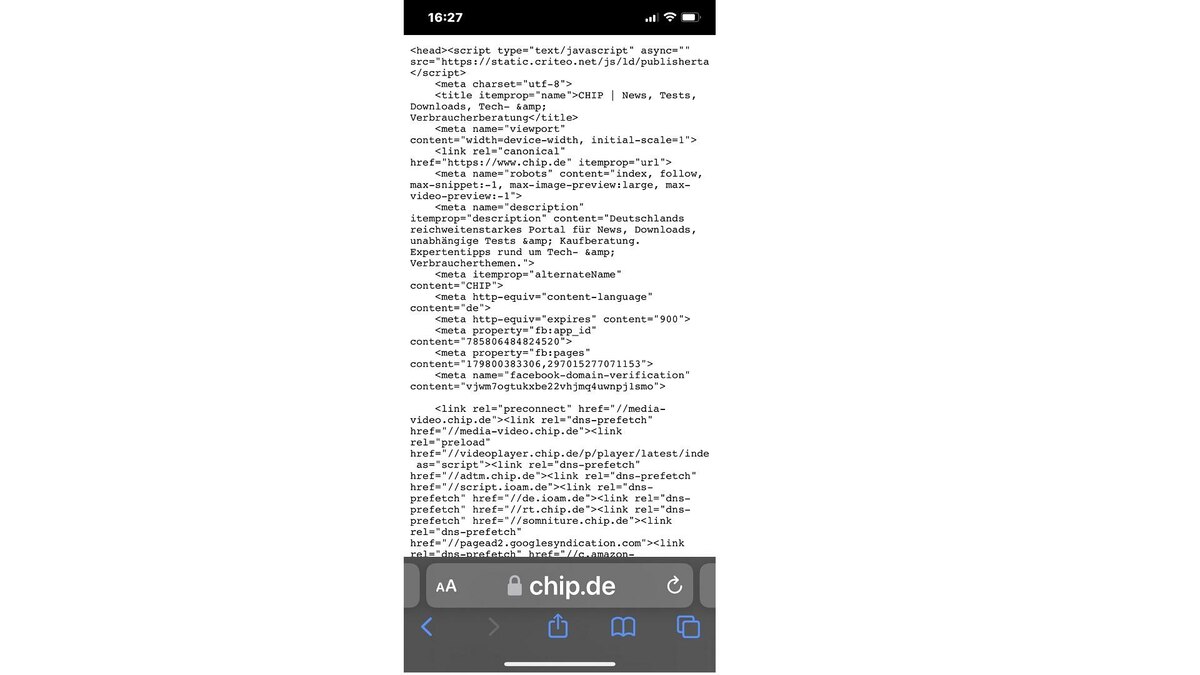
- Rufen Sie in Safari eine Webseite auf, deren Quellentext Sie anzeigen lassen möchten, tippen Sie auf das Lesezeichen-Symbol und hier auf das Lesezeichen "Quellcode". Der Quellentext der Seite wird angezeigt.
Neueste Videos
Ipad/iphone: um im safari den quellentext anzeigen zu lassen, legen sie ein lesezeichen an und nennen es "quellcode". ins url-feld kopieren sie einen javascript-code..

iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode". Ins URL-Feld kopieren Sie einen Javascript-Code.
(Bild: Nicole Hery-Moßmann)
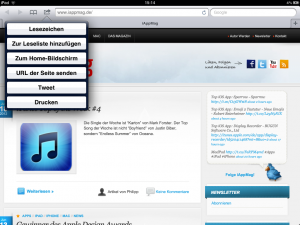
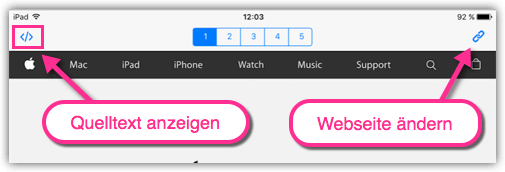
Um den Quellentext anzeigen zu lassen, rufen Sie die gewünschte Webseite auf und tippen auf das Lesezeichen-Symbol.

Tippen Sie das Lesezeichen "Quellcode" an, wird der Quellentext der Seite angezeigt.

Tippen Sie das Lesezeichen "Quellcode" an, wird der Quellentext der Seite angezeigt.
Das könnte Sie außerdem interessieren:
- Safari-Tabs schließen mit einem Touch: Anleitung für iPhone/iPad
- iPhone: Verlauf im mobilen Safari-Browser anzeigen
- Bildschirmsperre im Safari-Browser bei iPhone und iPad: Das können Sie tun
Aktuell viel gesucht
KI-Bilder erstellen: Diese Möglichkeiten gibt es

Handynummer suchen und Besitzer herausfinden - so geht's

Handynummer suchen und Besitzer herausfinden - so geht's
Warum sind Rolex-Uhren so teuer? Wir klären auf

Payback-Punkte auf Konto überweisen lassen - so einfach geht's

Payback-Punkte auf Konto überweisen lassen - so einfach geht's
Word: Seitenzahl ab Seite 3 - Nummerierung von 1 beginnend

50 Whatsapp Status Sprüche zum Nachdenken

YouTube Musik runterladen - so klappt der Download

Windows 10: Fehler 0x80070643 beheben - so geht's

Windows 10: Fehler 0x80070643 beheben - so geht's
Wertvolle 2 Euro Münzen: So erkennen Sie seltene Exemplare

Windows 10: Screenshot erstellen - so klappt's

Windows 10: Screenshot erstellen - so klappt's
Fortnite Bots: So erkennt man Bots in Fortnite

Die fünf besten kostenlosen Email-Adressen: E-Mail Anbieter im Vergleich

Neueste iPhone/iPad-Tipps
- WhatsApp: Design ändern - so geht's
- Arcor-Mail auf dem iPhone einrichten - so geht's
- iPhone: Abgelehnten Anruf mit automatischer Nachricht beantworten
- Michelin Routenplaner - welche Alternativen gibt es?
- Wasser im Lautsprecher beim iPhone: So entfernt man es
- Warnung vor Katastrophen - die besten Warn-Apps
- WhatsApp ist ohne Handy nutzbar! - so funktioniert's
- Weitere neue Tipps
Beliebteste iPhone/iPad-Tipps
- iPhone: Bilder auf PC übertragen ohne iTunes - so geht's
- Neues iPhone einrichten und Daten übertragen - so geht's
- iPhone: eigener Klingelton - So ändern und erstellen Sie eigene Klingeltöne
- iPhone Reihenfolge: Die Modelle chronologisch geordnet
- iPhone: Bilder zusammenfügen - so geht's
- iPhone Nummer unterdrücken & anonym anrufen - So geht's
- WhatsApp auf dem iPad - so geht's
- Weitere beliebte Tipps
Die besten Shopping-Gutscheine
- Gutscheine von OTTO
- Deinhandy.de-Gutscheine
- Rabatte bei Saturn
- Home24-Rabattcodes
- Weitere Gutscheine
Tech News, Anleitungen, Tipps und Tricks
Quelltext einer Webseite auf iPhone oder iPad anzeigen
Wenn du etwas mit Webseiten zu tun hast und mal schnell den Quelltext bzw. Quellcode einer Webseite anschauen wolltest, dann wirst du feststellen müssen, dass es mit Safari auf dem iPhone/iPad nicht geht.
Hier ist die Auswahl:
HTML Source Code Browser (kostenlos)
- Schlichtes Programm, das den Quellcode ohne Syntaxhervorhebung anzeigt
- Die App ist kostenlos und es wird keine Werbung eingeblendet

HTML Viewer Q FREE (Kostenlos)
- Kostenlos aber mit Werbung und keine Syntaxhervorhebung

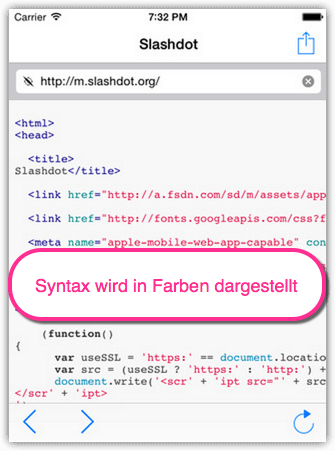
View Source – HTML, JavaScript and CSS (0.99€)
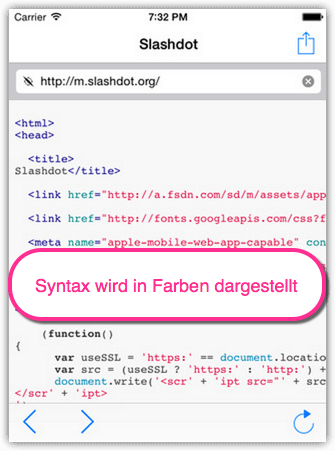
- Am meisten hat mir dieser Viewer gefallen, denn der Code wird in unterschiedlichen Farben dargestellt, das erleichtert das Lesen sehr.
- Die 99 Cent sind hier gut investiert und der Entwickler freut sich, dass seine Arbeit geschätzt wird 🙂

Bitte bewerte diesen Artikel
Autor: Alexander
Hallo, ich bin Alexander. Diese Webseite ist mein Hobby. Ich schreibe gern kurze, übersichtliche Anleitungen und freue mich über Deine Kommentare und Anregungen. Zeige alle Beiträge von Alexander
- SUCHEN Über Uns Gemeinschaftsportal Zufällige Seite Kategorien
- Kategorien durchsuchen
- Über wikiHow
- Anmelden/ Registrieren
- Technik & Elektronik
Quellcode anschauen
Dieser Artikel wurde durch speziell ausgebildete Mitglieder unseres Mitarbeiter-Teams bearbeitet, was Vollständigkeit und Genauigkeit garantiert. wikiHow's Kontroll-Management Team prüft die bearbeiteten Inhalte sorgfältig, um zu garantieren, dass jeder Einzelne den hohen Qualitätsansprüchen entspricht. Dieser Artikel wurde 28.756 Mal aufgerufen.
In diesem wikiHow zeigen wir dir, wie du in den bekanntesten Browsern den Quellcode, d.h. die Programmiersprache hinter einer Webseite, sehen kannst. In einem Browser auf mobilen Geräten kannst du den Quellcode einer Webseite nicht sehen.
Vorgehensweise
Chrome, firefox, edge und internet explorer.

- Klicke hierbei nicht mit der rechten Maustaste auf einen Link oder ein Foto, ansonsten wird das falsche Menü eingeblendet.

- In Chrome und Firefox siehst du "Seitenquelltext anzeigen", in Microsoft Edge und Internet Explorer "Quelltext anzeigen".
- Du kannst hierfür auch auf Ctrl + U (PC) oder ⌥ Option + ⌘ Command + U (Mac) drücken.

- Du kannst hierfür auch auf ⌥ Option + ⌘ Command + U drücken.
- Während du den Quellcode in einem mobilen Browser normalerweise nicht anzeigen kannst, kannst du ein Safari-Lesezeichen auf einem iPhone oder iPad speichern, um dir in der mobilen Version von Safari den Quelltext anzeigen zu lassen.
- Pass beim Download von Apps von Drittanbietern auf, die behaupten, den Quelltext einer Webseite anzuzeigen.
Verwandte wikiHows

Über dieses wikiHow

War dieser Artikel hilfreich?
Verwandte artikel.

Melde dich für den kostenlosen wikiHow Newsletter an!
Du erhältst hilfreiche Tipps und Anleitungen jede Woche direkt in eine Inbox.
Empfohlene Anleitungs-Artikel

Aktuelle Tipps und Anleitungen

Empfohlene Videos

- Nutzungsbedingungen (Englisch)
- Datenschutz Bestimmungen
- Do Not Sell or Share My Info
- Not Selling Info
Registriere dich für den wöchentlichen
wikiHow Newsletter.

Der Blog rund um Technik

[HOW-TO] Quelltext einer Website am iPhone oder iPad anzeigen
Du wolltest dir auf deinem iPhone oder auf deinem iPad den Quelltext einer Website anzeigen lassen? Wir zeigen dir nun in unserem TechnikNews-How-To wie das geht!
Quelltext in Safari anzeigen lassen
Mit einem kleinen Trick kannst du dir auch als iPhone oder iPad Nutzer den Quelltext einer Seite anzeigen lassen.
Schritt 1) Diese Website mit dem Code auf deinem iPad oder iPhone öffnen
Schritt 2) Markiere und kopiere den Code.
Schritt 3) Wechsle zu dem Lesezeichen Menü deines Browsers. (je nach Betriebssystem verschieden)
Schritt 4) Speichere die Website in deine Lesezeichen.
Schritt 5) Rufe das Lesezeichen Menü erneut auf.
Schritt 6) Bearbeite das soeben erst gespeicherte Lesezeichen.
Schritt 7) Lösche den Link des Lesezeichens und füge den vorher von dieser Website kopierten Code ein. Und benenne das Lesezeichen z.B auf „Quelltext“ um.
Schritt 8) Wenn du nun auf eine Website kommst, zu dem Lesezeichen Menü wechselst, auf das Lesezeichen klickst, wird der Quelltext derjenigen Seite dann in einem neuen Tab angezeigt.
Hat etwas nicht funktioniert? Hast du eine Frage zu dem How-To? Dann schreib es einfach unten in die Kommentarbox rein.
- teilen
- RSS-feed
Empfehlungen für Dich
- iOS 15 und iPadOS 15: So aktiviert ihr Safari-Erweiterungen
- Apple-Keynote im September: iPhone 15 (Plus), iPhone 15 Pro (Max), Apple Watch Series 9 und Apple Watch Ultra 2
- iPhone 15 (Pro): Einladung zur Keynote am 12. September
- iOS 17 ist da: Diese Neuerungen kommen auf Euer iPhone
Tags: how to iPhone safari technews techniknews

Bildquelle:

David hat bereits 962 Artikel geschrieben und 382 Kommentare verfasst.
Neueste Kommentare
- Fred bei Internet und Webseiten langsam: Cloudflare- und Google-DNS down sorgt für Störungen
- CodeX bei HUAWEI FreeClip im Test: Kopfhörer mit außergewöhnlichem Design
- Zippon bei HUAWEI FreeClip im Test: Kopfhörer mit außergewöhnlichem Design
- David Haydl bei Xiaomi SU7: Kommt Xiaomis erstes Elektroauto zum MWC 2024 nach Europa?
- Yassen bei Xiaomi SU7: Kommt Xiaomis erstes Elektroauto zum MWC 2024 nach Europa?
08031/2575-100
- Leistungen Online-Marketing Plus Suchmaschinenoptimierung (SEO) Suchmaschinenwerbung (SEA) Linkmarketing Online-Marketing-Seminare Social Media Marketing Conversion-Optimierung Webanalyse Content-Marketing Affiliate Marketing Webdesign-Agentur Onlineshop / E-Commerce E-Mail-Marketing Google Business Profile
- Agentur Agentur Karriere Unsere Standorte Team Referenzen Partner werden Auszeichnungen Pressebereich
- Wissen Online Marketing Blog Lexikon Podcast Ratgeber Online-Marketing Whitepaper
Online Marketing Blog / Quelltext einer Webseite anzeigen lassen
Quelltext einer Webseite anzeigen lassen
Manuel Grosser Veröffentlicht am: 08.06.2022 Aktualisiert am: 19.09.2022
PDF herunterladen
Quelltext anzeigen: So geht es in Firefox, Chrome, Edge und Opera
Für die meisten von uns bietet eine Webseiten -Oberfläche alles, was man benötigt. Die Texte und Inhalte sind gut lesbar und meist auch gut einsehbar. Doch was, wenn die Inhalte mal nicht so angezeigt werden wie man sich das erhofft? Für solche Fälle hilft ein Blick in die Seitenstruktur, auch HTML-Code genannt.
Was ist ein Quellcode für Webseiten und wofür benötigen wir ihn?
Der Quellcode einer Webseite dient als Hauptstruktur der Seite. In diesem sind alle auf der Webseite hinterlegten Informationen in einer bestimmten Reihenfolge aufgeführt. So lässt sich jede HTML-Seite von einem Browser öffnen, der eine solche Seite für uns leserlich darstellen kann. Doch wofür benötigen wir den Quellcode und übermitteln nicht einfach eine für uns leserliche Seite?
Der Quelltext einer Webseite enthält neben den reinen Inhalten auch weitere Informationen. Diese Informationen sind für die Qualitätssicherung einer Seite sehr wichtig und erfüllen für den Nutzer keinen offensichtlichen Zweck. Daher werden diese für den Nutzer einer Seite nicht sichtbar. Ein Online-Manager kann hier jedoch die Seite überprüfen und langfristige Fehler wie versteckte Links oder auch Bausteine einfügen, die bei der Qualität der Seite helfen.
Wie öffnet man den Quellcode einer Seite?
Um an den Quellcode einer Seite zu kommen, gibt es grundsätzlich immer zwei Mögliche Schritte.
- Benutzung einer Tastenkombination
- Mithilfe der Maus und ein paar Klicks
Diese zwei Varianten sind jedoch teilweise unterschiedlich, je nachdem welchen Browser und welches Betriebssystem man aktuell verwendet. Daher gibt es zwischen den gängigen Systemen Windows und MacOS, sowie dem mobilen Browser Android gravierende Unterschiede.
Damit ihr einen Quelltext einer Website auslesen könnt, müssen spezielle Webanalayse-Programme und Compiler ebenso wie Browser eingesetzt werden. Browser wie Google Chrome, Firefox oder Edge verfügen über eine einfache Funktion, mit der der Seitenquelltext angezeigt werden kann. In der Regel wird der Web-Quellcode über mehrere Zeilen verteilt. Wir zeigen euch wie ihr euch diese anzeigen lassen könnt.
Den Quelltext einer Website anzeigen lassen
Jeder der mal etwas neugierig darauf war, wie eine Webseite eigentlich aufgebaut ist muss sich nur den Seitenquell-Code anschauen. Doch wie genau geht das nun bei meinem Standard-Browser? Wir zeigen euch bei den gängigen Programmen wie ihr Zugriff auf den HTML-Code einer Webseite bekommt.
Quellcode anzeigen: Mozilla Firefox
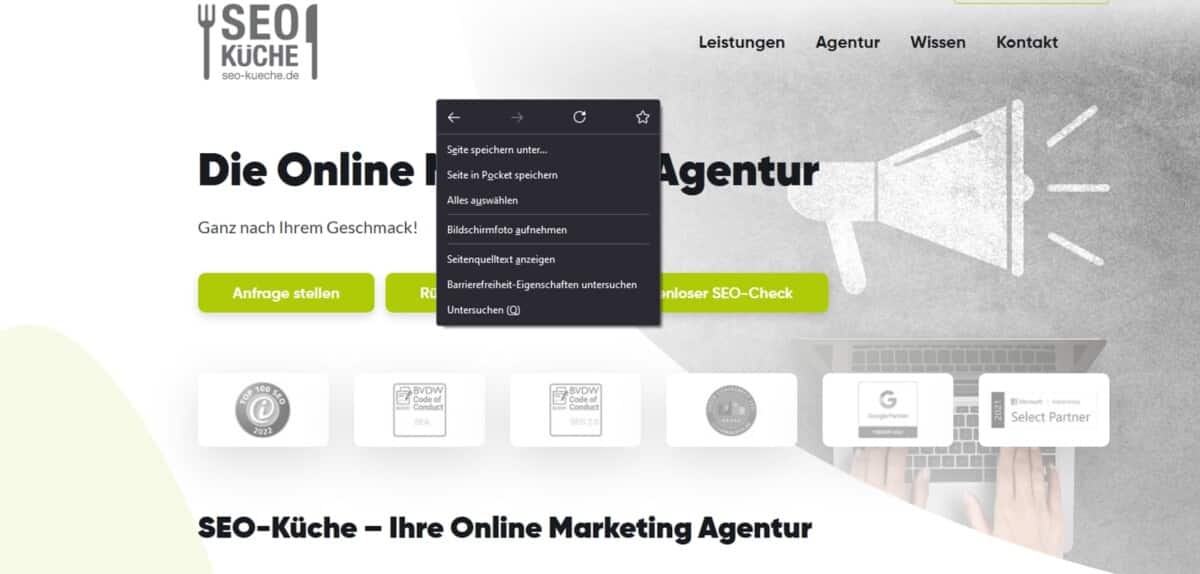
Bei Firefox wird mit einem Klick auf die rechte Maustaste ein kleines Menü geöffnet. In diesem Menü sind 7 Befehle auswählbar, die mit der linken Maustaste ausgewählt werden können. Hier wird auf den Bereich „Seitenquelltext anzeigen“ geklickt. Beachtet hier, dass ihr in den Seitenbereich klickt und nicht in direkten Bereichen eures Browsers unterwegs seid.

Ohne Verzögerung öffnet sich anschließend ein zweiter Tab – also im geöffneten Browser ein neues Fenster oben in der Leiste. In diesen Tab wird auch automatisch vom Browser gewechselt, sodass man nun den vollständigen HTML-Code der zuvor angesehenen Seite einsehen kann.
Die zweite Möglichkeit ergibt sich aus einer Tastenkombination auf der Tastatur. Hier ist es wichtig die Tasten zeitgleich zu drücken und nicht hintereinander. Dazu die Taste STRG + U gleichzeitig drücken.
Auch hier öffnet sich direkt ein neuer Tab mit dem zu Grunde liegenden Quellcode dieser URL.
Quelltext anzeigen: Google Chrome
In Google Chrome wird der HTML-Code genauso aufgerufen wie bei Firefox. Mit einem Klick auf die rechte Maustaste öffnet sich ebenfalls eine Menüstruktur. Im unteren Bereich findet man „Seitenquelltext anzeigen“. Daneben wird zudem explizit auf die mögliche Tastenkombination hingewiesen.
Also auch hier gilt: gleichzeitiges Drücken von STRG + U öffnet einen neuen Tab mit dem Quelltext.

Quelltext anzeigen: Microsoft Edge
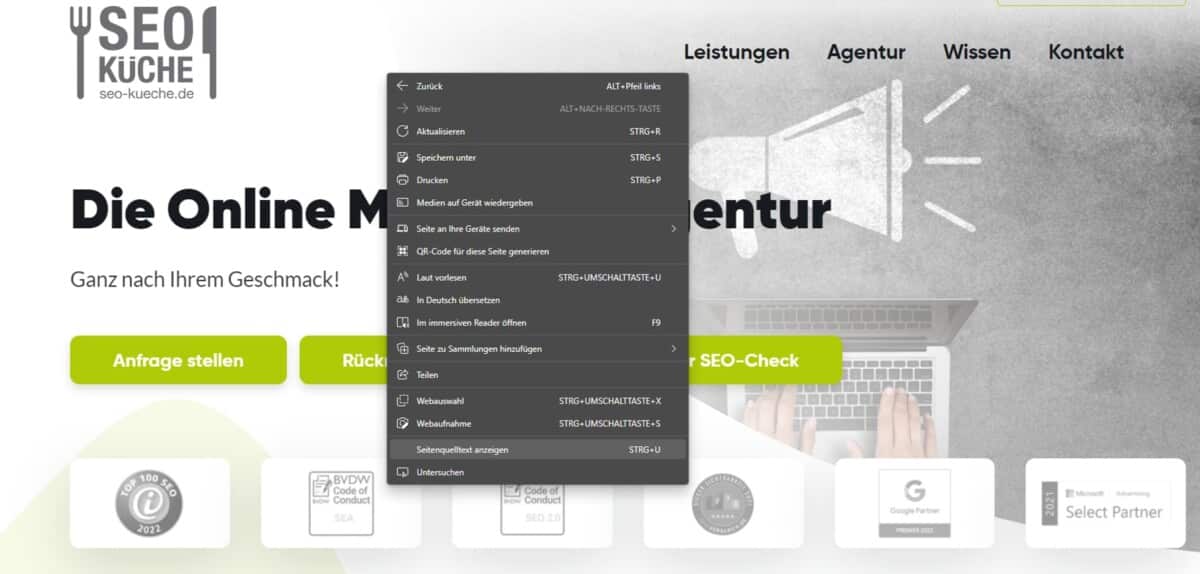
Im hauseigenen Browser von Microsoft sieht es ähnlich aus wie bei den bereits gezeigten Browsern. Beim Nutzen der Maustaste öffnet sich mit einem Rechtsklick ein sehr ausführliches Menü. Doch auch hier ist wieder der Reiter „Seitenquelltext anzeigen“ zielführend und öffnet in einem neuen Tab den gewünschten HTML-Code der aktuellen Seite.
Auch hier wird ähnlich wie bei Google Chrome ein kleiner Hinweis auf die Tastenkombination von STRG +U.

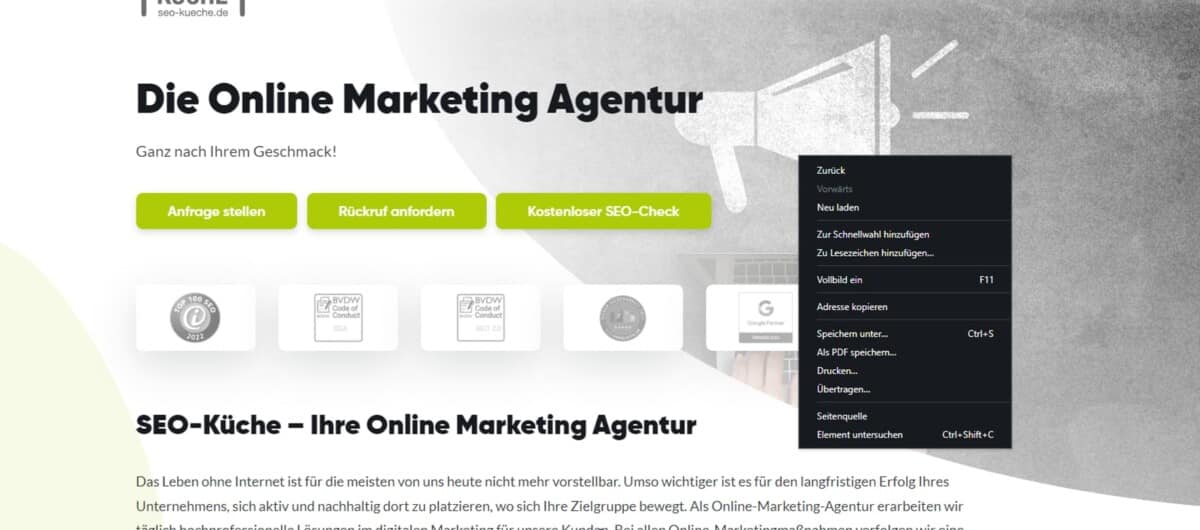
Quelltext anzeigen: Opera Web-Browser
Auch Opera bildet hier keine Ausnahme und gibt mit einem Rechtsklick einen ausführlichen Ausblick über die Funktionen. Hier wird mit einem Klick auf das Feld „Seitenquelle“ ähnlich wie bei den anderen Browsern ein neuer Tab geöffnet und der Seitenquelltext angezeigt.

Titelbild © fatmawati / stock.adobe.com
Über die/den Verfasser:in
Keine Kommentare vorhanden
Hast du eine Frage oder Meinung zum Artikel? Schreib uns gerne etwas in die Kommentare. Antworten abbrechen
Ihre E-Mail Adresse wird nicht veröffentlicht
Jetzt den SEO-Küche-Newsletter abonnieren
E-Mail Adresse eingeben und nie wieder spannende News aus der Welt des Online-Marketing verpassen! Mit dem SEO-Küche Newsletter sind Sie immer topaktuell über alle Neuheiten rund um das Thema Onlinemarketing informiert.
- Ich akzeptiere die Datenschutzrichtlinien
Ähnliche Beiträge

Content Plan erstellen in 6 Schritten
- von Christoph
Content Planung leicht gemacht Content ist King. Das gilt seit Jahren, doch ohne Plan funktioniert Content Marketing einfach nicht. Wer wirklich die eigene Website mit dem richtigen Content nach vorne bringen will, sollte einen Content-Plan erstellen und nach diesem arbeiten. Wir zeigen, wie es geht. Was versteht man unter einem […]

SEO-Abkürzungen
Alle SEO-Begriffe und Abkürzungen aus der Suchmaschinenoptimierung Jedes Fachgebiet hat oft eigene Abkürzungen und Fachbegriffe. Für Eingeweihte sind die üblichen SEO-Abkürzungen wie SEA, CPC, SEM, SERP, CTR, PPC, etc. völlig normal, doch Branchenfremde oder Einsteiger sind bei Fachartikeln oder in Gesprächen schnell überfordert. Wir erklären kurz und knapp die wichtigsten […]

Storytelling-Tools Sammlung
Storytelling Tools und Scrollytelling Tools: Diese Tools helfen euch, Geschichten zu erzählen Gute Geschichten wecken Emotionen und reißen Menschen beim Lesen mit. Das hat schon vor tausenden von Jahren an der Feuerstelle funktioniert und tut dies auch heute noch im digitalen Zeitalter. Storytelling-Tools helfen euch im Content-Marketing eure Geschichten noch […]

Barrierefreie Website – Das muss man wissen
Webseiten ohne Zugangsbeschränkungen: Ein Gewinn für jeden Die Zugänglichkeit von Webseiten ist auch heute noch keine Selbstverständlichkeit. Eine Studie von Google und Aktion Mensch zeigt, dass zwei Drittel der großen Online-Shops in Deutschland nicht ohne Barrieren zugänglich sind. Solche Hindernisse im Netz machen es unmöglich, dass Webangebote von jedem uneingeschränkt […]

Google Core und SpamUpdate März 2024
Das größte Google Update seit langem? Google führt diesen März zwei bedeutende Updates durch, das March 2024 Core Update und das March 2024 Spam Update, die seit dem 5. März aktiv sind. Diese Aktualisierungen zielen darauf ab, die Suchergebnisse zu verbessern, indem nicht hilfreiche Inhalte deutlich reduziert werden. Im Vergleich […]

Internetrecherche: Ein Ratgeber für junge Nutzer
Tipps zur Internetrecherche In unserer heutigen Gesellschaft, in der digitale Technologien einen festen Bestandteil des Alltags darstellen, ist es für die meisten von uns zur Routine geworden, digitale Medien täglich zu nutzen. Jugendliche insbesondere verlassen sich bei ihrer Suche nach Informationen vorrangig auf das Internet, unabhängig davon, ob sie nach […]

Inhaltsverzeichnis
- Neue Beiträge
- Foren durchsuchen
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
- News, Artikel, Tutorials
- iPhone News
- iPhone Tipps & Tricks
- iPad/iPhone: Safari Quellentext anzeigen - geht das?
- Ersteller B.
- Erstellt am 06. Juni 2023
- 06. Juni 2023
- iPad/iPhone: Safari Quellentext anzeigen -...
Quelltext in Safari mithilfe von Lesezeichen anzeigen
- Um auf den Javascript-Code zuzugreifen, öffne Safari auf einem iOS-Gerät und navigiere zu iPad View Source Bookmarklet - Ravelrumba by Rob Flaherty .
- Gehe zu dem Abschnitt "Verbesserter Bookmarklet-Code" auf der Seite und kopiere den Code darunter.
- Mit der folgenden Aktion erstellst du ein Lesezeichen für die Webseite in Safari. Gib als Titel des Lesezeichens "Quellcode" ein und drücke dann auf "Speichern" , um es zu bestätigen.
- Tippe auf das Buchsymbol, um die Lesezeichenliste zu öffnen, und wähle dann "Bearbeiten" .
- Wähle das Lesezeichen mit der Bezeichnung "Quellcode" . Wenn du es im Bearbeitungsmodus anschaust, siehst du unter dem Titel des Lesezeichens die mit ihm verknüpfte Webadresse. Anschließend löschst du die URL aus dem Feld und lässt es leer.
- Tippe in das URL-Feld und die Option "Einfügen" wird angezeigt. Wähle die Option "Einfügen" , um den JavaScript-Code, den du zuvor in die Zwischenablage kopiert hast, in das URL-Feld einzufügen.
- Drücke zweimal auf "Fertig" und das bearbeitete Lesezeichen wird gespeichert.
- Um den Quelltext einer Webseite in Safari anzuzeigen, tippst du auf das Lesezeichen-Symbol und wählst das Lesezeichen "Quellcode" aus. Der Quelltext der Seite wird dann angezeigt.
iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode" . Ins URL-Feld kopieren Sie einen Javascript-Code.
Um den Quellentext anzeigen zu lassen, rufen Sie die gewünschte Webseite auf und tippen auf das Lesezeichen-Symbol.
Tippen Sie das Lesezeichen "Quellcode" an, wird der Quellentext der Seite angezeigt.
Wie kann man sich den Quelltext anzeigen lassen?
Wo finde ich die einstellungen bei safari, lösungsvorschläge.

Synchronisieren von Safari-Lesezeichen zwischen iPhone, iPad und Mac

So aktivieren Sie die datenschutzfreundliche Werbemessung in Safari auf iPhone und Mac

IP-Adresse in Safari auf iPhone, iPad und Mac verbergen

Similar threads: iPad/iPhone: Safari Quellentext anzeigen - geht das?
Häufig besuchte websites in safari auf dem iphone oder ipad löschen, deaktivieren oder blockieren von safari private browsing auf iphone und ipad, so übersetzen sie webseiten in safari auf iphone und ipad, safari lädt keine bilder auf dem iphone oder ipad 10 wege zur behebung.
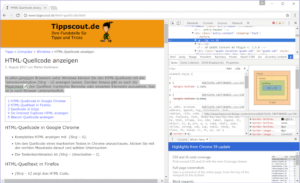
Tipps » Computer » Windows » HTML-Quellcode anzeigen
HTML-Quellcode anzeigen
Martin Goldmann
1. August 2017
In allen gängigen Browsern unter Windows können Sie den HTML-Quellcode mit der Tastenkombination [Strg – U] anzeigen lassen. Darüber hinaus gibt es auch die Möglichkeit, den Quelltext markierter Bereiche oder einzelner Elemente anzusehen. Das ist je nach Browser unterschiedlich.
HTML-Quellcode in Google Chrome
- Komplettes HTML anzeigen mit [Strg – U] .
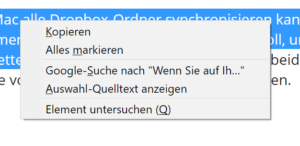
- Um den Quellcode eines markierten Textes in Chrome anzuschauen, klicken Sie mit der rechten Maustaste darauf und wählen Untersuchen .
- Die Tastenkombination ist [Strg – Umschalten – I] .

HTML-Quelltext in Firefox
- [Strg – U] zeigt den HTML-Code.
- Um den Quellcode einer Passage in Firefox anzusehen, klicken Sie mit der rechten Maustaste darauf und wählen Auswahl-Quelltext anzeigen .
- Wollen Sie ein Element näher untersuchen, markieren Sie es und drücken auf die Taste [Q] .

Lesen Sie hier, wie Sie im Safari-Browser auf dem Mac den Quellcode anzeigen lassen.
Quellcode in Edge
- Mit [Strg – U] sehen Sie den kompletten Quelltext.
- Um ein HTML-Element genauer anzusehen, klicken Sie mit rechts darauf und wählen Element untersuchen .
Im Internet Explorer HTML anzeigen
- Der Internet Explorer kann lediglich den kompletten Quelltext mit [Strg – U] anzeigen. Mehr nicht.
Warum Quellcode anzeigen
- Das Anzeigen des HTML-Quelltextes ist vor allem für die interessant, die selbst in HTML-Seiten entwickeln. Denn mit einem Blick in den Quellcode kann man sehen, wo es welche Probleme gibt.
- Die Browser kommen den Entwicklern entgegen und bieten (außer Internet Explorer) die Möglichkeit, einzelne Elemente zu untersuchen. So können Sie zum Beispiel genau feststellen, welche Faktoren auf ein Element einwirken, etwa CSS.
- Dabei erlauben die Browser auch, die Elemente zu ändern und die Auswirkung im Browser zu beobachten. Diese Änderungen werden aber nicht im HTML-Quellcode gespeichert!
- Auch bei der Suchmaschinen-Optimierung hilft es, einen Blick in die Quelltexte zu werfen. Ein Beispiel ist die Frage, wie eine einzelne Seite den Zugriff der Suchmaschinen-Bots regelt.
- Cookies löschen in Internet Explorer, Firefox und Chrome
- Windows: Aktive Internetverbindungen anzeigen, Programme identifizieren
- Wo sind die Favoriten im Internet Explorer?
- Windows: So lassen Sie Bildinformationen (EXIF-Daten) anzeigen
- Windows: Systemdateien im Explorer anzeigen lassen

Apple Vision Pro – teurer Betatest am Kunden

Sieht so Albrecht Dürers Notebook aus? Künstliche Bilder mit Stable Diffusion erzeugen

Samsung Portable SSD T7: Meine Erfahrungen

Diese 7 Werkzeuge brauchen Sie im Haushalt

5 Jahre mit der Apple Watch 3 – ist sie noch gut?

Sieben clevere Ideen für besseres Arbeiten
iPhone & iPad: Im Safari-Browser den Quellcode/Sourcecode einer Webseite anzeigen
Auf dem iPhone oder iPad ist der Safari-Browser zum Surfen da. Und für nichts anderes. Wer einen Blick in den Quellcode einer Webseite werfen möchte, schaut in die Röhre. Apple gestattet es einfach nicht, mit dem Safari-Browser den Quellcode von Internetseiten anzuzeigen. Wir zeigen, mit welchen Tricks Sie doch an den Quellcode kommen.
Wenn Sie mit dem Safari-Browser des iPhones oder iPad den Quellcode jeder beliebigen Webseite anzeigen lassen möchten, müssen Sie das iPhone austricksen und ein Stück JavaScript-Code als Lesezeichen ablegen. Das geht folgendermaßen:
1. Rufen Sie mit dem Safari-Browser die Webseite http://www.ravelrumba.com/blog/ipad-view-source-bookmarklet/ auf.
2. Kopieren Sie den Quelltext des kompletten JavaScripts im Bereich „Improved Bookmarklet-Code“ in die Zwischenablage des iPhones. Zum Kopieren den Finger länger gedrückt halten, den Bereich mit Anfassern vergrößern und auf „Kopieren“ tippen.
3. Dann legen Sie ein neues Lesezeichen an, indem Sie unten auf den Pfeil und dann auf „Lesezeichen“ tippen.
4. Geben Sie dem Lesezeichen den Namen „Quellcode“, und tippen Sie auf „Sichern“.
5. Dann öffnen Sie die Lesezeichenliste, tippen auf „Bearbeiten“ und dann auf das neue Lesezeichen „Quellcode“.
6. Anschließend tippen Sie in das Feld für die URL/Adresse und löschen die alte Adresse per Tipp auf das X.
7. Jetzt fügen Sie ins Adressfeld das kopierte JavaScript ein, indem Sie lange aufs Eingabefeld tippen, den Finger loslassen und dann auf „Einsetzen“ tippen.
Der JavaScript-Code erscheint daraufhin im URL-Feld.
8. Tippen Sie auf „Fertig“ und dann noch einmal auf „Fertig“, um das fertige Lesezeichen zu speichern.
Das war’s. Ab sofort können Sie zu jeder Webseite den Quellcode anzeigen, indem Sie zuerst im Safari-Browser die Webseite aufrufen, dann auf die Lesezeichen-Schaltfläche und dann auf das Lesezeichen „Quellcode“ tippen.
Passend zum Thema »
- Apple Karten Maps: Englische Stimme und…
- Windows 10 und Windows 11 herunterfahren: Die 5…
- Maximiere Deine Urlaubstage 2024: Clevere Nutzung…
- Land Rover Discovery 4
quellcode anzeigen lassen safari
- c't Magazin Logo c't – Magazin für Computertechnik
- iX Magazin Logo iX – Magazin für professionelle Informationstechnik
- MIT Technology Review Logo MIT Technology Review – Das Magazin für Innovation von Heise
- c't Fotografie Logo c't Fotografie - Das Magazin rund ums digitale Bild
- Mac an i Logo Mac & i – Nachrichten, Tests, Tipps und Meinungen rund um Apple
- Make Logo Make – Kreativ mit Technik
- Alle Magazine im Browser lesen
${intro} ${title}
Safari: quelltext anzeigen.
Sie möchten sich in Ihrem Safari-Browser den Quelltext einer Website anzeigen lassen? Hier erfahren Sie, wie das geht.
- Cornelia Möhring
Der Quellcode einer Webseite gibt Aufschluss darüber, wie die Seite programmiert ist. Über den Quelltext können aber beispielsweise auch Fehler gefunden werden. In diesem tipps+tricks Beitrag zeigen wir Ihnen, wie Sie den Quellcode in Safari einsehen können.
Quelltext in Safari anzeigen
Am einfachsten gelangen Sie über die Tastenkombination [⌘] + [⌥] + [U] zum Quellcode. Für den Weg über die Einstellungen folgen Sie unserer Schritt-für-Schritt-Anleitung oder schauen sich die Kurzanleitung an.
Safari Quelltext anzeigen (4 Bilder)

1. Schritt:
Kurzanleitung.
- Öffnen Sie Safari und gehen Sie auf " Safari " und " Einstellungen ".
- Wählen Sie den Reiter " Erweitert " aus und setzen Sie ganz unten einen Haken bei " Menü "Entwickler" in der Menüleiste anzeigen ".
- Rufen Sie nun das Entwickler-Menü in der Browser-Menüleiste auf und wählen Sie " Seitenquelltext einblenden " aus.
- Mac: Entwicklertools in Safari aktivieren
- Mac: Terminal-Befehle für einfacheres Arbeiten
- IP-Adresse unter Mac OS X heraufinden
heise+ mit 50 % Rabatt für alle unter 30 Für alle unter 30: heise+ mit 50 % Rabatt
Das digitale abo für it und technik.
Als junger Leser heise+ mit 50 % Rabatt lesen. Exklusive Tests, Ratgeber & Hintergründe. Zugriff auf alle heise+ Beiträge inkl. allen Digital-Magazinen. Sichern Sie sich jetzt als junger Leser heise+ mit 50 % Rabatt. Exklusive Tests, Ratgeber & Hintergründe. Unbegrenzter Zugriff auf alle heise+ Beiträge inkl. allen Digital-Magazinen.
- Tests & Ratgeber
Programmiersprache entschlüsseln
Safari: quelltext anzeigen – so geht es.

12.08.2022, 16:15 Uhr
Ina Gross-Bajohr
Quelltext anzeigen: So aktivieren Sie vorher den Entwicklermodus in Safari
Safari: den quelltext direkt im browser anzeigen.
- Um den Quelltext anzuzeigen, klicken Sie auf den Menüpunkt „Entwickler“ und wählen die Option „Seitenquelltext einblenden“ aus.
- Als Alternative zum Weg über das Menü, können Sie den HTML-Quelltext auch durch Drücken der Tasten „Befehl“ + „cmd“ + „U“ einblenden.
- Der Quelltext erscheint daraufhin im unteren Drittel des Browserfensters.
- Möchten Sie den Quelltext größer darstellen, klicken Sie links oben bitte auf das Symbol mit den zwei Rechtecken, um den Quellcode in einem eigenen Fenster zu öffnen.
- Saturn Gutscheine
- Galaxus Gutscheine
- ebay Gutscheine
- Cyberport Gutscheine
- LIDL Gutscheine
- Memory PC Gutscheine
- Euronics Gutscheine
- BAUR Gutscheine
- Toom Gutscheine
- H&M Gutscheine
- Luftreiniger im Vergleich
- Rasierer im Vergleich
- Ergonomische Bürostühle im Vergleich
- Vakuumierer im Vergleich
- Handstaubsauger im Vergleich
- Browsergames Vergleich
- Tagesgeld Vergleich
- Kreditkarten Vergleich
- Jobs & Karriere
- Balkonkraftwerke
- Widerrufsbelehrung
- Datenschutz
- Privatsphäre
- Widerruf Tracking
- Jugendschutz
- Transparenz
- Verantwortung
- Einfach werben auf COMPUTER BILD
- Bildnachweise
Hi !, Wohin möchtest du?

Safari: Quelltext anzeigen – So gehts
Wenn du den Quelltext einer Website anzeigen möchtest , während du den Safari-Browser verwendest, folge einfach dieser Schritt-für-Schritt Anleitung:
Safari: Quelltext anzeigen
- Öffne den Safari-Browser auf deinem Computer oder mobilen Gerät.
- Gehe zur Website , deren Quelltext du anzeigen möchtest, indem du die URL in die Adressleiste eingibst und auf „Enter“ drückst.
- Klicke in der Menüleiste oben auf den Reiter „Entwickeln“.
- Wenn du die Menüleiste nicht siehst , kannst du sie einblenden, indem du zuerst auf „Safari“ in der oberen linken Ecke des Bildschirms klickst, dann auf „Einstellungen“ gehst und dort das Häkchen bei „Entwickler-Menü in der Menüleiste anzeigen “ setzt.
- Wähle im Dropdown-Menü unter „Entwickeln“ die Option „Quelltext anzeigen“ aus.
- Alternativ kannst du auch die Tastenkombination „ Option + Befehlstaste + U“ (Mac) oder „Strg + U“ (Windows ) verwenden, um den Quelltext anzuzeigen.
- Ein neues Fenster oder eine neue Registerkarte wird geöffnet, das den Quelltext der Website anzeigt.
- Du kannst nun den Quelltext durchsuchen , um beispielsweise bestimmte Elemente oder Codezeilen zu finden.
- Wenn du den Quelltext analysieren möchtest, kannst du auch mit der rechten Maustaste auf eine beliebige Stelle im Quelltext klicken und „ Untersuchen “ auswählen. Dadurch öffnet sich das Entwickler-Tool von Safari, mit dem du Elemente auf der Webseite genauer untersuchen und Änderungen vornehmen kannst.
- Sobald du mit dem Anzeigen des Quelltexts fertig bist, kannst du das Fenster oder die Registerkarte einfach schließen.
Das Anzeigen des Quelltexts ist praktisch in Safari, das es dir ermöglicht, den Code hinter einer Webseite zu untersuchen und mehr über die darin verwendeten Technologien und Designs zu erfahren. Viel Spaß beim Erkunden und Forschen!

Hi ich bin’s Dominik. Auf Blogseite.com findest du alles was mich interessiert. Mag Games, liebe SEO, programmiere gerne und möchte dir mit verschiedenen Themen die mich begeistern einen Mehrwert liefern. Viel Spaß auf meiner Seite

Trust Wallet : Auszahlung – So gehts!

100+ Skype Shortcuts und Tastenkombinationen
100+ cc cleaner shortcuts und tastenkombinationen, 100+ cyberduck shortcuts und tastenkombinationen.

FritzBox: DNS Server ändern – So gehts
Fritzbox: rufnummer sperren – so gehts.

MetaMask: Zweiten Account hinzufügen – So gehts!

Ubuntu/Linux: Dash to Dock im Terminal installieren
Ubuntu/linux: gparted im terminal installieren, ubuntu/linux: flameshot im terminal installieren, ubuntu/linux: virtualbox im terminal installieren, ubuntu/linux: obs studio im terminal installieren, ubuntu/linux: sublime text im terminal installieren, ubuntu/linux: pidgin im terminal installieren, ubuntu/linux: gnome tweaks im terminal installieren.

Webseiten-Quelltext in Chrome, Firefox, Safari und Edge anzeigen
So schaut ihr mit den verschiedenen browsern hinter die kulissen einer webseite.
Der Quellcode einer Webseite ist nicht nur für Entwickler interessant, erlaubt er doch Einblicke in den Aufbau der Seite. Auch könnt Ihr damit bestimmte Webseiten-Elemente untersuchen oder sogar den Quellcode lokal umschreiben und die Auswirkungen direkt zu sehen. Alle modernen Browser erlauben es, den HTML-Quellcode von Webseiten anzuzeigen. Doch der Weg dahin ist nicht immer der selbe. Wir zeigen Euch, wie Ihr den Quellcode mit den aktuellen.
Seitenquellcode mit Google Chrome und Microsoft Edge anzeigen
Google Chrome und Microsoft Edge basieren bekanntlich seit einiger Zeit auf der gleichen Codebasis. Dementsprechend ist der Weg zum Seitenquellcode in den beiden Browsern auch identisch. Um den Quelltext der gerade geöffneten Seite zu sehen, klickt einfach mit der rechten Maustaste auf eine freie Fläche und wählt im Kontextmenü den Eintrag Seitenquelltext anzeigen . Alternativ führt die Tastenkombination Strg + U zum Ziel.
Eine mächtige Alternative dazu liefern die Entwicklertools der Chrome-basierten Browser. Öffnet Ihr diese per Rechtsklick und Seite untersuchen , könnt Ihr die unterschiedlichen Elemente einer Seite gezielt analysieren und bei Bedarf direkt im Browser verändern. Auch das Aussehen der Webseite auf verschiedenen Bildschirmauflösungen lässt sich damit austesten.

Seitenquellcode mit Firefox anzeigen
Der gute, alte Firefox bietet natürlich ebenfalls die Möglichkeit, den Seitenquellcode zu öffnen. Per Rechtsklick und Auswahl von Seitenquelltext anzeigen öffnet sich ein neuer Browser-Tab samt HTML-Source-Code.

Auch im Mozilla-Browser liefern die so genannten Web-Entwickler-Tools deutlich mehr Einblicke in die Funktionsweise einer Webseite. Blendet Ihr diese mit Strg + Umschalt + I oder über das Einstellungen-Untermenü Web-Entwickler ein, könnt Ihr gezielt einzelne Seitenelemente untersuchen oder auch den Quellcode umschreiben, um Euch die Auswirkungen direkt anzusehen.

Seitenquellcode in Safari anzeigen
Der Mac-Browser Safari bietet ebenfalls umfangreiche Tools für Web-Entwickler, versteckt diese aber standardmäßig. Um sie einzublendne, öffnet zunächst die Safar-Einstellungen . Hier wechselt Ihr auf den Reiter Erweitert und setzt einen Haken beij Menü „Entwickler“ in der Menüleiste anzeigen .

Ab sofort könnt Ihr wahlweise über das neue Menü Entwickler und Auswahl von Seitenquelltext anzeigen bzw. die Tastenkombination Option + Command + U den Source Code der aktuell besuchten Seite einsehen. Wie die anderen Browser bietet Safari über die Entwicklertools ebenfalls eine Menge interessanter Spielereien, etwa die Möglichkeit, den User Agent umzuschalten oder unterschiedliche Bildschirmauflösungen zu simulieren.

Noch mehr Tipps und Tricks rund um das Web findet Ihr hier , allgemeine Softwaretipps aller Art sammeln wir laufend aktuell unter diesem Link für Euch.

(Einstiegsbild: Markus Spiske auf Pexels )
Boris Hofferbert
Ein kommentar.
An die Entwickler-Tools kommt man übrigens auch per F12. Spaßig sind die nicht nur für Entwickler, sondern auch für Fake-News-Macher ;)
Schreibe einen Kommentar Antworten abbrechen
Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert
Kommentar *
Ein Gravatar -Bild neben meinen Kommentaren anzeigen.
Meinen Namen, meine E-Mail-Adresse und meine Website in diesem Browser für die nächste Kommentierung speichern.
Benachrichtige mich über nachfolgende Kommentare via E-Mail.
Benachrichtige mich über neue Beiträge via E-Mail.
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden .

Empfohlene Beiträge

Ansicht der MacOS-Systemeinstellungen anpassen

Installierte Android-Apps als Datei teilen

Anleitung: Windows 8-Datenträger mit Seriennummer erstellen

Robot finds Kitten – die Tutonaut-Version im Browser

Im Internet gibt’s nur 14-Jährige – Teil 2: Let’s Play nerdiges Kellerkind

iPadOS: Beta auf dem iPad installieren – so geht’s

35 Artikel die seltsamerweise keiner liest

Browser verursacht starke CPU-Last? Eine Lösung.
DateiWiki Blog
Anzeigen des HTML-Quellcodes in Safari

Das Anzeigen der HTML-Quelle einer Webseite ist eine der einfachsten (und effektivsten) Möglichkeiten, HTML zu lernen, insbesondere für neuere Webprofis, die gerade erst in der Branche anfangen. Wenn Sie etwas auf einer Website sehen und wissen möchten, wie es erreicht wurde, lesen Sie den Quellcode für diese Website. Safari bietet eine Möglichkeit, den Quellcode auf Mac-Computern anzuzeigen.
Vorteile des Quellcodes
Wenn Sie die Quelle anzeigen, um zu sehen, wie ein Webdesigner ein Layout erstellt hat, können Sie Ihre Arbeit lernen und verbessern. Im Laufe der Jahre haben viele Webdesigner und -entwickler viel HTML gelernt, indem sie lediglich die Quelle der Webseiten angezeigt haben, die sie sehen. Es ist eine hervorragende Möglichkeit für Anfänger, HTML zu lernen, und für erfahrene Webprofis, um zu sehen, wie andere neue Techniken verwenden.
Denken Sie daran, dass Quelldateien sehr kompliziert sein können. Zusammen mit dem HTML-Markup für eine Seite werden wahrscheinlich bedeutende CSS- und Skriptdateien verwendet, um das Aussehen und die Funktionalität dieser Site zu erstellen. Seien Sie also nicht frustriert, wenn Sie nicht sofort herausfinden können, was los ist. Das Anzeigen der HTML-Quelle ist nur der erste Schritt. Danach können Sie Tools wie die Web Developer-Erweiterung von Chris Pederick verwenden, um das CSS und die Skripte anzuzeigen und bestimmte Elemente des HTML-Codes zu überprüfen.
Quellcode in Safari anzeigen
So zeigen Sie den Quellcode in Safari an
Öffnen Sie Safari.
Navigieren Sie zu der Webseite, die Sie untersuchen möchten.
Wähle aus Entwickeln Menü in der oberen Menüleiste.
Wenn das Menü Entwickeln nicht sichtbar ist, gehen Sie zu Vorlieben in Vertiefung Abschnitt und wählen Sie Entwicklungsmenü in der Menüleiste anzeigen .
Wähle aus Seitenquelle anzeigen Option um ein Textfenster mit der HTML-Quelle der Seite zu öffnen.
Auf den meisten Webseiten können Sie die Quelle auch anzeigen, indem Sie mit der rechten Maustaste auf die Seite (nicht auf ein Bild) klicken und auswählen Seitenquelle anzeigen . Sie müssen das aktivieren Menü entwickeln in Vorlieben damit die Option angezeigt wird.
Safari verfügt auch über eine Tastenkombination zum Anzeigen der HTML-Quelle: Halten Sie die Taste gedrückt Befehl und Option Tasten und drücken U ( Cmd + Optieren + U .)
Ist das Anzeigen des Quellcodes legal?
Während es sicherlich nicht akzeptabel ist, den Code einer Website im Großhandel zu kopieren und ihn als Ihren eigenen Code auf einer Website weiterzugeben, ist es tatsächlich die Grundlage, wie viele Menschen in dieser Branche Fortschritte machen, wenn Sie diesen Code als Sprungbrett verwenden, um daraus zu lernen. Es würde Ihnen heute schwer fallen, einen funktionierenden Webprofi zu finden, der beim Betrachten der Quelle einer Website nichts entdeckt hat!
Webprofis lernen voneinander und verbessern häufig die Arbeit, die sie sehen und von der sie inspiriert sind. Zögern Sie also nicht, den Quellcode einer Site anzuzeigen und als Lernwerkzeug zu verwenden.
Der Blog rund um Technik

[HOW-TO] Quelltext einer Website am iPhone oder iPad anzeigen
Du wolltest dir auf deinem iPhone oder auf deinem iPad den Quelltext einer Website anzeigen lassen? Wir zeigen dir nun in unserem TechnikNews-How-To wie das geht!
Quelltext in Safari anzeigen lassen
Mit einem kleinen Trick kannst du dir auch als iPhone oder iPad Nutzer den Quelltext einer Seite anzeigen lassen.
Schritt 1) Diese Website mit dem Code auf deinem iPad oder iPhone öffnen
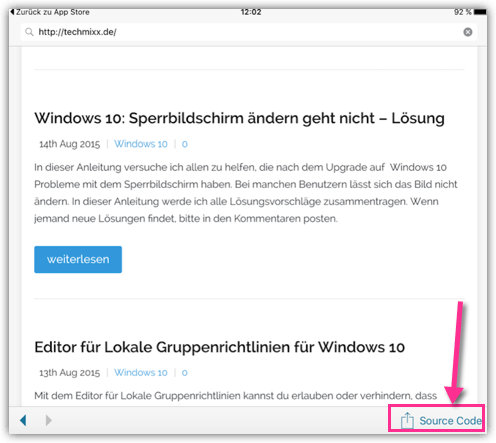
Schritt 2) Markiere und kopiere den Code.
Schritt 3) Wechsle zu dem Lesezeichen Menü deines Browsers. (je nach Betriebssystem verschieden)
Schritt 4) Speichere die Website in deine Lesezeichen.
Schritt 5) Rufe das Lesezeichen Menü erneut auf.
Schritt 6) Bearbeite das soeben erst gespeicherte Lesezeichen.
Schritt 7) Lösche den Link des Lesezeichens und füge den vorher von dieser Website kopierten Code ein. Und benenne das Lesezeichen z.B auf „Quelltext“ um.
Schritt 8) Wenn du nun auf eine Website kommst, zu dem Lesezeichen Menü wechselst, auf das Lesezeichen klickst, wird der Quelltext derjenigen Seite dann in einem neuen Tab angezeigt.
Hat etwas nicht funktioniert? Hast du eine Frage zu dem How-To? Dann schreib es einfach unten in die Kommentarbox rein.
Empfehlungen für Dich
- iOS 15 und iPadOS 15: So aktiviert ihr Safari-Erweiterungen
- Apple-Keynote im September: iPhone 15 (Plus), iPhone 15 Pro (Max), Apple Watch Series 9 und Apple Watch Ultra 2
- iPhone 15 (Pro): Einladung zur Keynote am 12. September
- iOS 17 ist da: Diese Neuerungen kommen auf Euer iPhone
Tags: how to iPhone safari technews techniknews

Bildquelle:

David hat bereits 961 Artikel geschrieben und 382 Kommentare verfasst.
Neueste Kommentare
- CodeX bei HUAWEI FreeClip im Test: Kopfhörer mit außergewöhnlichem Design
- Zippon bei HUAWEI FreeClip im Test: Kopfhörer mit außergewöhnlichem Design
- David Haydl bei Xiaomi SU7: Kommt Xiaomis erstes Elektroauto zum MWC 2024 nach Europa?
- Yassen bei Xiaomi SU7: Kommt Xiaomis erstes Elektroauto zum MWC 2024 nach Europa?
- Christian Matenar bei Amazfit Balance im Test: Die Alleskönnerin der Smartwatches
- iPad/iPhone: Safari Quellentext anzeigen - geht das?
Möchten Sie auf Ihrem iPhone oder iPad den Quellentext einer Website anzeigen lassen, bietet Apple dafür keine direkte Lösung. Mit einem Trick über das Lesezeichen klappt es jedoch für jede Webseite im Safari-Browser.
Die mit einem Symbol oder farbiger Unterstreichung gekennzeichneten Links sind Affiliate-Links. Kommt darüber ein Einkauf zustande, erhalten wir eine Provision - ohne Mehrkosten für Sie! Mehr Infos.
Quellentext in Safari mit Lesezeichen anzeigen
Um den Quellentext in Safari auf dem iPhone oder iPad anzeigen zu lassen, brauchen Sie einen kleinen Javascript-Code.
- Um den Javascript-Code zu bekommen, starten Sie Safari auf Ihrem iOS-Gerät und rufen die Webseite http://www.ravelrumba.com/blog/ipad-view-source-bookmarklet/ auf.
- Scrollen Sie auf der Seite bis "Improved Bookmarklet Code" und kopieren Sie den darunter angezeigten Code.
- Im nächsten Schritt legen Sie ein neues Lesezeichen für die Webseite im Safari-Browser an. Als Namen für das Lesezeichen geben Sie "Quellcode" ein. Tippen Sie auf "Sichern", um das Lesezeichen anzulegen.
- Öffnen Sie die Lesezeichen-Liste, indem Sie auf das Buch-Symbol tippen, und tippen Sie auf "Bearbeiten".
- Wählen Sie das angelegte Lesezeichen mit dem Namen "Quellcode" aus. Im Bearbeitungsmodus sehen Sie unter dem Namen des Lesezeichens die dazugehörige URL-Adresse. Löschen Sie die URL aus dem Feld, sodass das Feld anschließend leer ist.
- Tippen Sie in das URL-Feld. Es erscheint die Option "Einsetzen". Wählen Sie diese Option, damit der vorher in die Zwischenablage kopierte Javascript-Code in das URL-Feld eingesetzt wird.
- Tippen Sie auf "Fertig" und anschließend noch einmal auf "Fertig". Das bearbeitete Lesezeichen ist nun gespeichert.
- Rufen Sie in Safari eine Webseite auf, deren Quellentext Sie anzeigen lassen möchten, tippen Sie auf das Lesezeichen-Symbol und hier auf das Lesezeichen "Quellcode". Der Quellentext der Seite wird angezeigt.
Neueste Videos
Ipad/iphone: um im safari den quellentext anzeigen zu lassen, legen sie ein lesezeichen an und nennen es "quellcode". ins url-feld kopieren sie einen javascript-code..

iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode". Ins URL-Feld kopieren Sie einen Javascript-Code.
(Bild: Nicole Hery-Moßmann)
Um den Quellentext anzeigen zu lassen, rufen Sie die gewünschte Webseite auf und tippen auf das Lesezeichen-Symbol.

Tippen Sie das Lesezeichen "Quellcode" an, wird der Quellentext der Seite angezeigt.

Tippen Sie das Lesezeichen "Quellcode" an, wird der Quellentext der Seite angezeigt.
Das könnte Sie außerdem interessieren:
- Safari-Tabs schließen mit einem Touch: Anleitung für iPhone/iPad
- iPhone: Verlauf im mobilen Safari-Browser anzeigen
- Bildschirmsperre im Safari-Browser bei iPhone und iPad: Das können Sie tun
Aktuell viel gesucht
KI-Bilder erstellen: Diese Möglichkeiten gibt es

Payback-Punkte auf Konto überweisen lassen - so einfach geht's

Payback-Punkte auf Konto überweisen lassen - so einfach geht's
Handynummer suchen und Besitzer herausfinden - so geht's

Handynummer suchen und Besitzer herausfinden - so geht's
Word: Seitenzahl ab Seite 3 - Nummerierung von 1 beginnend

Öffnungszeiten zu Ostern 2024: Wann haben die Läden offen?

YouTube Musik runterladen - so klappt der Download

Gran Turismo 7: Schnell Geld verdienen - die besten Tipps

Windows 10: Fehler 0x80070643 beheben - so geht's

Windows 10: Fehler 0x80070643 beheben - so geht's
Wertvolle 2 Euro Münzen: So erkennen Sie seltene Exemplare

Wie schreibe ich eine Kündigung? Muster für Arbeit, Probezeit und Wohnung

Windows 10: Screenshot erstellen - so klappt's

Windows 10: Screenshot erstellen - so klappt's
Deutsche Bank Phishing: Alles zur Fake-SMS "PhotoTAN App läuft ab"

Deutsche Bank Phishing: Alles zur Fake-SMS "PhotoTAN App läuft ab"
Neueste iPhone/iPad-Tipps
- Arcor-Mail auf dem iPhone einrichten - so geht's
- iPhone: Abgelehnten Anruf mit automatischer Nachricht beantworten
- Michelin Routenplaner - welche Alternativen gibt es?
- Wasser im Lautsprecher beim iPhone: So entfernt man es
- Warnung vor Katastrophen - die besten Warn-Apps
- WhatsApp ist ohne Handy nutzbar! - so funktioniert's
- Airdrop funktioniert nicht - das können Sie tun
- Weitere neue Tipps
Beliebteste iPhone/iPad-Tipps
- iPhone: Bilder auf PC übertragen ohne iTunes - so geht's
- Neues iPhone einrichten und Daten übertragen - so geht's
- iPhone: eigener Klingelton - So ändern und erstellen Sie eigene Klingeltöne
- iPhone Reihenfolge: Die Modelle chronologisch geordnet
- iPhone: Bilder zusammenfügen - so geht's
- iPhone Nummer unterdrücken & anonym anrufen - So geht's
- WhatsApp auf der Apple Watch - So klappt's mit der Nutzung!
- Weitere beliebte Tipps
Die besten Shopping-Gutscheine
- Gutscheine von OTTO
- Deinhandy.de-Gutscheine
- Rabatte bei Saturn
- Home24-Rabattcodes
- Weitere Gutscheine
- SUCHEN Über Uns Gemeinschaftsportal Zufällige Seite Kategorien
- Kategorien durchsuchen
- Über wikiHow
- Anmelden/ Registrieren
- Technik & Elektronik
Quellcode anschauen
Dieser Artikel wurde durch speziell ausgebildete Mitglieder unseres Mitarbeiter-Teams bearbeitet, was Vollständigkeit und Genauigkeit garantiert. wikiHow's Kontroll-Management Team prüft die bearbeiteten Inhalte sorgfältig, um zu garantieren, dass jeder Einzelne den hohen Qualitätsansprüchen entspricht. Dieser Artikel wurde 28.673 Mal aufgerufen.
In diesem wikiHow zeigen wir dir, wie du in den bekanntesten Browsern den Quellcode, d.h. die Programmiersprache hinter einer Webseite, sehen kannst. In einem Browser auf mobilen Geräten kannst du den Quellcode einer Webseite nicht sehen.
Vorgehensweise
Chrome, firefox, edge und internet explorer.

- Klicke hierbei nicht mit der rechten Maustaste auf einen Link oder ein Foto, ansonsten wird das falsche Menü eingeblendet.

- In Chrome und Firefox siehst du "Seitenquelltext anzeigen", in Microsoft Edge und Internet Explorer "Quelltext anzeigen".
- Du kannst hierfür auch auf Ctrl + U (PC) oder ⌥ Option + ⌘ Command + U (Mac) drücken.

- Du kannst hierfür auch auf ⌥ Option + ⌘ Command + U drücken.
Während du den Quellcode in einem mobilen Browser normalerweise nicht anzeigen kannst, kannst du ein Safari-Lesezeichen auf einem iPhone oder iPad speichern, um dir in der mobilen Version von Safari den Quelltext anzeigen zu lassen.
- Pass beim Download von Apps von Drittanbietern auf, die behaupten, den Quelltext einer Webseite anzuzeigen.
Verwandte wikiHows

Über dieses wikiHow

War dieser Artikel hilfreich?
Verwandte artikel.

Melde dich für den kostenlosen wikiHow Newsletter an!
Du erhältst hilfreiche Tipps und Anleitungen jede Woche direkt in eine Inbox.
Empfohlene Anleitungs-Artikel

Aktuelle Tipps und Anleitungen

Empfohlene Videos

- Nutzungsbedingungen (Englisch)
- Datenschutz Bestimmungen
- Do Not Sell or Share My Info
- Not Selling Info
Registriere dich für den wöchentlichen
wikiHow Newsletter.
![Techgedöns [tɛçgədøːns] Techgedöns [tɛçgədøːns]](https://tchgdns.de/wp-content/themes/tchgdns/images/header.png)
Suchvorschläge gefällig?
Ios: html-quellcode von webseiten in safari anzeigen.

Dank der neuen Extensibility-API von iOS 8 lassen sich Apps von Drittentwicklern mehr oder weniger direkt auch in die nativen iOS-Apps integrieren – zumindest über das Sharing-Menü der Apps. Ein gutes und praktisches Beispiel stellt dabei zum Beispiel eine kleine App namens View Source für schmale 0,89 Euro dar, welche genau dies erlaubt. So könnt ihr nach dem Download und der Installation der kleinen App deren Aktion im mobilen Safari aktivieren und so direkt aus dem Browser heraus den Quellcode einer beliebigen Webseite in Safari anzeigen lassen. Syntax-Highlighting inklusive, sogar ein paar Themes bringt die App mit. Wer mag kann den HTML-Code auch direkt in die Zwischenablage von iOS kopieren und so in anderen Apps einfügen. Durchaus eine praktische Sache – etwas, was mich eigentlich seit jeher wundert, dass dies nicht von Haus aus möglich ist, immerhin in jedem Desktop-Browser Standard.
Artikel teilen
Kaufempfehlung *.
- Apple 2021 TV 4K (64GB)
- Neu ab 183,84 €
- Auf Amazon kaufen*
Ebenfalls interessant?

Schreibe den ersten Kommentar
Schreibe eine antwort abbrechen.
iPhone & iPad: Im Safari-Browser den Quellcode/Sourcecode einer Webseite anzeigen
Auf dem iPhone oder iPad ist der Safari-Browser zum Surfen da. Und für nichts anderes. Wer einen Blick in den Quellcode einer Webseite werfen möchte, schaut in die Röhre. Apple gestattet es einfach nicht, mit dem Safari-Browser den Quellcode von Internetseiten anzuzeigen. Wir zeigen, mit welchen Tricks Sie doch an den Quellcode kommen.
Wenn Sie mit dem Safari-Browser des iPhones oder iPad den Quellcode jeder beliebigen Webseite anzeigen lassen möchten, müssen Sie das iPhone austricksen und ein Stück JavaScript-Code als Lesezeichen ablegen. Das geht folgendermaßen:
1. Rufen Sie mit dem Safari-Browser die Webseite http://www.ravelrumba.com/blog/ipad-view-source-bookmarklet/ auf.
2. Kopieren Sie den Quelltext des kompletten JavaScripts im Bereich „Improved Bookmarklet-Code“ in die Zwischenablage des iPhones. Zum Kopieren den Finger länger gedrückt halten, den Bereich mit Anfassern vergrößern und auf „Kopieren“ tippen.
3. Dann legen Sie ein neues Lesezeichen an, indem Sie unten auf den Pfeil und dann auf „Lesezeichen“ tippen.
4. Geben Sie dem Lesezeichen den Namen „Quellcode“, und tippen Sie auf „Sichern“.
5. Dann öffnen Sie die Lesezeichenliste, tippen auf „Bearbeiten“ und dann auf das neue Lesezeichen „Quellcode“.
6. Anschließend tippen Sie in das Feld für die URL/Adresse und löschen die alte Adresse per Tipp auf das X.
7. Jetzt fügen Sie ins Adressfeld das kopierte JavaScript ein, indem Sie lange aufs Eingabefeld tippen, den Finger loslassen und dann auf „Einsetzen“ tippen.
Der JavaScript-Code erscheint daraufhin im URL-Feld.
8. Tippen Sie auf „Fertig“ und dann noch einmal auf „Fertig“, um das fertige Lesezeichen zu speichern.
Das war’s. Ab sofort können Sie zu jeder Webseite den Quellcode anzeigen, indem Sie zuerst im Safari-Browser die Webseite aufrufen, dann auf die Lesezeichen-Schaltfläche und dann auf das Lesezeichen „Quellcode“ tippen.
Passend zum Thema »
- Apple Karten Maps: Englische Stimme und…
- Windows 10 und Windows 11 herunterfahren: Die 5…
- Maximiere Deine Urlaubstage 2024: Clevere Nutzung…
- Land Rover Discovery 4

Quellcode einer Website auf dem iPhone/iPad anzeigen
Posted on 6. März 2023 in Smartphones & iPhone , Tablet PCs & iPad , Tutorial // 0 Comments
Mit Safari auf dem Mac ist es ganz einfach den Quellcode einer Webseite zu sehen. Mit dem iPad oder dem iPhone ist dies jetzt auch möglich, es bedarf aber eines kleinen Tricks. Der Entwickler Ole Michelsen hat ein kleines Script entwickelt, wodurch man ganz einfach den Quellcode anzeigen lassen kann.
1. Gehe mit deinem iOS Gerät auf eine beliebige Seite im Internet, setze ein neues Lesezeichen und nenne dieses Quellcode (oder so wie du willst).

2. Gehe in die Lesezeichen Leiste und klicke auf bearbeiten und wähle nun dein erstelltes Lesezeichen aus.
3. Die URL im unteren Feld ersetzt du durch diesen Code :
4. Jetzt nur noch Speichern und dann kannst du, durch einen klick auf das Lesezeichen, auf jeder beliebigen Webseite den Quellcode sehen.
Achtung: Abweichungen möglich
Die im Browser angezeigte Quellcodeansicht einer Webseite entspricht damit nicht immer genau dem ursprünglichen HTML-Code, der vom Server der Website gesendet wurde. Stattdessen wird der HTML-Code vom Browser in einen sogenannten DOM (Document Object Model) umgewandelt, der von JavaScript manipuliert werden kann, um dynamische Effekte auf der Webseite zu erzeugen. Wenn viel JavaScript auf der Seite verwendet wird, kann der generierte DOM von der ursprünglichen HTML-Version abweichen. Das kann dazu führen, dass die in der Quellcodeansicht des Browsers angezeigten Informationen nicht immer genau mit dem übereinstimmen, was tatsächlich an den Browser gesendet wurde.
Sharing is caring...

Artikel von Phil
Ersten kommentar schreiben, schreibe einen kommentar antworten abbrechen.
Deine E-Mail-Adresse wird nicht veröffentlicht.
Copyright 2024 iAppMag.de
Tech News, Anleitungen, Tipps und Tricks
Quelltext einer Webseite auf iPhone oder iPad anzeigen
Wenn du etwas mit Webseiten zu tun hast und mal schnell den Quelltext bzw. Quellcode einer Webseite anschauen wolltest, dann wirst du feststellen müssen, dass es mit Safari auf dem iPhone/iPad nicht geht.
Hier ist die Auswahl:
HTML Source Code Browser (kostenlos)
- Schlichtes Programm, das den Quellcode ohne Syntaxhervorhebung anzeigt
- Die App ist kostenlos und es wird keine Werbung eingeblendet

HTML Viewer Q FREE (Kostenlos)
- Kostenlos aber mit Werbung und keine Syntaxhervorhebung

View Source – HTML, JavaScript and CSS (0.99€)
- Am meisten hat mir dieser Viewer gefallen, denn der Code wird in unterschiedlichen Farben dargestellt, das erleichtert das Lesen sehr.
- Die 99 Cent sind hier gut investiert und der Entwickler freut sich, dass seine Arbeit geschätzt wird 🙂

Bitte bewerte diesen Artikel
Autor: Alexander
Hallo, ich bin Alexander. Diese Webseite ist mein Hobby. Ich schreibe gern kurze, übersichtliche Anleitungen und freue mich über Deine Kommentare und Anregungen. Zeige alle Beiträge von Alexander
So zeigen Sie den Quellcode an
Dieser Artikel wurde von Jack Lloyd geschrieben . Jack Lloyd ist Technology Writer und Editor für wikiHow. Er verfügt über mehr als zwei Jahre Erfahrung im Schreiben und Bearbeiten von technologiebezogenen Artikeln. Er ist Technikbegeisterter und Englischlehrer. Das wikiHow Tech Team befolgte auch die Anweisungen des Artikels und überprüfte, ob sie funktionieren. Dieser Artikel wurde 813.975 Mal angesehen.
In diesem Wiki erfahren Sie, wie Sie den Quellcode einer Website, der Code hinter jeder Website (wie HTML, CSS und JavaScript), in den meisten gängigen Browsern anzeigen. Mit Ausnahme eines Safari-Tricks können Sie den Quellcode einer Website nicht anzeigen, während Sie einen mobilen Browser verwenden.

\ n <\ / p> <\ / div> "}

- Klicken Sie dabei nicht mit der rechten Maustaste auf einen Link oder ein Foto, da sonst das falsche Menü angezeigt wird.

- Sie sehen Seitenquelle für Chrome und Firefox anzeigen und Quelle für Microsoft Edge und Internet Explorer anzeigen.
- Sie können auch Ctrl + U (PC) oder ⌥ Option + ⌘ Command + U (Mac) drücken , um den Quellcode anzuzeigen.

- Sie können auch ⌥ Option + ⌘ Command + U drücken , um den Quellcode anzuzeigen.
- 1 Navigieren Sie zu der Seite, für die Sie den Wiki-Quellcode anzeigen möchten.
- 2 Klicken Sie auf die Registerkarte "Quelltext anzeigen" oder "Bearbeiten".
- 3 Scrollen Sie durch die Quelle und wählen / kopieren Sie den Code, den Sie auf Ihrer Site kopieren möchten.

Ist dieser Artikel aktuell?

Tipps » Computer » Windows » HTML-Quellcode anzeigen
HTML-Quellcode anzeigen
Martin Goldmann
1. August 2017
In allen gängigen Browsern unter Windows können Sie den HTML-Quellcode mit der Tastenkombination [Strg – U] anzeigen lassen. Darüber hinaus gibt es auch die Möglichkeit, den Quelltext markierter Bereiche oder einzelner Elemente anzusehen. Das ist je nach Browser unterschiedlich.
HTML-Quellcode in Google Chrome
- Komplettes HTML anzeigen mit [Strg – U] .
- Um den Quellcode eines markierten Textes in Chrome anzuschauen, klicken Sie mit der rechten Maustaste darauf und wählen Untersuchen .
- Die Tastenkombination ist [Strg – Umschalten – I] .

HTML-Quelltext in Firefox
- [Strg – U] zeigt den HTML-Code.
- Um den Quellcode einer Passage in Firefox anzusehen, klicken Sie mit der rechten Maustaste darauf und wählen Auswahl-Quelltext anzeigen .
- Wollen Sie ein Element näher untersuchen, markieren Sie es und drücken auf die Taste [Q] .

Lesen Sie hier, wie Sie im Safari-Browser auf dem Mac den Quellcode anzeigen lassen.
Quellcode in Edge
- Mit [Strg – U] sehen Sie den kompletten Quelltext.
- Um ein HTML-Element genauer anzusehen, klicken Sie mit rechts darauf und wählen Element untersuchen .
Im Internet Explorer HTML anzeigen
- Der Internet Explorer kann lediglich den kompletten Quelltext mit [Strg – U] anzeigen. Mehr nicht.
Warum Quellcode anzeigen
- Das Anzeigen des HTML-Quelltextes ist vor allem für die interessant, die selbst in HTML-Seiten entwickeln. Denn mit einem Blick in den Quellcode kann man sehen, wo es welche Probleme gibt.
- Die Browser kommen den Entwicklern entgegen und bieten (außer Internet Explorer) die Möglichkeit, einzelne Elemente zu untersuchen. So können Sie zum Beispiel genau feststellen, welche Faktoren auf ein Element einwirken, etwa CSS.
- Dabei erlauben die Browser auch, die Elemente zu ändern und die Auswirkung im Browser zu beobachten. Diese Änderungen werden aber nicht im HTML-Quellcode gespeichert!
- Auch bei der Suchmaschinen-Optimierung hilft es, einen Blick in die Quelltexte zu werfen. Ein Beispiel ist die Frage, wie eine einzelne Seite den Zugriff der Suchmaschinen-Bots regelt.
- Cookies löschen in Internet Explorer, Firefox und Chrome
- Windows: Aktive Internetverbindungen anzeigen, Programme identifizieren
- Wo sind die Favoriten im Internet Explorer?
- Windows: So lassen Sie Bildinformationen (EXIF-Daten) anzeigen
- Windows: Systemdateien im Explorer anzeigen lassen

Apple Vision Pro – teurer Betatest am Kunden

Sieht so Albrecht Dürers Notebook aus? Künstliche Bilder mit Stable Diffusion erzeugen

Samsung Portable SSD T7: Meine Erfahrungen

Diese 7 Werkzeuge brauchen Sie im Haushalt

5 Jahre mit der Apple Watch 3 – ist sie noch gut?

Sieben clevere Ideen für besseres Arbeiten
- Phlow /
- Phlow Magazin /
- Webdesign /
- HTML5 & CSS /
- So schaust Du Dir den Quellcode einer … /
Webdesign Grundlagen So schaust Du Dir den Quellcode einer Webseite an
Wenn Dein Browser eine Webseite herunterlädt, kannst Du die Datei auf zwei verschiedene Arten anschauen.
Erstens kannst Du die Datei einfach auf Deinem Computer abspeichern. Das geht in der Regel über das Menu Datei im Browser und dann Seite speichern unter… Die gespeicherte HTML-Datei kannst Du Dir mit jedem Texteditor anschauen. Wenn Du die Datei doppelklickst, öffnet sie sich im Browser.
Schneller geht es mit der zweiten Methode: Klick einfach in das Browser-Fenster mit der rechten Maustaste. Im Kontextmenü wählst Du dann Seitenquelltext anzeigen .
Wenn Du den Menüpunkt nicht siehst, dann hilft Dir eine Suchmaschine. Such einfach Seitenquelltext anzeigen in Chrome/Firefox/Safari . Die Suchmaschine ist die beste Freundin eines Webdesigners.
So kannst Du jede Webseite untersuchen und direkt sehen, wie diese aufgebaut ist. Probier es einfach mal dieser Webseite und schau Dir den Seitenquelltext dieser HTML-Datei an!
- Neue Beiträge
- Foren durchsuchen
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
- News, Artikel, Tutorials
- iPhone News
- iPhone Tipps & Tricks
- Ersteller B.
- Erstellt am 06. Juni 2023
- 06. Juni 2023
- iPad/iPhone: Safari Quellentext anzeigen -...
Quelltext in Safari mithilfe von Lesezeichen anzeigen
- Um auf den Javascript-Code zuzugreifen, öffne Safari auf einem iOS-Gerät und navigiere zu iPad View Source Bookmarklet - Ravelrumba by Rob Flaherty .
- Gehe zu dem Abschnitt "Verbesserter Bookmarklet-Code" auf der Seite und kopiere den Code darunter.
- Mit der folgenden Aktion erstellst du ein Lesezeichen für die Webseite in Safari. Gib als Titel des Lesezeichens "Quellcode" ein und drücke dann auf "Speichern" , um es zu bestätigen.
- Tippe auf das Buchsymbol, um die Lesezeichenliste zu öffnen, und wähle dann "Bearbeiten" .
- Wähle das Lesezeichen mit der Bezeichnung "Quellcode" . Wenn du es im Bearbeitungsmodus anschaust, siehst du unter dem Titel des Lesezeichens die mit ihm verknüpfte Webadresse. Anschließend löschst du die URL aus dem Feld und lässt es leer.
- Tippe in das URL-Feld und die Option "Einfügen" wird angezeigt. Wähle die Option "Einfügen" , um den JavaScript-Code, den du zuvor in die Zwischenablage kopiert hast, in das URL-Feld einzufügen.
- Drücke zweimal auf "Fertig" und das bearbeitete Lesezeichen wird gespeichert.
- Um den Quelltext einer Webseite in Safari anzuzeigen, tippst du auf das Lesezeichen-Symbol und wählst das Lesezeichen "Quellcode" aus. Der Quelltext der Seite wird dann angezeigt.
iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode" . Ins URL-Feld kopieren Sie einen Javascript-Code.
Wie kann man sich den Quelltext anzeigen lassen?
Wo finde ich die einstellungen bei safari, lösungsvorschläge.

Synchronisieren von Safari-Lesezeichen zwischen iPhone, iPad und Mac

So aktivieren Sie die datenschutzfreundliche Werbemessung in Safari auf iPhone und Mac

IP-Adresse in Safari auf iPhone, iPad und Mac verbergen

Similar threads: iPad/iPhone: Safari Quellentext anzeigen - geht das?
Häufig besuchte websites in safari auf dem iphone oder ipad löschen, deaktivieren oder blockieren von safari private browsing auf iphone und ipad, so übersetzen sie webseiten in safari auf iphone und ipad, safari lädt keine bilder auf dem iphone oder ipad 10 wege zur behebung.
- Datenschutzbestimmungen
- Nutzungsbedingungen
- Feedback geben
- Website monetarisieren
- Publisher-Code implementieren
Anleitung für die Code-Implementierung
- HTML-Grundlagen
Quellcode ansehen
Um den HTML-Code Ihrer Webseite (auch als "Quellcode" bezeichnet) anzuzeigen, öffnen Sie zuerst Ihren Webbrowser. Besuchen Sie dann die Seite mit Premium-Inhalten, auf der Sie Umfragen bereitstellen möchten.
Führen Sie dort folgende Schritte aus:
Google Chrome
- Wählen Sie Weitere Tools und anschließend Quelltext anzeigen aus.
- Drücken Sie Strg+U (Windows) oder ⌘-Option-U (Mac).
Microsoft Internet Explorer, Mozilla Firefox oder Apple Safari
Lesen und befolgen Sie die bereitgestellten Anleitungen für Ihren Browser:
- Microsoft Internet Explorer
- Mozilla Firefox
- Apple Safari
Daraufhin wird ein neues Fenster geöffnet, in dem der Quellcode dargestellt wird.
War das hilfreich?
Benötigen sie weitere hilfe, mögliche weitere schritte:.
Quellcode (auch Quelltext oder Scource Code genannt) ist der für Menschen lesbare Text einer Programmiersprache . Mittels eines Editors gibt der Autor im Quellcode Anweisungen , die eine Maschine (der Computer) bzw. Software umsetzen und ausführen kann. Ein besonders bekannter und häufig genutzte Programmiersprache für das Erstellen von Webseiten ist HTML . Da ein gut strukturierter, sauberer Quellcode Vorteile für Rankings mit sich bringt, zählt die Quellcode Optimierung in den Bereich der Suchmaschinenoptimierung. In diesem Artikel möchten zeigen wir Dir, wie Du Quellcodes anzeigen lässt, Fehler findest und sie für Dein SEO nutzen kannst.
Quellcodes im Browser anzeigen lassen
Der normale Webseitenbesucher sieht in der Regel nur die fertig gerenderte Website und nicht den Quellcode. Dieser lässt sich aber über jeden Browser anzeigen . In ihm verbergen sich viele weitere nützliche Informationen für die Optimierung, wie zum Beispiel die Meta Daten .

Quelltext für die Suchmaschinenoptimierung nutzen
Der Quelltext liefert zahlreiche Informationen, die sich auch für SEO nutzen lassen. Die Bots der Suchmaschinen lesen deine Website anhand des Quelltextes. Ist der Quellcode fehlerhaft, sinkt die Wahrscheinlichkeit einer guten Platzierung. Auch umfangreicher Quellcode ist hinderlich. Es kann passieren, dass der Bot einen langen Quellcode nicht vollständig ausliest und Teile des Inhaltes nicht mitgewertet werden. Da die Zeit, die ein Crawler auf deiner Website verbringt, begrenzt ist kann ein schlanker Quellcode dazu führen, dass der Crawler mehr Seiten analysieren kann. Außerdem sorgt schlanker Quellcode für gute Ladezeiten, die ebenfalls als Rankingfaktor mit in die Gesamtbewertung deiner Website einfließen.
Im Quelltext findest Du außerdem Infos über gesetzte Backlinks, die vielleicht beim Betrachten der Website garnicht identifizierbar waren. Hier erfährst du auch gleich, ob diese mit Follow oder NoFollow Attribut versehen wurden.
Quelltext Fehler finden
Eine kostenlose Möglichkeit, Fehler im Quelltext aufzuspüren findest du unter https://validator.w3.org/ . Gib hier deine URL ein und überpüfe Seite für Seite. Im Zusammenhang mit Quellcode Fehlern solltest du auch auf ein ausgewogenens Text-to-Code-Ratio (Text zu Code – Verhältnis) achten. Oft wird dies beim Erstellen des Codes vernachlässigt, was aber dazu führt, dass die Seite bei Google weiter unten gelistet wird.
Quelltext anzeigen lassen
Nahezu jeder Browser bietet dir die Möglichkeit, dir den Quelltext einer Website anzeigen zu lassen. Lediglich der Weg dorthin unterscheidet sich von Browser zu Browser. Natürlich kann auch ein Programm zur Bearbeitung von HTML verwendet werden (z.B. Visual Studio von Microsoft).
Quelltext in Google Chrome anzeigen lassen:
- Entweder klickst du mit der rechten Maustaste in einen freien Bereich deiner Webseite und wählst dann Quelltext anzeigen aus oder
- du benutzt die Tastenkombination STRG + ” (siehe Bild).
Quelltext in Microsoft Edge anzeigen lassen
- Probiere es über den Button F12 – Dort solltest du in die Entwicklerconsole gelangen.
- Wähle jetzt “Debugger” aus, sofern nicht vorausgewählt.
Quelltext in Firefox anzeigen lassen
- Auch bei Firefox nutzt du die Tastenkombination STRG + U oder wählst
- Mit der rechten Maustaste eine freie Fläche der Webseite und klickst auf Element untersuchen
- Nutze die Tastenkombination [cmd]+[alt]+[U] oder
- Wähle zuerst den Entwicklermodus in den Einstellungen von Safari aus.
- Dort klickst du auf Erweitert
- Jetzt aktivierst du den Kasten “Menü Entwickler in der Menüleiste anzeigen”
- Als nächstes wählst du im Reiter “Entwickler” aus
- Zuletzt wähle Seitenquelltext einblenden
Page Impression
Der Begriff Page Impression, abgekürzt PI, kommt aus dem Online-Marketing und gibt an, wie häufig ein HTML-Dokument durch den Nutzer und der Verwendung eines Browsers
Die Abkürzung CSS steht für Cascading Style Sheets ist eine Beschreibungssprache, mit der man bestimmte Stile (Stilvorlagen) z. B. in HTML-Dateien festlegen kann. So lässt
Die Domain (deutsch: Bereich) bzw. der Domainname ist ein Teilbereich des Domain Name Systems (DNS). Das Domain Name System selbst ist hierarchisch organisiert. Neben rein
Responsive Design
Mit Responsive Design (deutsch: reagierende Gestaltung) wird gewährleistet, dass eine Webseite auch auf unterschiedlichen Endgeräten (Desktop-PC, Tablet, Handy, usw.) durch bestimmte Anpassungen so dargestellt werden
Die Abkürzung SERP kommt aus dem Englischen und steht für Search Engine Result Pages (deutsch: Suchergebnisseiten), also die angezeigten Suchergebnisseiten bei Suchmaschinen wie Google. SERPs
Search Engine Advertising
Unter Search Engine Advertising (SEA) versteht man bezahlte Suchmaschinenwerbung bei Suchmaschinen wie z. b. Google. Hierbei werden Anzeigen so geschaltet, dass zu bestimmten Suchbegriffen, diese
Über PageRangers
Die PageRangers GmbH ist ein Kölner Unternehmen, welches seit mehreren Jahren professionelle Software im Bereich der Suchmaschinenoptimierung anbietet.
Bei Fragen sind wir Mo bis Fr von 9:00 Uhr – 17.00 Uhr für dich erreichbar. Festnetz: +49 (0)221 177 333 40 E-Mail: [email protected]
Ratgeber und Inhalte
- Toolbox Handbuch
- SEO Handbuch
- Partnerprogramm
PageRangers.com
- Impressum und Bildnachweise
- Datenschutzerklärung
PageRangers ist eine Software-Suite, die dir alle Tools bietet um deine Webseite optimal zu verwalten und für Suchmaschinen zu optimieren.

Sie möchten sich in Ihrem Safari-Browser den Quelltext einer Website anzeigen lassen? Hier erfahren Sie, wie das geht. Stand: 29.08.2023, 11:46 Uhr. Lesezeit: 1 Min. tipps+tricks. Von....
Der Quellcode in Safari - so finden Sie ihn. Um zum Quellcode einer Webseite zu gelangen, müssen Sie zunächst den Entwicklermodus aktivieren: Öffnen Sie die Einstellungen von Safari und...
Interessieren Sie sich für den HTML-Quelltext einer Website, haben Sie in Safari die Möglichkeit, sich diesen anzeigen zu lassen. Damit das funktioniert, müssen Sie zuvor allerdings den...
Das Anzeigen des Quellcodes einer Webseite ist in fast allen Webbrowsern möglich, dasselbe gilt für Safari für Mac. Zusammenfassung. Anzeigen des Quellcodes einer Webseite in Safari auf dem Mac. 1. Verwenden des Entwicklungsmenüs. 2. Verwenden einer Tastenkombination. 3. Verwenden des Rechtsklick-Menüs. Abschluss.
Öffne den Safari-Browser auf deinem Computer oder mobilen Gerät. Gehe zur Website, deren Quelltext du anzeigen möchtest, indem du die URL in die Adressleiste eingibst und auf „Enter" drückst. Klicke in der Menüleiste oben auf den Reiter „Entwickeln".
Bei Safari ist es weitaus umständlicher, den Quelltext einer Webseite anzuzeigen als bei Firefox. In diesem Artikel zeigen wir Ihnen, wie das geht. Seitenquelltext in Safari anzeigen. Starten Sie Safari auf Ihrem Mac und öffnen Sie die Einstellungen. Klicken Sie unter Einstellungen auf Erweitert.
Um in Safari einen Blick in den Seitenquellcode zu werfen, müsst Ihr erst die Entwicklertools aktivieren. Ab sofort könnt Ihr wahlweise über das neue Menü Entwickler und Auswahl von Seitenquelltext anzeigen bzw. die Tastenkombination Option + Command + U den Source Code der aktuell besuchten Seite einsehen.
Lesen Sie hier, wie Sie auf Windows-Browsern den Quelltext anzeigen lassen. HTML-Quelltext in Safari anzeigen. Klicken Sie auf Entwickler - Seitenquelltext einblenden oder drücken Sie [Befehl - cmd - U] Daraufhin erscheint der Quelltext im unteren Drittel des Browserfensters.
Auf den meisten Webseiten können Sie die Quelle auch anzeigen, indem Sie mit der rechten Maustaste auf die Seite (nicht auf ein Bild) klicken und auswählen Seitenquelle anzeigen. Sie müssen das aktivieren Menü entwickeln in Vorlieben damit die Option angezeigt wird.
Quelltext in Safari anzeigen lassen. Mit einem kleinen Trick kannst du dir auch als iPhone oder iPad Nutzer den Quelltext einer Seite anzeigen lassen. Schritt 1) Diese Website mit dem Code auf deinem iPad oder iPhone öffnen. Schritt 2) Markiere und kopiere den Code.
Safari Quelltext anzeigen - MacOS 2021 || So Geht's! - YouTube. In diesem Video zeige ich dir, wie du dir den Quelltext einer Webseite in Safari anzeigen lassen kannst!iPad:...
iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode". Ins URL-Feld kopieren Sie einen Javascript-Code. (Bild: Nicole...
So könnt ihr nach dem Download und der Installation der kleinen App deren Aktion im mobilen Safari aktivieren und so direkt aus dem Browser heraus den Quellcode einer beliebigen Webseite in Safari anzeigen lassen. Syntax-Highlighting inklusive, sogar ein paar Themes bringt die App mit.
Wenn Sie mit dem Safari-Browser des iPhones oder iPad den Quellcode jeder beliebigen Webseite anzeigen lassen möchten, müssen Sie das iPhone austricksen und ein Stück JavaScript-Code als Lesezeichen ablegen. Das geht folgendermaßen: 1. Rufen Sie mit dem Safari-Browser die Webseite http://www.ravelrumba.com/blog/ipad-view-source-bookmarklet/ auf. 2.
Mit Safari auf dem Mac ist es ganz einfach den Quellcode einer Webseite zu sehen. Mit dem iPad oder dem iPhone ist dies jetzt auch möglich, es bedarf aber eines kleinen Tricks. Der Entwickler Ole Michelsen hat ein kleines Script entwickelt, wodurch man ganz einfach den Quellcode anzeigen lassen kann. Anleitung: 1.
Quellcode einer Webseite anschauen wolltest, dann wirst du feststellen müssen, dass es mit Safari auf dem iPhone/iPad nicht geht. Das Problem hatte ich auch mit meinen iOS Geräten, daher habe ich mich auf die Suche nach einer App gemacht, mit der ich den Source Code von Webseiten anschauen kann. Hier ist die Auswahl:
1. Öffnen Sie Safari. Dies ist eine blaue, kompassförmige App. 2. Klicken Sie auf Safari . Es befindet sich oben links in der Menüleiste Ihres Mac. Dadurch wird ein Dropdown-Menü aufgerufen. 3. Klicken Sie auf Einstellungen . Diese Option befindet sich in der Mitte des Dropdown-Menüs. 4. Klicken Sie auf die Registerkarte Erweitert .
Lesen Sie hier, wie Sie im Safari-Browser auf dem Mac den Quellcode anzeigen lassen. Quellcode in Edge. Mit [Strg - U] sehen Sie den kompletten Quelltext. Um ein HTML-Element genauer anzusehen, klicken Sie mit rechts darauf und wählen Element untersuchen. Werbung. Im Internet Explorer HTML anzeigen.
Den Quelltext zeigt der Browser meist über das Kontextmenü mit rechter Maustaste an. Wenn Du den Menüpunkt nicht siehst, dann hilft Dir eine Suchmaschine. Such einfach Seitenquelltext anzeigen in Chrome/Firefox/Safari. Die Suchmaschine ist die beste Freundin eines Webdesigners.
Um den Quelltext einer Webseite in Safari anzuzeigen, tippst du auf das Lesezeichen-Symbol und wählst das Lesezeichen "Quellcode" aus. Der Quelltext der Seite wird dann angezeigt. iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode". Ins URL-Feld kopieren Sie einen Javascript-Code.
Apple Safari. Daraufhin wird ein neues Fenster geöffnet, in dem der Quellcode dargestellt wird. War das hilfreich? Ja. Nein. Benötigen Sie weitere Hilfe? Mögliche weitere Schritte: Weitere...
Auch bei Firefox nutzt du die Tastenkombination STRG + U oder wählst. Mit der rechten Maustaste eine freie Fläche der Webseite und klickst auf Element untersuchen. Quelltext in Safari anzeigen lassen.
Smartphones
Webseite durchsuchen in Safari auf iPhone und iPad
iOS-Kurztipp
2.10.2017 von Steve Buchta
Sie suchen bestimmte Stichworte oder eine ganze Wortgruppe auf einer Website? So einfach funktioniert die Suchfunktion im mobilen Apple-Browser!
Sie möchten auf die Schnelle ein bestimmtes Wort, eine Wortgruppe oder gar einen vollständigen Satz auf einer Webseite wiederfinden, ohne die ganze Seite noch einmal gründlich durchlesen zu müssen? Auch auf dem iPhone oder iPad ist das kein Problem! Die mobile Version des Apple-Browsers Safari erlaubt das Durchsuchen einer jeden Internetseite nach Stichworten - und so funktioniert's:
Rufen Sie die zu durchsuchende Website in Safari auf. Tippen Sie nun in die Adresszeile oben und geben Sie an Stelle der URL den gewünschten Suchbegriff oder die gesamte Wortgruppe ein, die Sie finden wollen.
Der Browser schlägt Ihnen daraufhin eine thematisch passende Internetseite vor und bietet an, den Begriff bei Google zu suchen. Unter diesen beiden Funktionen findet sich zudem eine dritte Such-Option: "Auf dieser Seite". In Klammern sehen Sie dahinter bereits, ob und wie oft der gesuchte Begriff auf der aktuell geöffneten Webseite gefunden wurde.
iOS-Kurztipp: Webseite durchsuchen im Safari-Browser
Durch Tippen auf den Suchbefehl gelangen Sie wieder zurück ins Browsertab mit der Webseite, auf der nun sämtliche Funde des Suchbegriffs gelb hervorgehoben sind. Außerdem ist am unteren Bildschirmrand die erweitere Suchfunktion eingeblendet. Mittels Aufwärts- und Abwärts-Pfeil können Sie von einer Fundstelle zur nächsten springen.
Im Anleitungsvideo führen wir die Website-Suche im Safari-Browser beispielhaft vor.
Eine weitere - allerdings eher umständliche - Möglichkeit, um auf dem iPad oder iPhone auf einer Webseite nach einem Begriff zu suchen, versteckt sich im Teilen-Menü des Browsers.
Wenn Sie sich auf der zu durchsuchenden Internetseite befinden, können Sie ganz unten auf das "Weiterleiten"-Symbol klicken (ein Viereck mit einem Pfeil nach oben). Im Menü, das sich sogleich öffnet, findet sich neben "Kopieren", "Drucken", "Lesezeichen" und vielen anderen Befehlen auch der Punkt "Auf der Seite suchen". Ein Tipp auf dieses Symbol öffnet wiederum die oben beschriebene Suchfunktion am unteren Rand des Browsertabs.
Nächste passende Artikel

Kontaktloses…

Gerüchteküche

iPhone-Gerüchte

Smartphone Leak

Leaks und Gerüchte

Gerüchte aus der Apple-Welt

Zusatz-Akku


Apple behebt den Safari-Fehler
Safari auf iPhone und Mac stürzt ab - die Lösung

Video iPhone-Tipp
iOS-10-Trick aktualisiert App Store ohne Neustart

Video Internetadressen schnell eintippen und Webseiten…
iOS: Tipps für Safari Browser auf iPhone und iPad

iPhone automatisieren mit Kurzbefehlen und Siri

iOS-Einstellungen
10 Tipps für ein sicheres iPhone und iPad

Android 11 Update-Liste
Android 11: Diese Smartphones bekommen das Update
Welche Handys von Samsung, Xiaomi und Co. erhalten die Aktualisierung auf Android 11? Unsere Update-Liste gibt den Überblick.

Anleitungen und Mini-Tipps
Whatsapp: Tipps & Tricks - So werden Sie zum Profi
Die besten Tipps und Tricks für Whatsapp: Wir sammeln Anleitungen für wichtige Funktionen der App, mit denen Sie Whatsapp wie ein Profi nutzen.
Smartphone-Ratgeber
Smartphone Akku kabellos mit anderen Geräten…
Sharing is caring: So wird das Smartphone zum Qi-Lader
Google authenticator auf neues handy umziehen - so….
Hygiene-Tipps fürs Smartphone
Handy richtig reinigen und desinfizieren - so geht's
Anzeige Happy Android Weeks: Rabatt-Aktion bei MediaMarkt
MediaMarkt reduziert Android-Smartphones und -Smartwatches

connect Tarifrechner
!In Zusammenarbeit mit Tariffuxx präsentieren wir die besten Aktionstarife für Mobilfunkkunden.
Smartphones im Test
Das neue iPhone im Test
Apple iPhone 15 und 15 Plus im Test: Zu wenig für den Preis
Kameraqualität, Akkulaufzeit, technische Daten
Xiaomi 14 Ultra im Test: Mehr Foto-Phone geht nicht
200-MP-Kamera, Wasserschutz und 120-Watt-Laden
Xiaomi Redmi Note 13 Pro+ im Test: Starke Preis/Leistung
Mit Leuchtstreifen und viel Kunststoff
Nothing Phone 2a im Test
Smartphones im vergleich.
Welches Handy hat die beste Kamera 2024?
Die Smartphones mit den besten Kameras 2024 im Test
Smartphone- und Handy-Vorschau
Diese Smartphones kommen im März 2024
Welches Smartphone hat die beste Akkulaufzeit?
Die Handys mit der längsten Akkulaufzeit 2024 im Test
Das sind die Unterschiede
Galaxy S24 Ultra versus Galaxy S23 Ultra
Die neue ausgabe.

Die neue Ausgabe ist da
connect 04/2024 jetzt online bestellen
!connect Ausgabe: 04/2024

Jetzt bestellen!
Kostenlose Newsletter
!Newsletter

COMMENTS
Sie möchten sich in Ihrem Safari-Browser den Quelltext einer Website anzeigen lassen? Hier erfahren Sie, wie das geht.
Sie können das Fenster nun schließen und finden in der Safari-Menüleiste den Punkt "Entwickler". Klicken Sie auf diesen Reiter und öffnen Sie "Seitenquelltext einblenden". Daraufhin erscheint der Quellcode der Webseite. Alternativ können Sie auch den Shortcut [cmd]+ [alt]+ [U] nutzen, um den Seitenquelltext angezeigt zu bekommen. Quellcode ...
Sonst ist die Quelltext-Anzeige nicht verfügbar. Um den Entwicklermodus in Safari einzuschalten, öffnen Sie bitte das Menü des Browsers und navigieren Sie zu „Eigenschaften" > „Erweitert".
Um den Quelltext der gerade geöffneten Seite zu sehen, klickt einfach mit der rechten Maustaste auf eine freie Fläche und wählt im Kontextmenü den Eintrag Seitenquelltext anzeigen. Alternativ führt die Tastenkombination Strg + U zum Ziel. Eine mächtige Alternative dazu liefern die Entwicklertools der Chrome-basierten Browser.
Safari: Quelltext anzeigen. Öffne den Safari-Browser auf deinem Computer oder mobilen Gerät. Gehe zur Website, deren Quelltext du anzeigen möchtest, indem du die URL in die Adressleiste eingibst und auf „Enter" drückst. Klicke in der Menüleiste oben auf den Reiter „Entwickeln". Wenn du die Menüleiste nicht siehst, kannst du sie ...
Um den Quellentext anzeigen zu lassen, rufen Sie die gewünschte Webseite auf und tippen auf das Lesezeichen-Symbol. Tippen Sie das Lesezeichen "Quellcode" an, wird der Quellentext der Seite angezeigt. iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode".
Bei Safari ist es weitaus umständlicher, den Quelltext einer Webseite anzuzeigen als bei Firefox. In diesem Artikel zeigen wir Ihnen, wie das geht. Seitenquelltext in Safari anzeigen. Starten Sie Safari auf Ihrem Mac und öffnen Sie die Einstellungen. Klicken Sie unter Einstellungen auf Erweitert.
Quellcode-Anzeige in Safari aktivieren. Bevor Sie den Quelltext ansehen können, müssen Sie den Entwicklermodus in Safari aktivieren. Anderenfalls steht die Quellcode-Anzeige nicht zur Verfügung. Öffnen Sie das Menü Safari - Eigenschaften und klicken dann auf Erweitert. Ganz unten im Fenster sehen Sie die Option Menü „Entwickler" in ...
In diesem Video zeige ich dir, wie du dir den Quelltext einer Webseite in Safari anzeigen lassen kannst!iPad: https://amzn.to/2Zx7ml5 *DJI Mavic Pro: https:/...
Wenn du etwas mit Webseiten zu tun hast und mal schnell den Quelltext bzw. Quellcode einer Webseite anschauen wolltest, dann wirst du feststellen müssen, dass es mit Safari auf dem iPhone/iPad nicht geht. Das Problem hatte ich auch mit meinen iOS Geräten, daher habe ich mich auf die Suche nach einer App gemacht, mit der ich den Source Code ...
PDF herunterladen. 1. Öffne deinen Browser. Die Vorgehensweise, um in Chrome, Firefox, Microsoft Edge und dem Internet Explorer den Quellcode zu sehen, ist die gleiche. 2. Navigiere auf eine Webseite. Dies sollte eine Seite sein, deren Quellcode du dir gerne anschauen möchtest. 3.
Wenn du feststellst, dass dein Browser veraltet ist, aktualisiere ihn über den Play Store. In der Chrome-App für Android-Handys gibt es zwar keine spezielle Schaltfläche, die die Anzeige des Quellcodes einer Website aktiviert, aber es ist dennoch eine relativ einfache Möglichkeit, den Quellcode zu überprüfen: 1.
Quelltext in Safari anzeigen lassen. Mit einem kleinen Trick kannst du dir auch als iPhone oder iPad Nutzer den Quelltext einer Seite anzeigen lassen. Schritt 1) Diese Website mit dem Code auf deinem iPad oder iPhone öffnen. Schritt 2) Markiere und kopiere den Code. Schritt 3) Wechsle zu dem Lesezeichen Menü deines Browsers.
Quellcode per Javascript auf iPhone anzeigen. Starten Sie den Browser Safari auf Ihrem iPhone oder iPad und öffnen Sie dieses Javascript-Lesezeichen. Markieren und kopieren Sie den angezeigten Text. Tippen Sie oben links im Browser auf das Sharing-Symbol. Wählen Sie im geöffneten Pop-up-Menü die Option Lesezeichen.
So kannst du dir den Quelltext im Safari Browser anzeigen lassen! Mehr tolle Tricks jetzt auf http://www.easly.de Kaufst du regelmäßig online ein? Mit uns...
In diesem Menü sind 7 Befehle auswählbar, die mit der linken Maustaste ausgewählt werden können. Hier wird auf den Bereich „Seitenquelltext anzeigen" geklickt. Beachtet hier, dass ihr in den Seitenbereich klickt und nicht in direkten Bereichen eures Browsers unterwegs seid. Abbildung 1: Quelltext öffnen in Mozilla Firefox.
Um den Quelltext einer Webseite in Safari anzuzeigen, tippst du auf das Lesezeichen-Symbol und wählst das Lesezeichen "Quellcode" aus. Der Quelltext der Seite wird dann angezeigt. iPad/iPhone: Um im Safari den Quellentext anzeigen zu lassen, legen Sie ein Lesezeichen an und nennen es "Quellcode". Ins URL-Feld kopieren Sie einen Javascript-Code.
1. August 2017. Browser, Chrome, Explorer, Firefox, HTML. In allen gängigen Browsern unter Windows können Sie den HTML-Quellcode mit der Tastenkombination [Strg - U] anzeigen lassen. Darüber hinaus gibt es auch die Möglichkeit, den Quelltext markierter Bereiche oder einzelner Elemente anzusehen. Das ist je nach Browser unterschiedlich.
Wir zeigen, mit welchen Tricks Sie doch an den Quellcode kommen. Wenn Sie mit dem Safari-Browser des iPhones oder iPad den Quellcode jeder beliebigen Webseite anzeigen lassen möchten, müssen Sie das iPhone austricksen und ein Stück JavaScript-Code als Lesezeichen ablegen. Das geht folgendermaßen: 1.
Quelltext in Safari anzeigen ... Am einfachsten gelangen Sie über die Tastenkombination [⌘] + [⌥] + [U] zum Quellcode. Für den Weg über die... Safari: Den Quelltext direkt im Browser anzeigen · Um den Quelltext anzuzeigen, klicken Sie auf den Menüpunkt „Entwickler" und wählen die Option... Der Quellcode in Safari - so finden Sie ihn · Um zum Quellcode einer Webseite zu gelangen ...
Quelltext in Safari anzeigen ... Am einfachsten gelangen Sie über die Tastenkombination [⌘] + [⌥] + [U] zum Quellcode. Für den Weg über die... Safari: Den Quelltext direkt im Browser anzeigen · Um den Quelltext anzuzeigen, klicken Sie auf den Menüpunkt „Entwickler" und wählen die Option... Der Quellcode in Safari - so finden Sie ihn · Um zum Quellcode einer Webseite zu gelangen ...
Wir erklären, wie Sie im Safari-Browser auf dem iPad oder iPhone eine Webseite gezielt nach einem bestimmten Begriff durchsuchen können. Durch Tippen auf den Suchbefehl gelangen Sie wieder ...
Mehr im Blog: http://bit.ly/34L42CnWie zeige ich den Quelltext / HTML-Code von Webseiten im Browser an. Chrome, Edge, Opera, Firefox und Co. verwenden alle d...